React에서 데이터를 얻는 방법과 그 장점과 단점에 대한 간략한 토론
- 青灯夜游앞으로
- 2020-02-19 11:31:462245검색

I/O 작업(예: 데이터 추출)을 수행할 때 먼저 네트워크 요청을 보낸 다음 응답을 기다린 다음 응답 데이터를 구성 요소의 상태에 저장하고 마지막으로 렌더링합니다.
React에서는 lifecycle 메서드, Hooks 및 Suspense가 데이터를 가져오는 방법입니다. 다음으로, 비동기 작업 코드를 더 잘 작성할 수 있도록 예제를 사용하여 사용 방법을 보여주고 각 방법의 장점과 단점을 설명하겠습니다.
1. 라이프 사이클 방법을 사용하여 데이터 요청
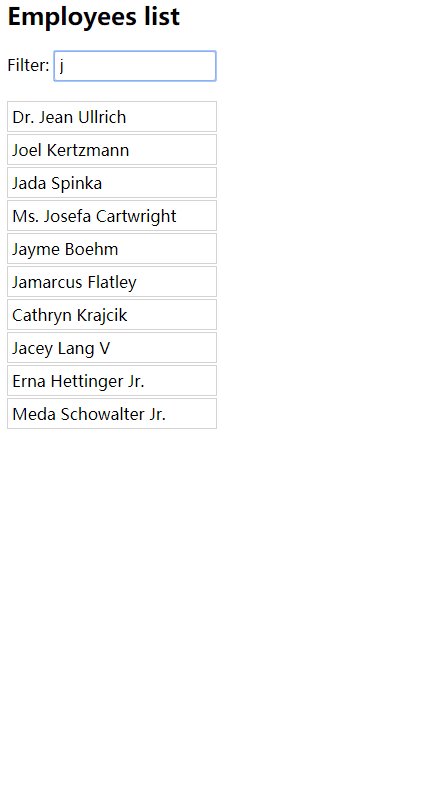
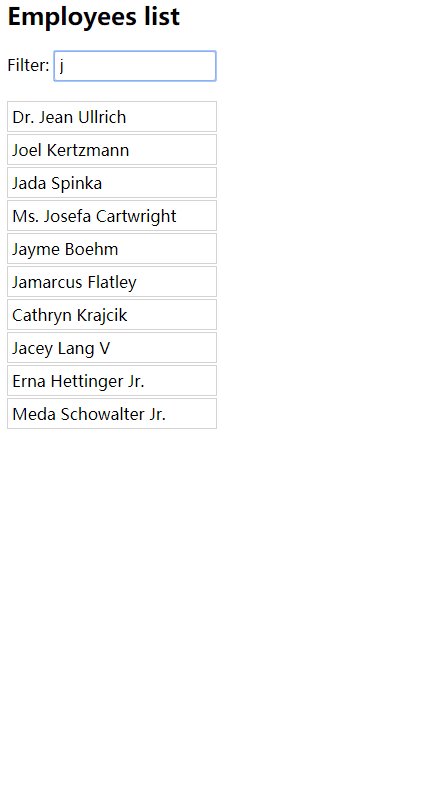
Employees.org 애플리케이션은 두 가지 작업을 수행합니다. Employees.org做两件事:
1.一进入程序就获取20名员工。
2.可以通过过滤条件来筛选员工。

在实现这两个需求之前,先来回顾一下React 类组件的2个生命周期方法:
-
componentDidMount():组件挂载后执行 -
componentDidUpdate(prevProps):当props或state改变时执行
组件 <employeespage></employeespage>使用上面两个生命周期方法实现获取逻辑:
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
class EmployeesPage extends Component {
constructor(props) {
super(props);
this.state = { employees: [], isFetching: true };
}
componentDidMount() {
this.fetch();
}
componentDidUpdate(prevProps) {
if (prevProps.query !== this.props.query) {
this.fetch();
}
}
async fetch() {
this.setState({ isFetching: true });
const employees = await fetchEmployees(this.props.query);
this.setState({ employees, isFetching: false });
}
render() {
const { isFetching, employees } = this.state;
if (isFetching) {
return <div>获取员工数据中...</div>;
}
return <EmployeesList employees={employees} />;
}
}打开codesandbox可以查看 <employeespage></employeespage>获取过程。
<employeespage></employeespage>有一个获取数据的异步方法fetch()。在获取请求完成后,使用 setState 方法来更新employees。
this.fetch()在componentDidMount()生命周期方法中执行:它在组件初始渲染时获取员工数据。
当咱们关键字进行过滤时,将更新 props.query 。每当 props.query 更新,componentDidUpdate()就会重新执行this.fetch()。
虽然生命周期方法相对容易掌握,但是基于类的方法存在样板代码使重用性变得困难。
优点
这种方法很容易理解:componentDidMount()在第一次渲染时获取数据,而componentDidUpdate()在props更新时重新获取数据。
缺点
样板代码
基于类的组件需要继承React.Component,在构造函数中执行 super(props) 等等。
this
使用 this 关键字很麻烦。
代码重复
componentDidMount()和componentDidUpdate()中的代码大部分是重复的。
很难重用
员工获取逻辑很难在另一个组件中重用。
2.使用 Hooks 获取数据
Hooks 是基于类获取数据方式更好的选择。作为简单的函数,Hooks 不像类组件那样还要继承,并且也更容易重用。
简单回忆一下useEffect(callback[, deps]) Hook 。这个hook在挂载后执行callback ,并且当依赖项deps发生变化时重新渲染。
如下示例所示,在<employeespage></employeespage>中使用useEffect()获取员工数据:
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
function EmployeesPage({ query }) {
const [isFetching, setFetching] = useState(false);
const [employees, setEmployees] = useState([]);
useEffect(function fetch() {
(async function() {
setFetching(true);
setEmployees(await fetchEmployees(query));
setFetching(false);
})();
}, [query]);
if (isFetching) {
return <div>Fetching employees....</div>;
}
return <EmployeesList employees={employees} />;
}打开codesandbox可以查看useEffect()如何获取数据。
可以看到使用 Hooks 的 <employeespage></employeespage>比使用类组件方式简单了很多。
在<employeespage></employeespage>函数组件中的useEffect(fetch, [query]),初始渲染之后执行fetch回调。此外,当依赖项 query 更新时也会重新执行 fetch 方法
。
但仍有优化的空间。Hooks 允许咱们从<employeespage></employeespage>组件中提取雇员获取逻辑,来看看:
import React, { useState } from 'react';
import EmployeesList from "./EmployeesList";
import { fetchEmployees } from "./fake-fetch";
function useEmployeesFetch(query) { // 这行有变化
const [isFetching, setFetching] = useState(false);
const [employees, setEmployees] = useState([]);
useEffect(function fetch {
(async function() {
setFetching(true);
setEmployees(await fetchEmployees(query));
setFetching(false);
})();
}, [query]);
return [isFetching, employees];
}
function EmployeesPage({ query }) {
const [employees, isFetching] = useEmployeesFetch(query); // 这行有变化
if (isFetching) {
return <div>Fetching employees....</div>;
}
return <EmployeesList employees={employees} />;
}从useEmployeesFetch()提到所需要的值。组件<employeespage></employeespage>没有相应的获取逻辑,只负责渲染界面工作。
更好的是,可以在需要获取雇员的任何其他组件中重用useEmployeesFetch()
20명의 직원을 확보합니다. 프로그램. 2. 조건을 필터링하여 직원을 필터링할 수 있습니다.

이 두 가지 요구 사항을 구현하기 전에 React 클래스 구성 요소의 2 수명 주기 메서드를 검토해 보겠습니다.
- comComponentDidMount( ): 컴포넌트가 마운트된 후 실행
-
comComponentDidUpdate(prevProps):props또는state code>가 실행되는 경우 변경 시
<employeespage></employeespage>는 위의 두 가지 수명 주기 메서드를 사용하여 획득 논리를 구현합니다. <Suspense fallback={<span>Fetch in progress...</span>}>
<FetchSomething />
</Suspense>Open codesandbox는 <employeespage></employeespage> 획득 프로세스를 볼 수 있습니다. <employeespage></employeespage>에는 데이터를 가져오는 비동기 메서드 fetch()가 있습니다. 가져오기 요청이 완료된 후 setState 메서드를 사용하여 직원을 업데이트합니다.
this.fetch()는 comComponentDidMount() 수명 주기 메서드에서 실행됩니다. 구성 요소가 처음 렌더링될 때 직원 데이터를 가져옵니다. 키워드가 필터링되면 props.query가 업데이트됩니다. props.query가 업데이트될 때마다 comComponentDidUpdate()는 this.fetch()를 다시 실행합니다. 라이프사이클 메소드는 상대적으로 익히기가 쉽지만, 클래스 기반 메소드에 존재하는 상용구 코드는 재사용을 어렵게 만듭니다.
Advantages
🎜🎜이 메서드는 이해하기 쉽습니다.comComponentDidMount()는 첫 번째 렌더링에서 데이터를 가져오고, comComponentDidUpdate()는 props가 업데이트될 때 데이터를 다시 가져옵니다. 🎜🎜🎜단점🎜🎜🎜🎜보일러플레이트 코드🎜🎜🎜클래스 기반 구성 요소는 React.Component를 상속하고 생성자 등에서 super(props)를 실행해야 합니다. 🎜🎜🎜this🎜🎜🎜 this 키워드를 사용하는 것은 번거롭습니다. 🎜🎜🎜코드 중복🎜🎜🎜 comComponentDidMount()와 comComponentDidUpdate()의 코드는 대부분 반복됩니다. 🎜🎜🎜재사용이 어렵습니다🎜🎜🎜직원 확보 로직은 다른 구성요소에서 재사용하기 어렵습니다. 🎜2. Hooks를 사용하여 데이터 획득🎜🎜Hooks는 클래스 기반 데이터 획득에 더 나은 선택입니다. 간단한 기능인 Hooks는 클래스 구성 요소처럼 상속될 필요가 없으며 재사용하기가 더 쉽습니다. 🎜🎜 useEffect(callback[, deps]) 후크를 간략하게 기억해 보세요. 이 후크는 마운트 후 콜백을 실행하고 종속성 deps가 변경되면 다시 렌더링합니다. 🎜🎜다음 예와 같이 <employeespage></employeespage>에서 useEffect()를 사용하여 직원 데이터를 가져옵니다. 🎜import React, { Suspense } from "react";
import EmployeesList from "./EmployeesList";
function EmployeesPage({ resource }) {
return (
<Suspense fallback={<h1>Fetching employees....</h1>}>
<EmployeesFetch resource={resource} />
</Suspense>
);
}
function EmployeesFetch({ resource }) {
const employees = resource.employees.read();
return <EmployeesList employees={employees} />;
}🎜Open codesandbox는 useEffect()가 데이터를 얻는 방법을 확인할 수 있습니다. 🎜🎜Hooks의 <employeespage></employeespage>를 사용하는 것이 클래스 구성 요소를 사용하는 것보다 훨씬 간단하다는 것을 알 수 있습니다. 🎜🎜<employeespage></employeespage> 함수 구성 요소의 useEffect(fetch, [query])에서 fetch 콜백은 초기 렌더링 후에 실행됩니다. . 또한 종속성 쿼리가 업데이트되면 fetch 메서드
도 다시 실행됩니다. 🎜🎜하지만 아직 최적화의 여지가 있습니다. 후크를 사용하면 <employeespage></employeespage> 구성 요소에서 직원 검색 논리를 추출할 수 있습니다. 살펴보겠습니다. 🎜rrreee🎜useEmployeesFetch()에서 필요한 값을 참조하세요. <employeespage></employeespage> 구성요소에는 해당 획득 로직이 없으며 인터페이스 렌더링만 담당합니다. 🎜🎜더 좋은 점은 직원을 확보해야 하는 다른 구성 요소에서 useEmployeesFetch()를 재사용할 수 있다는 것입니다. 🎜🎜장점🎜🎜🎜명확하고 단순함🎜🎜🎜Hook은 일반적인 기능이므로 상용구 코드가 없습니다. 🎜🎜🎜재사용성🎜🎜🎜Hooks에 구현된 데이터 수집 로직은 재사용이 쉽습니다. 🎜🎜단점🎜🎜사전 지식 필요🎜🎜Hook은 다소 직관에 어긋나므로 사용하기 전에 먼저 이해해야 합니다. Hook은 클로저에 의존하므로 잘 이해해야 합니다. 🎜必要性
使用Hooks,仍然必须使用命令式方法来执行数据获取。
3.使用 suspense 获取数据
Suspense 提供了一种声明性方法来异步获取React中的数据。
注意:截至2019年11月,Suspense 处于试验阶段。
<suspense></suspense>包装执行异步操作的组件:
<Suspense fallback={<span>Fetch in progress...</span>}>
<FetchSomething />
</Suspense>数据获取时,Suspense将显示fallback中的内容,当获取完数据后,Suspense将使用获取到数据渲染<fetchsomething></fetchsomething>。
来看看怎么使用Suspense:
import React, { Suspense } from "react";
import EmployeesList from "./EmployeesList";
function EmployeesPage({ resource }) {
return (
<Suspense fallback={<h1>Fetching employees....</h1>}>
<EmployeesFetch resource={resource} />
</Suspense>
);
}
function EmployeesFetch({ resource }) {
const employees = resource.employees.read();
return <EmployeesList employees={employees} />;
}打开codesandbox可以查看Suspense如何获取数据。
<employeespage></employeespage>使用Suspense处理组件将获取到数据传递给<employeesfetch></employeesfetch>组件。
<employeesfetch></employeesfetch>中的resource.employees是一个特殊包装的promise,它在背后与Suspense进行通信。这样,Suspense就知道“挂起” <employeesfetch></employeesfetch>的渲染要花多长时间,并且当资源准备就绪时,就开始执行渲染工作。
最大的优点是:Suspense 以声明性和同步的方式处理异步操作。组件没有复杂数据获取逻辑,而是以声明方式使用资源来渲染内容。在组件内部没有生命周期,没有 Hooks,async/await,没有回调:仅展示界面。
优点
声明式
Suspense 以声明的方式在React中执行异步操作。
简单
声明性代码使用起来很简单,这些组件没有复杂的数据获取逻辑。
松耦合与获取实现
使用Suspense的组件看不出如何获取数据:使用 REST 或 GraphQL。Suspense设置一个边界,保护获取细节泄露到组件中。
标准状态
如果请求了多个获取操作,那么Suspense会使用最新的获取请求。
原文:https://dmitripavlutin.com/re...
4.总结
很长一段时间以来,生命周期方法一直是获取数据方式的唯一解决方案。然而,使用它们获取数据会有很多样板代码、重复和可重用性方面的问题。
使用 Hooks 获取数据是更好的选择:更少的样板代码。
Suspense的好处是声明性获取。咱们的组件不会被获取实现细节弄得乱七八糟。Suspense更接近于React本身的声明性本质。
英文原文地址:https://dmitripavlutin.com/react-fetch-lifecycle-methods-hooks-suspense/
为了保证的可读性,本文采用意译而非直译。
更多编程相关内容,请关注php中文网编程入门栏目!
위 내용은 React에서 데이터를 얻는 방법과 그 장점과 단점에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

