집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램에서 음악 재생 막대를 만드는 방법
작은 프로그램에서 음악 재생 막대를 만드는 방법
- angryTom원래의
- 2020-03-19 18:06:043338검색

애플릿에서 음악 재생 막대를 만드는 방법
진행 구성 요소를 사용하여 구현할 수 있습니다. 구체적인 방법은 다음과 같습니다:
1.controls="true" 속성을 지정하지 않고 오디오 태그를 추가합니다.
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove는 터치 이벤트를 나타냅니다.
progress 태그는 백분율 속성
2을 통해 진행률을 설정합니다. WSS 파일 작성
추천 학습: 작은programdevelopment
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3.js를 작성하여 재생 막대를 제어합니다.
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}재생 바의 유효 영역
가로: e.touches[0].clientX
세로: e .touches[ 0].clientY
가로 방향은 55~355, 세로 방향은 390~410
터치 이벤트 정의# 🎜🎜##🎜 🎜#
가로 진행률 표시줄 위치를 가져오고 사용자가 드래그한 진행률 표시줄 위치 계산
**참고: wx.seekBackgroundAudio() 설정 호출 여기 재생 진행으로 인해 오디오가 정지됩니다. 드래그하는 동안 탐색 메소드가 여러 번 호출되므로 드래그 진행률 표시줄이 완료된 후에 재생 진행률 설정을 실행해야 합니다.
touchend는 터치 이벤트 중지를 모니터링합니다Calculate wx.seekBackgroundAudio()를 사용하여 현재 계산된 시간을 기준으로 재생 진행률을 설정합니다. 터치 이벤트# 🎜🎜#
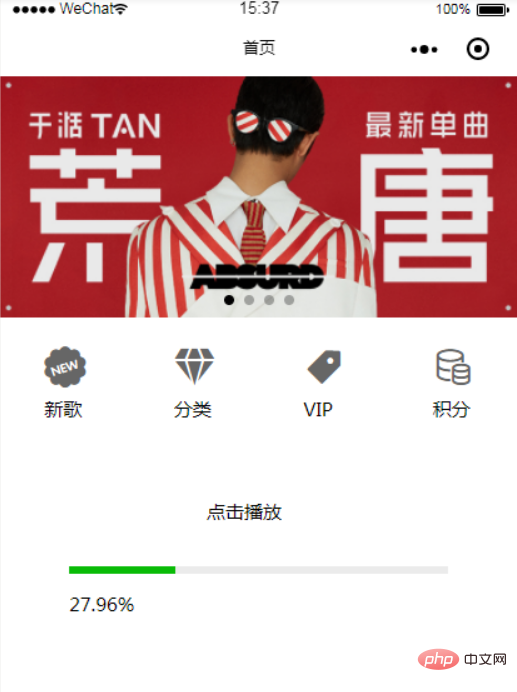
효과:PHP 중국어 웹사이트, 다수의  웹사이트 구축 튜토리얼#🎜🎜 #, 배우신 것을 환영합니다!
웹사이트 구축 튜토리얼#🎜🎜 #, 배우신 것을 환영합니다!
위 내용은 작은 프로그램에서 음악 재생 막대를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

