CSS는 텍스트가 너무 길 때 타원 표시를 구현합니다.
- angryTom앞으로
- 2020-02-25 18:12:103344검색
텍스트가 너무 길 때 타원을 표시하는 CSS 방법을 소개하는 글입니다. CSS를 배우는 친구들에게 도움이 되길 바랍니다.

1. CSS 스타일은 텍스트가 너무 길 때 줄임표가 표시되는 문제를 해결합니다.
1. 일반 스타일
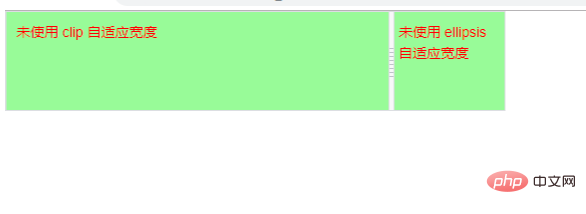
일반 CSS 스타일은 너비가 충분하지 않을 경우 줄바꿈 효과가 발생할 수 있습니다. 이 효과는 어떤 시점에서는 작동하지 않을 것입니다. 이 문제를 해결하기 위해 CSS 스타일을 수정할 수 있습니다.
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
color: red;
}
</style>
</head>
<body>
<p id="app">
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
未使用 clip 自适应宽度 </p>
<p slot="right" class="demo-split-pane">
未使用 ellipsis 自适应宽度 </p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
}) </script></html>왼쪽의 너비가 작아지고 텍스트가 줄바꿈됩니다.
(추천 학습: CSS 튜토리얼)

오른쪽의 너비가 작아지고 텍스트가 줄바꿈됩니다.

2. 텍스트가 너무 길면 줄임표가 표시되거나 가로채기 효과가 표시됩니다.
【通常写法:】<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}</style>【说明:】
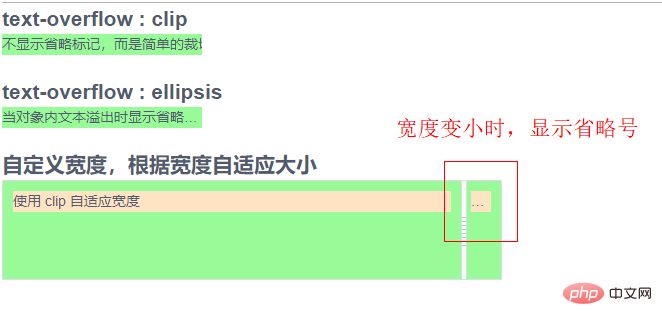
text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。
overflow:hidden; 将文本溢出的内容隐藏。
white-space:nowrap; 是禁止文字换行。
width: (可选)可以写固定值,也可以根据宽度自适应显示效果。<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_defined_Width_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.test_demo_defined_Width_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
}
</style>
</head>
<body>
<p id="app">
<h2>text-overflow : clip </h2>
<p class="test_demo_clip">
不显示省略标记,而是简单的裁切条 </p>
<br>
<h2>text-overflow : ellipsis </h2>
<p class="test_demo_ellipsis">
当对象内文本溢出时显示省略标记 </p>
<br>
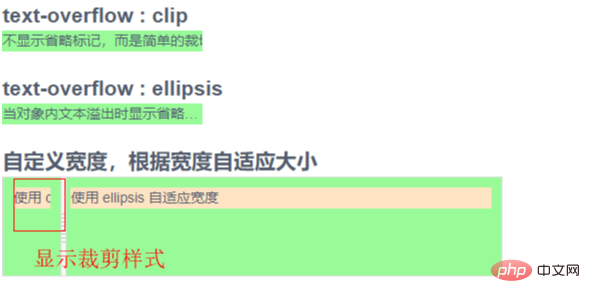
<h2>自定义宽度,根据宽度自适应大小</h2>
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
<p class="test_demo_defined_Width_clip">
使用 clip 自适应宽度 </p>
</p>
<p slot="right" class="demo-split-pane">
<p class="test_demo_defined_Width_ellipsis">
使用 ellipsis 自适应宽度 </p>
</p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
}) </script></html>클립은 잘라내기 효과를 표시하고, 줄임표는 줄임표 효과를 표시합니다.



PHP 중국어 웹사이트, 다수의 프로그래밍 튜토리얼, 학습을 환영합니다!
위 내용은 CSS는 텍스트가 너무 길 때 타원 표시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:순수 CSS3로 자전거 만들기다음 기사:순수 CSS3로 자전거 만들기

