vscode가 vue 코드를 실행하는 방법
- 王林원래의
- 2020-02-10 14:28:317034검색

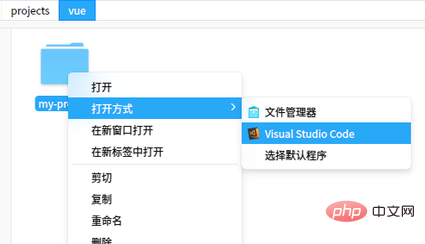
1단계: 편집기로 프로젝트 홈 디렉터리를 엽니다.

2단계: Ctrl + ~를 눌러 터미널을 호출합니다.
3단계: npm run dev 명령을 실행합니다. 현재 프로젝트의 기본 디렉터리입니다.
4단계: 브라우저에서 http://127.0.0.1:8080/을 엽니다.
관련 권장 사항: vscode 튜토리얼
위 내용은 vscode가 vue 코드를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

