HTML의 Area 태그 사용법에 대한 자세한 설명
- 王林앞으로
- 2020-03-09 17:52:523567검색

태그
태그는 이미지 맵의 영역을 정의합니다(참고: 이미지 맵은 클릭 가능한 영역이 있는 이미지를 나타냅니다).
지역 요소는 항상
(추천 튜토리얼: html 튜토리얼)
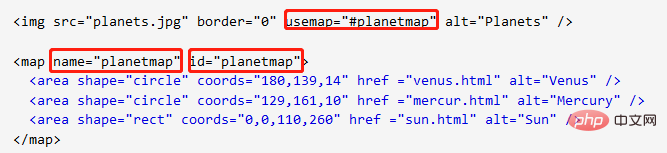
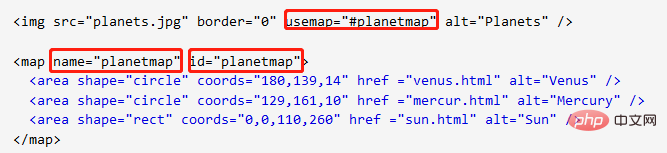
참고:  태그의 usemap 속성은
태그의 usemap 속성은
아래 사진을 참조하세요:

속성 값:
href: 링크를 클릭하면 해당 지역으로 이동합니다. alt: 이미지가 정상적으로 표시되지 않을 때 나타나는 메시지입니다.
예:
1. 거리: (왼쪽 위 꼭짓점의 좌표는 (x1, y1), 오른쪽 아래 꼭짓점의 좌표는 (x2, y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2. 원의 중심은 (X1, y1) ), 반경은 r)
<area shape="circle" coords="x1,y1,r" href=url>
3입니다. 다각형: (각 정점의 좌표는 (x1, y1), (x2, y2), (x3, y3)입니다. ..)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
더 많은 프로그래밍 관련 내용은 PHP 중국어 홈페이지의 프로그래밍 입문 컬럼을 주목해주세요!
위 내용은 HTML의 Area 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:HTML 검색창을 만드는 방법다음 기사:HTML 검색창을 만드는 방법

