vscode로 디버깅을 사용하는 방법
- 王林원래의
- 2020-02-11 17:47:146890검색

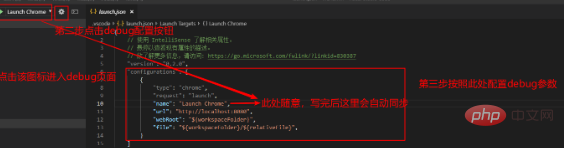
1. launch.json 구성

이를 구성한 후 서두르지 마십시오. 녹색 시작 버튼을 클릭하여 디버깅을 시작한 후 페이지를 열 수 없다는 것을 알게 될 것입니다. 단지 브라우저 링크일 뿐입니다. 실패에 대한 팁입니다.
이때, 시뮬레이션된 서버에서 페이지 실행 및 표시를 지원하려면 apache, iis 등의 서버 플러그인을 설치해야 합니다.
2. [라이브 서버] 플러그인 설치
그림과 같이 시뮬레이션 서버에서 실행되는 페이지를 지원하는 플러그인입니다.

설치가 완료되면, 왼쪽에 [Reload] 프롬프트가 있으면 버튼을 클릭하여 다시 로드하세요.
3. HTML 페이지를 열고 디버깅 및 테스트를 수행합니다.
현재 기본 작업은 두 가지 디버깅 모드가 있습니다.
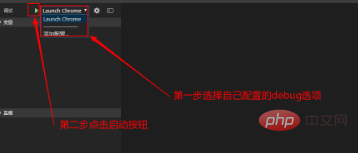
로컬 정적 페이지 디버깅 사용:
구성한 테스트 옵션을 선택하고 엽니다. 필요한 디버깅 그림과 같이 페이지에서 F5를 눌러 디버깅을 시작합니다.

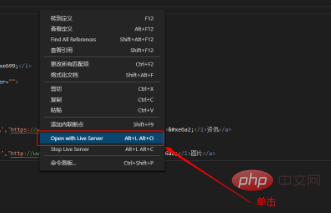
서버 모드를 사용하여 디버깅:
이때 우리가 설치한 라이브 서버도 유용합니다. 그림과 같이 독립 실행형 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 "라이브 서버로 열기"를 선택합니다.

완료!
관련 학습 권장 사항: vscode 튜토리얼
위 내용은 vscode로 디버깅을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

