vscode를 사용하여 웹 페이지를 작성하는 방법
- 王林원래의
- 2020-02-10 16:50:0115256검색

1. 새 파일을 만듭니다(Ctrl + N).
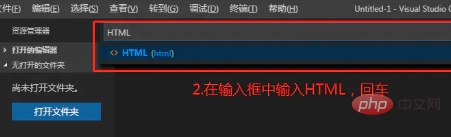
새 파일 Untitled-1은 일반 텍스트 형식이므로 다음과 같아야 합니다. HTML 형식으로 변경되었습니다.

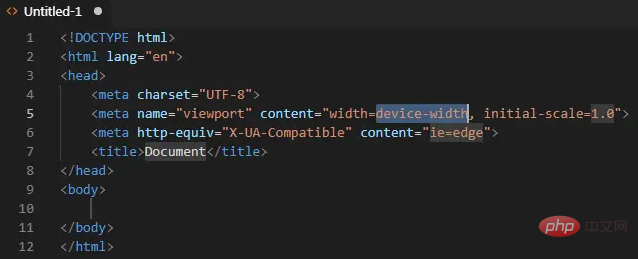
2 빠르게 표준 HTML 코드 생성
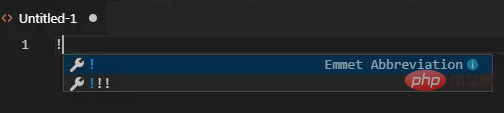
(1) 첫 번째 줄에 입력하세요!
(2) Tab 키를 누르거나 코드 프롬프트에서 선택하세요!


3 브라우저에서 HTML 페이지를 봅니다.
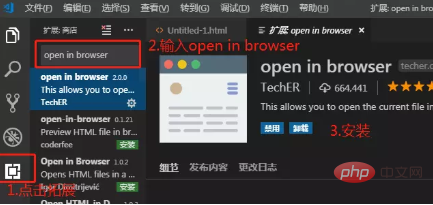
Visual Studio Code는 기본적으로 VScode 콘솔에서 HTML 페이지를 보는 것으로 설정되어 있으며, 이는 디버그하고 효과를 보는 데 매우 불편합니다. 따라서 브라우저에서 HTML 페이지를 보려면 확장 기능을 설치해야 합니다.

설치가 완료된 후 브라우저에서 열려는 HTML 페이지를 선택하고 단축키 Alt + B를 눌러 기본으로 엽니다. 브라우저 페이지가 작성되었습니다.
관련 권장 사항: vscode 튜토리얼
위 내용은 vscode를 사용하여 웹 페이지를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

