vscode에서 웹페이지를 미리 보는 방법
- 藏色散人원래의
- 2020-01-14 11:05:0110227검색

vscode에서 웹 페이지를 미리 보는 방법은 무엇입니까?
VSCode는 웹 페이지 코드의 실시간 미리보기를 설정합니다
추천 튜토리얼: vscode 튜토리얼
1. 설정 설명
1. VSCode는 테스트에 사용되는 DW보다 작은 매우 훌륭한 개발 소프트웨어입니다. 프론트 엔드 특히 좋습니다. 일반적으로 웹 페이지를 개발할 때 코드를 작성하고 저장하고 브라우저에서 새로 고치면 효과를 확인한 다음 많은 시간을 반복합니다. 이 세 단계에서 낭비됩니다.
2. 실제로 VSCode에서 웹 서버를 구성할 수 있습니다. 코드를 수정한 후 코드 브라우저를 저장하기만 하면 실시간으로 미리 볼 수 있습니다.
2. 작업 단계
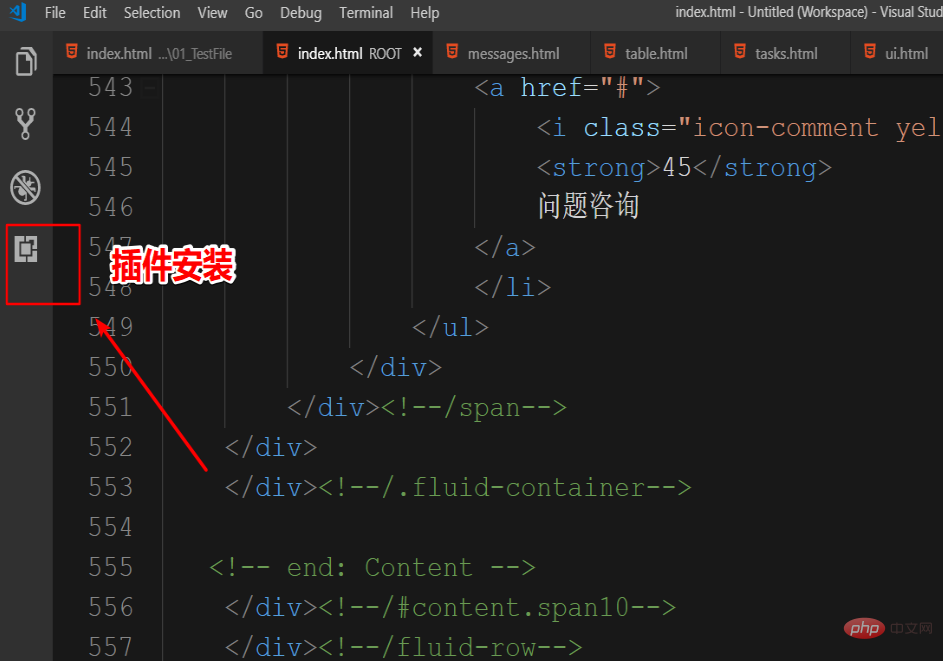
1. VScode를 열고 플러그인 설치에 들어가기 위한 좌표 툴바의 마지막 항목

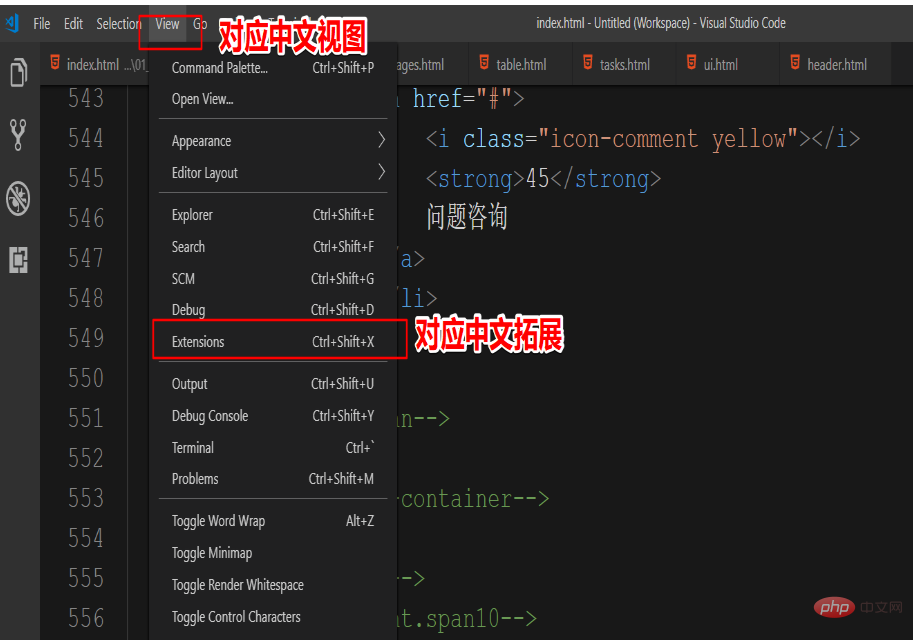
2. 왼쪽의 툴바가 표시되지 않으면 보기에서 확장 프로그램을 찾아 플러그인 설치에 들어갈 수도 있습니다

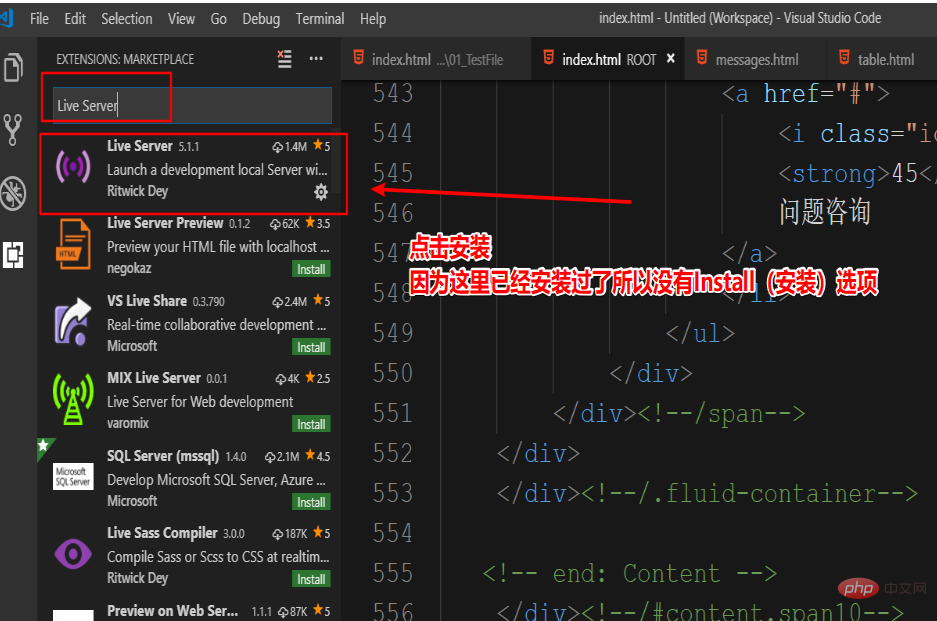
3. Enter Live Server 검색 상자에서 검색 결과에서 다음을 찾아 설치

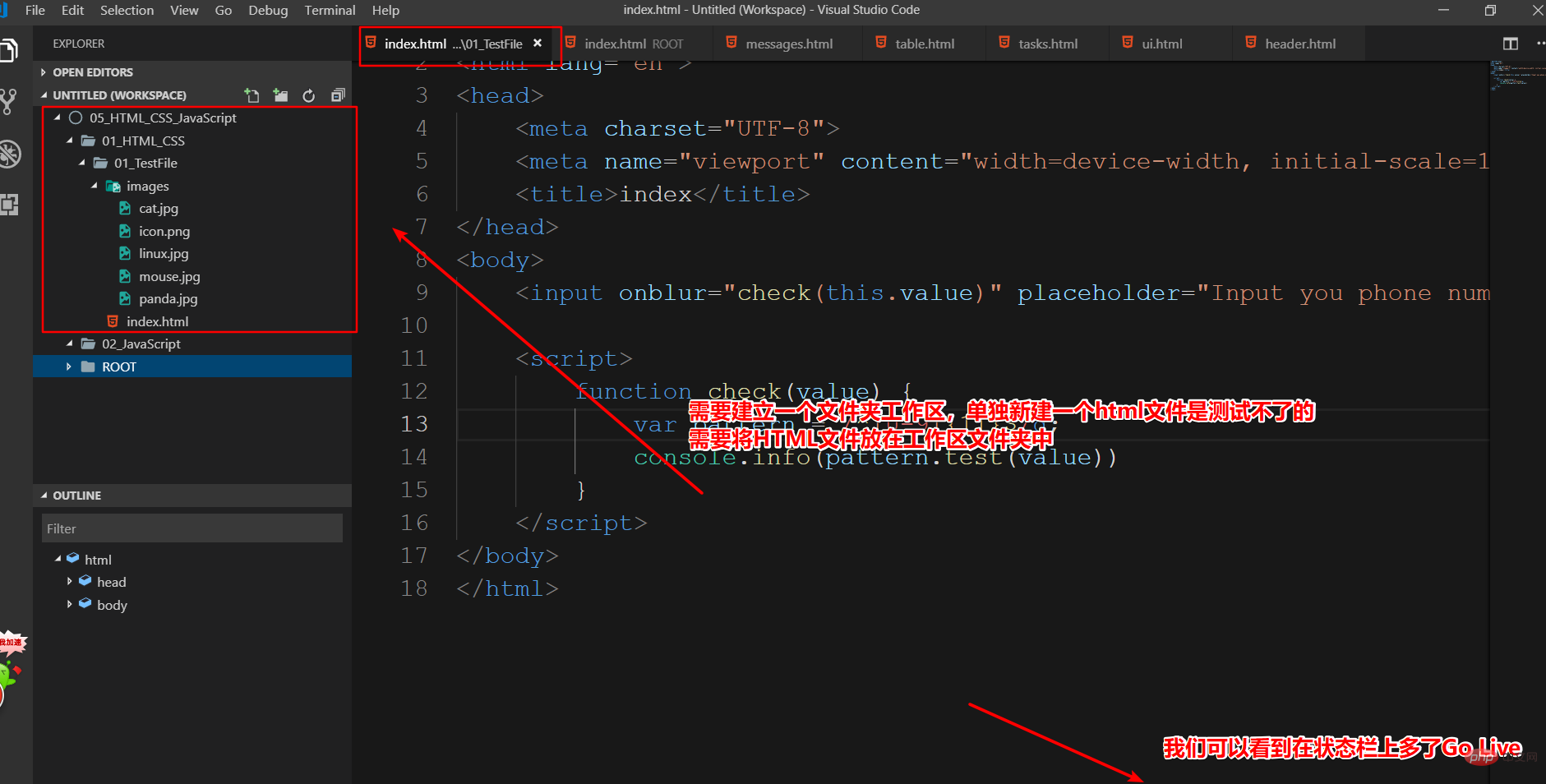
를 선택합니다. 4. 설치가 완료된 후 소프트웨어 플러그인을 다시 시작해야 적용됩니다. 5. 다시 시작한 후 새 플러그인을 생성합니다. 작업 영역(폴더를 vscode로 직접 드래그할 수도 있음)을 클릭하고 여기에서 테스트용 HTML 파일을 생성합니다. 새 HTML 파일을 IDE로 드래그하여 Live Server를 사용할 수는 없습니다. 이 HTML 파일을 생성된 작업 영역( 폴더) 새 생성이 완료되면 상태 표시줄에 Go Live가 표시됩니다. 클릭하면 자동으로 브라우저가 열리고 표시됩니다.
팁: 이전에 HTML 프로젝트가 있는 경우 프로젝트 루트 폴더를 VScode로 직접 드래그하고 작업 공간에 자동으로 추가됩니다
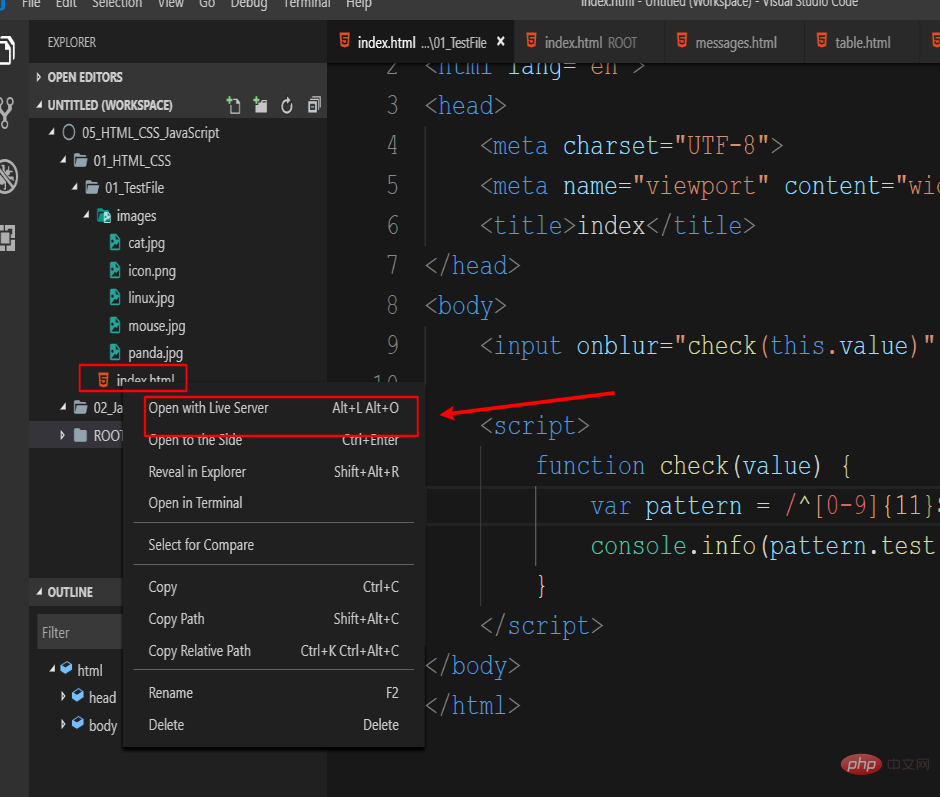
 6. 상태 표시줄이 없으면 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기
6. 상태 표시줄이 없으면 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기
 를 선택할 수도 있습니다. 7. 다음으로 코드를 수정하려면, 수정된 코드를 저장하려면 Ctrl+S만 있으면 브라우저가 자동으로 새로 고쳐집니다...
를 선택할 수도 있습니다. 7. 다음으로 코드를 수정하려면, 수정된 코드를 저장하려면 Ctrl+S만 있으면 브라우저가 자동으로 새로 고쳐집니다...
위 내용은 vscode에서 웹페이지를 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

