js에서 볼륨 슬라이더를 조정하는 방법
- 王林앞으로
- 2020-03-17 11:11:433036검색

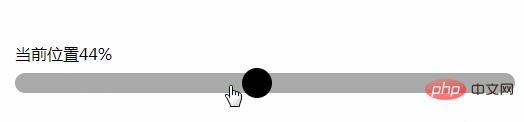
먼저 효과를 살펴보겠습니다.

(추천 튜토리얼: javascript tutorial)
html 코드:
<body> <div class="all"> <p>当前位置0%</p> <div class="bar"> <div class="box"></div> </div> </div> </body>
css 코드:
<style>
.all {
width: 500px;
height: 80px;
margin: 100px auto;
position: relative;
}
.bar {
width: 500px;
height: 20px;
border-radius: 10px;
background: #aaa;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
cursor: pointer;
}
.box {
width: 30px;
height: 30px;
background: #000;
position: absolute;
bottom: 0;
top: 0;
margin: auto 0;
border-radius: 50%;
cursor: pointer;
transition: left 0.1s linear 0s;
}
</style>js 코드:
<script>
var box = document.getElementsByClassName('box')[0]
var bar = document.getElementsByClassName('bar')[0]
var all = document.getElementsByClassName('all')[0]
var p = document.getElementsByTagName('p')[0]
var cha = bar.offsetWidth - box.offsetWidth
box.onmousedown = function (ev) {
let boxL = box.offsetLeft
let e = ev || window.event //兼容性
let mouseX = e.clientX //鼠标按下的位置
window.onmousemove = function (ev) {
let e = ev || window.event
let moveL = e.clientX - mouseX //鼠标移动的距离
let newL = boxL + moveL //left值
// 判断最大值和最小值
if (newL < 0) {
newL = 0
}
if (newL >= cha) {
newL = cha
}
// 改变left值
box.style.left = newL + 'px'
// 计算比例
let bili = newL / cha * 100
p.innerHTML = '当前位置' + Math.ceil(bili) + '%'
return false //取消默认事件
}
window.onmouseup = function () {
window.onmousemove = false //解绑移动事件
return false
}
return false
};
// 点击音量条
bar.onclick = function (ev) {
let left = ev.clientX - all.offsetLeft - box.offsetWidth / 2
if (left < 0) {
left = 0
}
if (left >= cha) {
left = cha
}
box.style.left = left + 'px'
let bili = left / cha * 100
p.innerHTML = '当前位置' + Math.ceil(bili) + '%'
console.log(left)
return false
}
</script>더 보기 멋진 멋진 자바스크립트 특수 효과 코드: javascript 특수 효과
위 내용은 js에서 볼륨 슬라이더를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

