VSCODEe의 코드 편집 환경 배경을 변경하는 방법
- 藏色散人원래의
- 2020-03-13 13:24:133477검색

VSCODE 코드 편집 환경의 배경을 어떻게 바꾸나요? VSCode는 에디터(코드창)의 배경색을 변경합니다
VSCode의 배경색은 테마에 정의되어 있으므로 에디터의 배경색, 즉 코드창은 vscode 설정에서 수정할 수 없으며, 사용자 정의 편집에 해당하는 브라우저 배경이 있는 경우 테마 파일을 수정하여 이를 달성할 수 있으며 작업은 복잡하지 않습니다. 내장된 VSCode를 사용하고 있습니다. 테마는 VSCode 설치 디렉터리인 resourcesappextensions 디렉터리에서 직접 찾을 수 있습니다. 이 디렉터리에서 theme-로 시작하는 폴더는 테마 이름에 따라 해당 폴더를 찾는다는 것을 나타냅니다. 예, 위에 제공된 참조 링크에 더 자세한 지침이 있습니다. 이 문서에서는 주로 이 디렉터리에서 찾을 수 없는 현재 사용되는 테마 폴더의 배경색을 수정하는 방법에 중점을 둡니다.
현재 사용하고 있는 테마의 파일을 찾을 수 없다면, 저처럼 그린 버전(압축 해제 버전)을 사용하고 있을 수도 있습니다. 물론, 설치된 버전을 찾을 수 없다면 역시 가능합니다. 이 방법을 시도해 보세요.
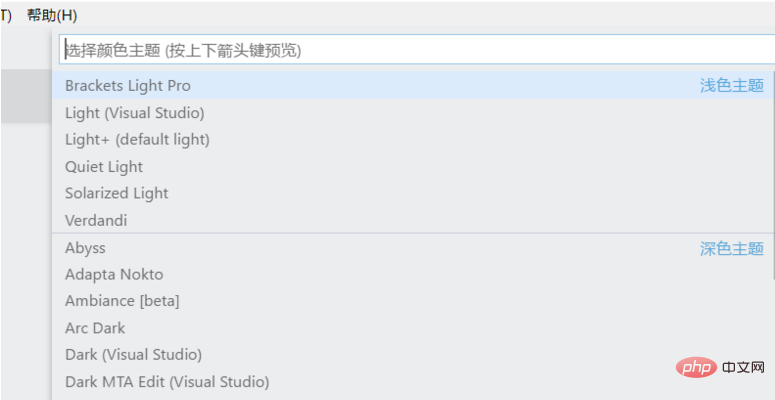
Steps내가 사용하는 테마는 Brackets Light Pro입니다:
사용자 디렉터리: 일반적으로 C:Users[사용자 이름].vscodeextensions는 vscode에서 얻는 플러그인 라이브러리를 저장합니다. 물론, 다운로드한 타사 플러그인과 테마도 여기에 있으므로 이 디렉터리에서 현재 테마 이름이 포함된 폴더를 찾으세요. 이 폴더는 나중에 수정할 테마 폴더입니다.내 폴더 이름은 eryouhao.brackets-light-pro-0.3.3입니다. 이 폴더 아래에 테마 폴더를 입력하고 Brackets Light Pro-color-theme.json 파일을 찾아 메모장으로 엽니다. editor.Background의 해당 값을 수정하세요:

수정 후 vscode를 다시 시작하시면 효과를 보실 수 있습니다~~
위 내용은 VSCODEe의 코드 편집 환경 배경을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

