사용자 입력의 이메일 확인을 위한 Node.js 방법
- angryTom앞으로
- 2020-01-14 15:56:112875검색

js 사용자 입력 내용의 이메일 확인 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
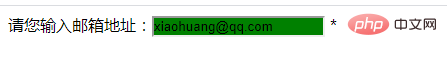
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 사용자 입력의 이메일 확인을 위한 Node.js 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:JS의 BOM 작업에 대한 지식 포인트다음 기사:JS의 BOM 작업에 대한 지식 포인트

