PHP+jQuery-ui 정보 부동 레이어를 드래그하여 정렬하고 데이터베이스 인스턴스에 저장
- 藏色散人앞으로
- 2020-03-16 13:59:433277검색
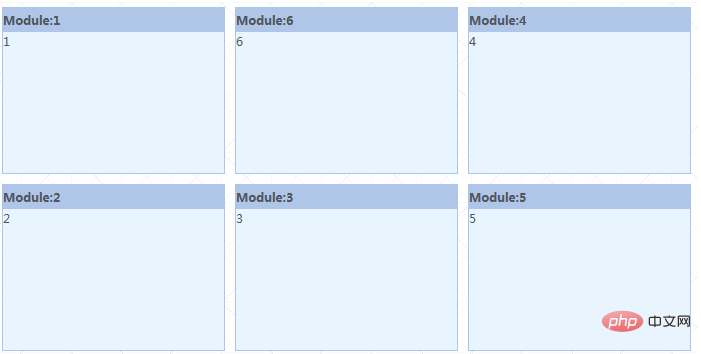
PHP+jQuery-ui는 드래그 플로팅 레이어 정렬 레이아웃을 구현하고 드래그된 플로팅 레이어 위치 정렬 결과를 데이터베이스 인스턴스에 저장합니다.

먼저 jQuery 라이브러리와 jquery-ui.min.js를 소개한 다음 드래그하는 동안 로딩 이미지를 배치하고, 여러 모듈 드래그 레이어 .modules를 데이터베이스에서 읽고 기록을 위한 #orderlist 모듈의 정렬 값 .
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h3>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>페이지 js:
$(function() {
$(".m_title").bind('mouseover',
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //进度条
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: 'move',
handle: '.m_title',
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='images/load.gif' / alt="PHP+jQuery-ui 정보 부동 레이어를 드래그하여 정렬하고 데이터베이스 인스턴스에 저장" > 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});ajax.php의 코드를 데이터베이스에 끌어서 저장하세요.
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!empty($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}관련 권장 사항:
PHP 비디오 튜토리얼: https://www.php.cn/course/ 목록/29/type/2.html
위 내용은 PHP+jQuery-ui 정보 부동 레이어를 드래그하여 정렬하고 데이터베이스 인스턴스에 저장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:PHP 서비스를 시작하는 방법다음 기사:PHP 서비스를 시작하는 방법

