vscode 콘솔에서 js 프로그램을 출력하는 방법
- 尚원래의
- 2020-01-10 14:53:239745검색

편집기는 다양한 언어 및 파일 형식으로 작성을 지원하며 2019년 9월 현재 F#, HandleBars, Markdown , Python, Jade, PHP, Haxe, Ruby, Sass, Rust, PowerShell, Groovy, R, Makefile, HTML, JSON, TypeScript, Batch, Visual Basic, Swift, Less, SQL, XML, Lua, Go, C++, Ini , Razor, Clojure, C#, Objective-C, CSS, JavaScript, Perl, 커피 스크립트, Java, Dockerfile.
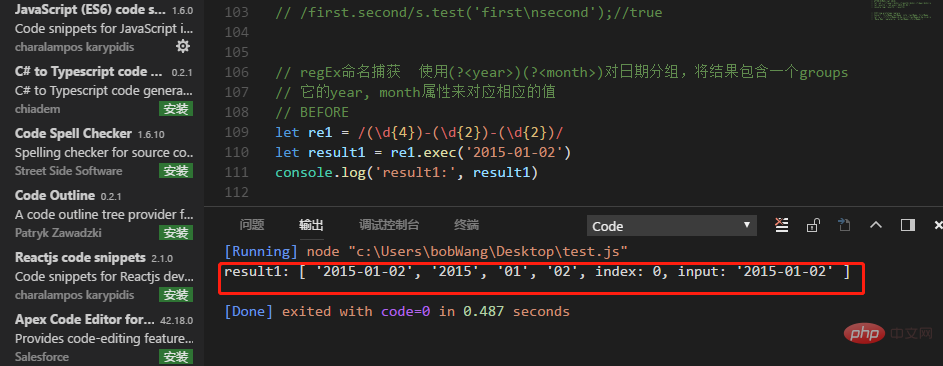
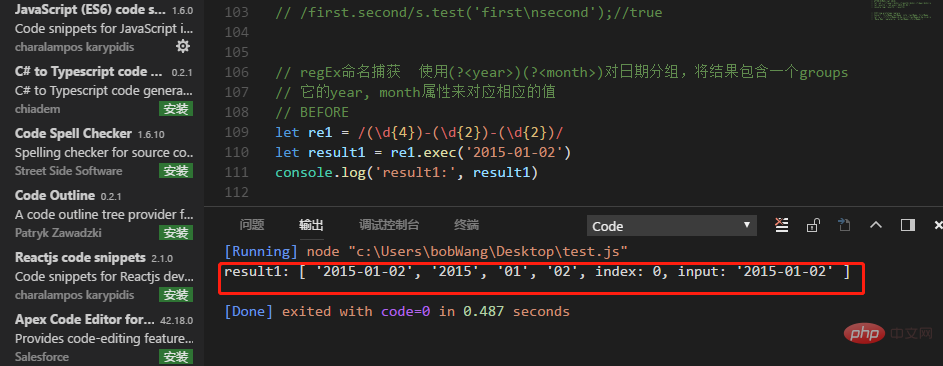
js 프로그램이 vscode 콘솔에서 어떻게 출력되는지 살펴보겠습니다.
VS Code에는 플러그인이 있습니다. 노드 환경에서 직접 실행한 후 파일의 결과를 vscode로 출력합니다.
(권장: vscode 플러그인 구성 방법 )

test.js 파일을 마우스 오른쪽 버튼으로 클릭하고 Run Code를 선택하거나 에디터 오른쪽 상단의 사각형 실행 버튼을 선택하여 파일을 실행하면 출력란에 결과가 출력됩니다.
 추천 관련 기사 및 튜토리얼: vscode tutorial
추천 관련 기사 및 튜토리얼: vscode tutorial
위 내용은 vscode 콘솔에서 js 프로그램을 출력하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
Python Java php JavaScript ruby lua perl swift batch typescript objective-c rust sql json css less html sass xml JS vscode objective-c
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

