vscode 템플릿을 수정하는 방법
- 尚원래의
- 2020-01-15 16:37:164073검색

vscode 템플릿을 수정하는 방법을 알아보기 위해 vscode의 HTML 템플릿을 예로 들어보겠습니다.
1. vscode 설치 디렉터리를 열고 Expand-full.js 파일을 찾습니다.
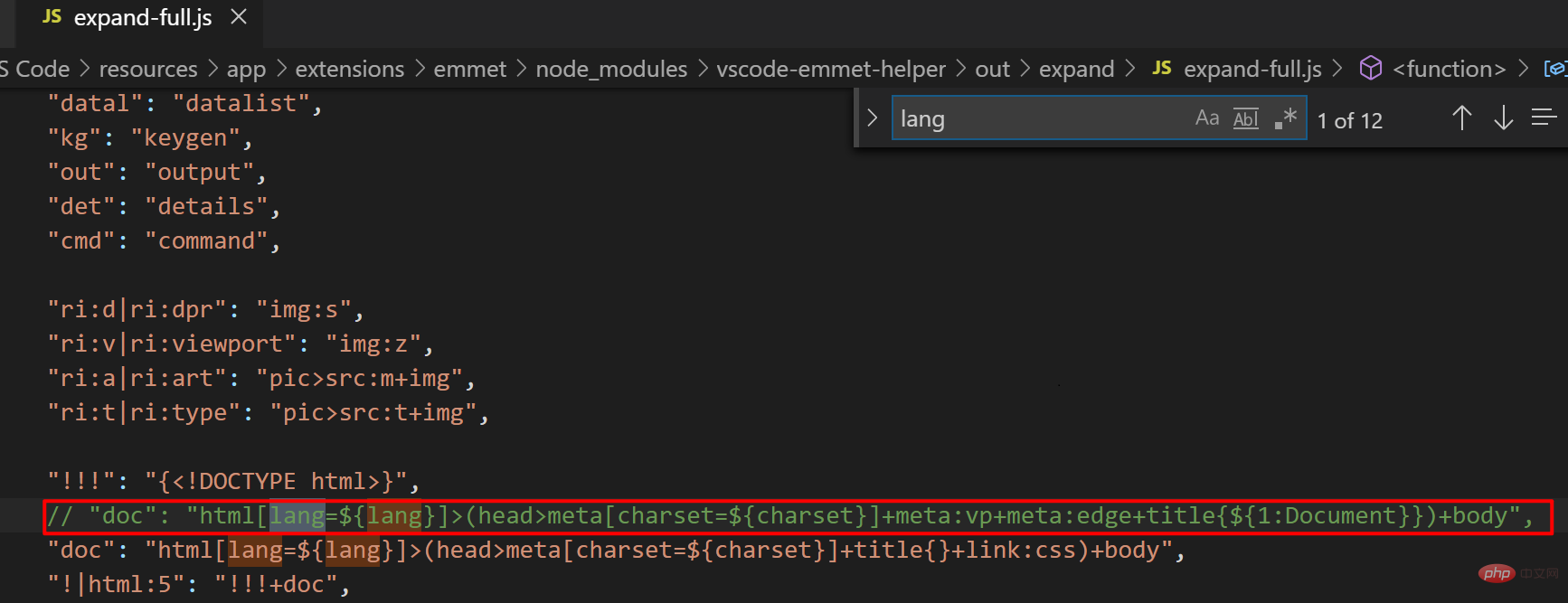
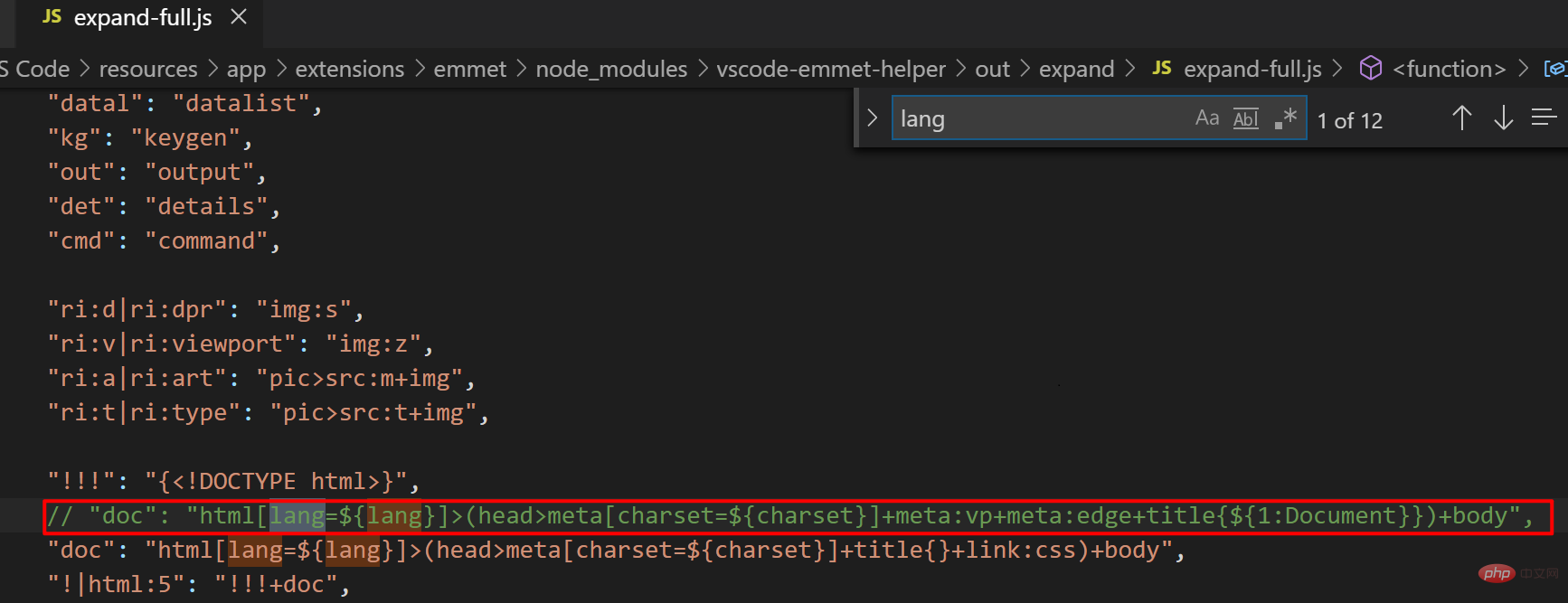
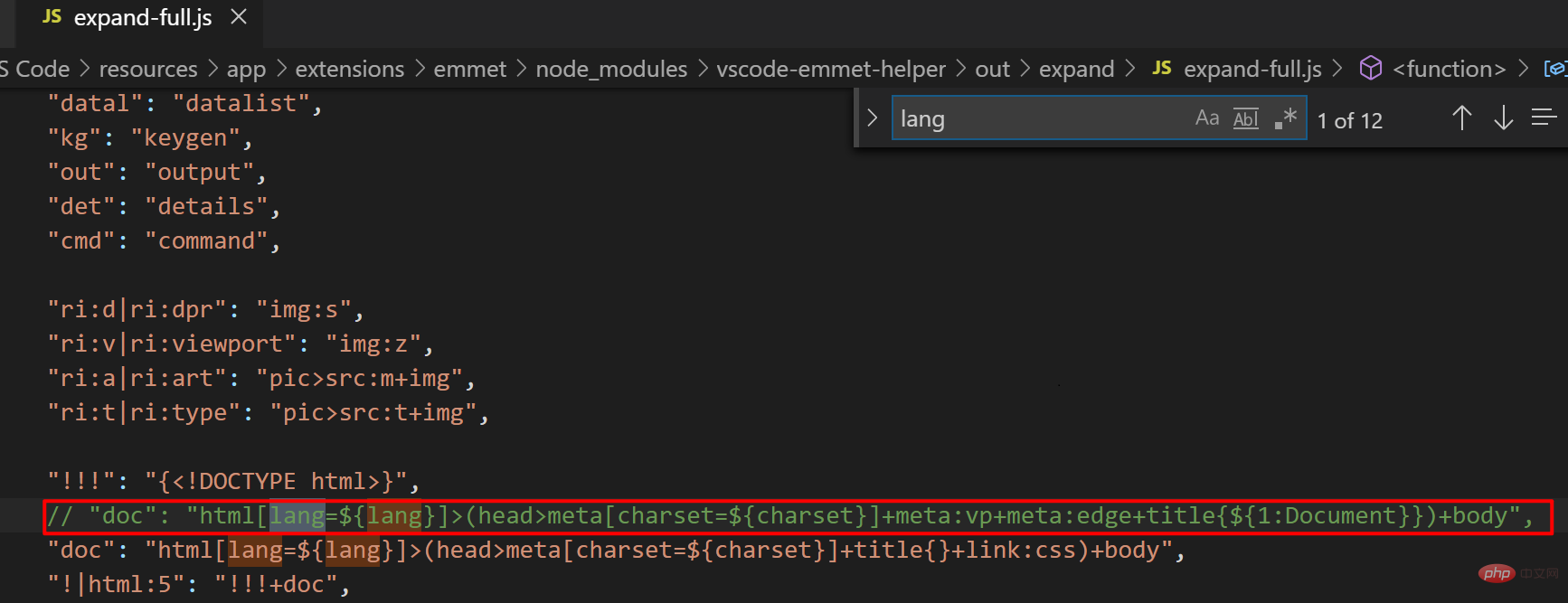
 2 Expand-full.js 파일을 열고 이 파일에서 lang
2 Expand-full.js 파일을 열고 이 파일에서 lang
 주석을 검색하여 다음을 바꿉니다.
주석을 검색하여 다음을 바꿉니다.
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",추천 관련 기사 튜토리얼: vscode tutorial
위 내용은 vscode 템플릿을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode로 코드를 사전 설정하는 방법다음 기사:vscode로 코드를 사전 설정하는 방법

