WordPress 테마 언어 팩을 만드는 방법
- 藏色散人원래의
- 2020-01-10 09:55:242876검색

워드프레스 테마 언어팩 만드는 방법(중국어 테마)
이 yHtml5 테마를 만든 후 일반 중국어 테마인 해당 테마에 대한 언어팩 만드는 법을 배웠습니다. 필요한 친구는 더 이상 고민하지 않고 단계를 살펴보겠습니다. 권장 사항: "
wordpress tutorial" .php 공식. 둘째, 언어팩이 저장되어 있는 테마 디렉터리에 새 언어 폴더를 만듭니다.
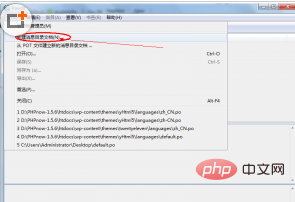
셋째, Poemit을 열고 새 메시지 카탈로그 문서를 만듭니다.
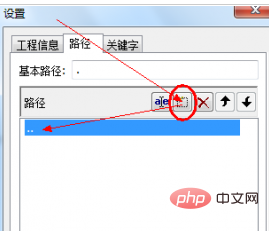
새 메시지 카탈로그 문서를 만듭니다.넷째, 경로와 키워드를 구성합니다. 이전에는 이 단계를 이해하지 못하고 소비했습니다. 밤새도록. . . 프로젝트 정보를 원하는 대로 입력하시면 됩니다.
프로젝트 정보를 원하는 대로 입력하시면 됩니다.

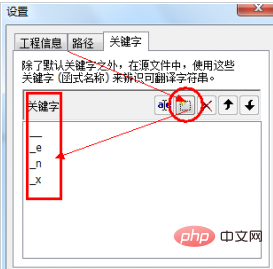
 다섯째, 이 단계에서는 테마의 모든 파일을 및
다섯째, 이 단계에서는 테마의 모든 파일을 및
이 두 함수를 이해하는 방법은 일반적으로 별도의 영어 출력에서는 ; 예를 들면 다음과 같습니다.
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
그리고 함수에 존재하는 출력 형식이라면
코드는 다음과 같습니다.
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
; 공식 WordPress 테마를 기반으로 한 상황입니다. 그렇게 생각했습니다.
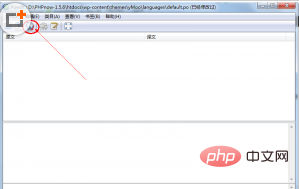
여섯 번째, 이전 5단계를 완료한 후 아래 버튼을 클릭하면 번역해야 할 모든 부분이 자동으로 표시됩니다.
마지막 단계O! ! ! P.s. 어제 가장 중요한 단계 중 하나를 잊어버렸습니다. 이 단계가 없으면 테마에서 언어 패키지를 호출하고 다음 코드를 function.php 파일에 추가하는 이전 단계가 헛된 것입니다.코드는 다음과 같습니다: 
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}위 내용은 WordPress 테마 언어 팩을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

