vscode가 실시간 미리보기 효과를 얻는 방법
- 王林원래의
- 2020-01-10 10:00:4012103검색

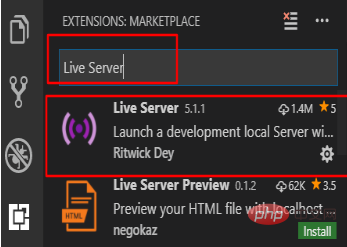
1. VScode를 열고 [확장]을 클릭한 후 검색창에 Live Server를 입력하고 검색 결과에서 다음 플러그인을 찾아 설치를 선택하세요

2. 플러그인을 적용하는 소프트웨어
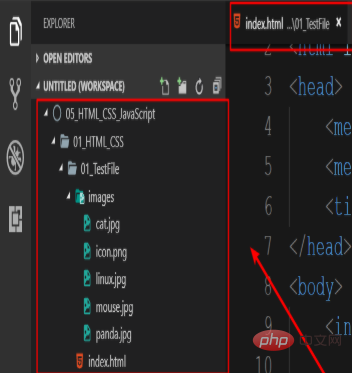
3 다시 시작한 후 새 작업 공간을 만들고(폴더를 vscode로 직접 드래그할 수도 있음) 여기에서 테스트용 HTML 파일을 생성하고 별도로 새 HTML 파일을 생성하고 드래그합니다. IDE에서는 Live Server를 사용할 수 없습니다. 생성된 작업 공간(폴더)에 이 HTML 파일을 넣어야 합니다. 새 생성이 완료된 후 상태 표시줄에 Go Live가 표시되면 자동으로 브라우저가 열립니다.
팁: 이전에 HTML 프로젝트도 있는 경우 프로젝트 루트 폴더를 VScode로 직접 드래그하면 작업공간에 자동으로 추가됩니다


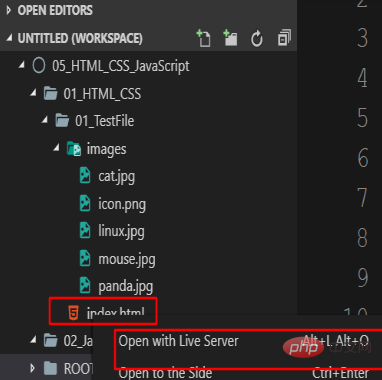
4. 바에서 파일을 마우스 오른쪽 버튼으로 클릭하고 Open With Live Server 항목을 선택할 수도 있습니다.

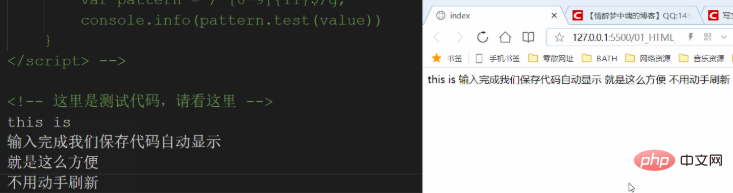
5. 그런 다음 Ctrl+S를 눌러 수정된 코드를 저장하면 브라우저가 자동으로 새로 고쳐집니다.
추천 관련 기사 및 튜토리얼:  vscode 튜토리얼
vscode 튜토리얼
위 내용은 vscode가 실시간 미리보기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

