HTML 테이블의 셀을 병합하는 방법
- angryTom원래의
- 2020-02-11 17:38:0421668검색

html테이블의 셀을 병합하는 방법
html에서 colspan 속성은 열을 병합하는 것입니다. rowspan 속성은 행을 병합하는 것입니다(예: rowspan="2"). colspan="2" 열을 병합하면 다음 행 tr에 열이 하나 줄어듭니다. 열이 적습니다.
추천 학습: html 튜토리얼
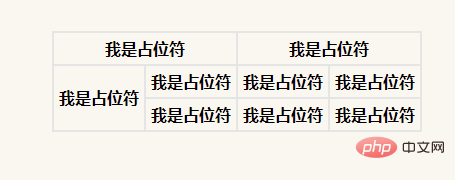
코드 데모:
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>
위 내용은 HTML 테이블의 셀을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 적응형 화면 코드란 무엇입니까?다음 기사:HTML 적응형 화면 코드란 무엇입니까?

