vscode에서 태그를 자동으로 완성하는 방법
- 王林원래의
- 2020-03-13 16:40:184836검색

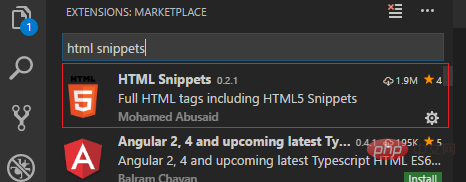
1. 플러그인 설치

(권장 학습 동영상: java 학습 동영상)
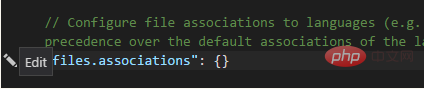
2 files.associations 개체 구성

통신 사용 목록: {}

왼쪽의 편집 버튼을 클릭하고 오른쪽의 편집 상자에서 편집하면
{ "emmet.triggerExpansionOnTab": true}Add a line
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}마찬가지로 Workspace 설정에서 변경합니다
결과는
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}줄 추가
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
} 저장 후 js 파일로 돌아가서
태그를 누르고 자동 완성되면 코드가 적용됩니다.
추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 태그를 자동으로 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

