
vscode를 사용하여 sass를 컴파일
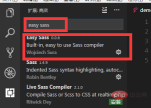
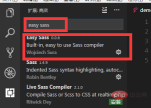
첫 번째 단계는 vscode에 쉬운 sass를 설치하는 것입니다. 아래 그림은 성공적인 설치 상태를 보여줍니다.

두 번째 단계는 vscode의 구성을 수정하는 것입니다
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路径세 번째 단계는 새 A 폴더를 만들고 폴더에 sass용 폴더와 CSS용 폴더 두 개를 새로 만드는 것입니다. CSS 폴더를 만들지 않은 경우 컴파일 후에 폴더가 자동으로 생성됩니다

4단계, 그런 다음 sass Create 데모.sass에 가서
Step 5를 작성하고 ctrl + s를 누르고 직접 컴파일하십시오. 이전에 설정할 때 easysass.compileAfterSave를 true로 설정했기 때문에 저장 후 한 번 컴파일됩니다. 또한 개발 효율성을 향상시키기 위해
마지막으로 CSS 아래에 min.css 파일인 추가 CSS 파일이 있다는 것을 알게 됩니다. 이것은 설정한 설정과 관련이 있으며, 하나는 들여쓰기가 없고 하나는 압축되어 있습니다.

기사는 PHP 중국어 웹사이트 vscode tutorial 칼럼에서 나왔습니다.
위 내용은 vscode로 sass를 컴파일하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM
Visual Studio는 여전히 무료입니까? 가용성 이해Apr 18, 2025 am 12:05 AM예, 일부 버전의 VisualStudio는 무료입니다. 특히 VisualStudiocommunityedition은 개별 개발자, 오픈 소스 프로젝트, 학술 연구 및 소규모 조직에게 무료입니다. 그러나 VisualStudioprofessional 및 Enterprise와 같은 유료 버전도 대규모 팀 및 기업에 적합하여 추가 기능을 제공합니다.
 Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AM
Visual Studio 사용 : 플랫폼 전체에서 소프트웨어 개발Apr 17, 2025 am 12:13 AMVisualStudio와의 교차 플랫폼 개발은 실현 가능하며 .NETCore 및 Xamarin과 같은 프레임 워크를 지원함으로써 개발자는 한 번에 코드를 작성하고 여러 운영 체제에서 실행할 수 있습니다. 1) .netCore 프로젝트를 만들고 크로스 플랫폼 기능을 사용하십시오. 2) 모바일 애플리케이션 개발에 Xamarin을 사용하십시오.
 vscode와 함께 JSON을 포맷하는 방법Apr 16, 2025 am 07:54 AM
vscode와 함께 JSON을 포맷하는 방법Apr 16, 2025 am 07:54 AM코드에서 JSON을 포맷하는 방법은 다음과 같습니다. 1. 바로 가기 키 사용 (Windows/Linux : Ctrl Shift I; MacOS : CMD Shift I); 2. 메뉴를 살펴보십시오 ( "편집"& gt; "형식 문서"); 3. JSON Formatter Extensions (예 : 더 예쁘다) 설치; 4. 수동으로 형식 (바로 가기 키를 사용하여 블록을 들여 쓰기/추출하거나 교정기 및 세미콜론을 추가); 5. 외부 도구 (예 : Jsonlint 및 Json Formatter)를 사용하십시오.
 vscode를 컴파일하는 방법Apr 16, 2025 am 07:51 AM
vscode를 컴파일하는 방법Apr 16, 2025 am 07:51 AMVSCODE의 컴파일 코드는 5 단계로 나뉩니다. C 확장을 설치하십시오. 프로젝트 폴더에서 "main.cpp"파일을 만듭니다. 컴파일러를 구성 (예 : Mingw); 바로 가기 키 ( "Ctrl Shift B") 또는 "빌드"버튼으로 코드를 컴파일합니다. 바로 가기 키 ( "F5") 또는 "실행"버튼으로 컴파일 된 프로그램을 실행하십시오.
 vscode를 설치하는 방법Apr 16, 2025 am 07:48 AM
vscode를 설치하는 방법Apr 16, 2025 am 07:48 AMVisual Studio Code를 설치하려면 다음 단계를 따르십시오. 공식 웹 사이트 https://code.visualstudio.com/; 운영 체제에 따라 설치 프로그램을 다운로드하십시오. 설치 프로그램을 실행하십시오. 라이센스 계약을 수락하고 설치 경로를 선택하십시오. 설치가 완료된 후 VSCODE가 자동으로 시작됩니다.
 Vscode로 글꼴을 확대하는 방법Apr 16, 2025 am 07:45 AM
Vscode로 글꼴을 확대하는 방법Apr 16, 2025 am 07:45 AMVisual Studio 코드에서 글꼴을 확대하는 방법은 다음과 같습니다. 설정 패널 (CTRL 또는 CMD)을 엽니 다. "글꼴 크기"를 검색하고 조정하십시오. 올바른 크기의 "글꼴 패밀리"를 선택하십시오. 올바른 크기를 제공하는 테마를 설치하거나 선택하십시오. 키보드 바로 가기 (CTRL 또는 CMD)를 사용하여 글꼴을 확대하십시오.
 VSCODE를 사용하여 원격 서버에 연결하는 방법Apr 16, 2025 am 07:42 AM
VSCODE를 사용하여 원격 서버에 연결하는 방법Apr 16, 2025 am 07:42 AMVSCODE를 통해 원격 서버에 연결하는 방법은 무엇입니까? 원격 설치 -SSH 확장 구성 SSH vscode에서 연결을 만듭니다. 연결 정보 입력 정보 : 호스트, 사용자 이름, 포트, SSH 키 원격 탐색기에서 저장된 연결을 두 번 클릭하십시오.
 vscode로 vue를 실행하는 방법Apr 16, 2025 am 07:39 AM
vscode로 vue를 실행하는 방법Apr 16, 2025 am 07:39 AMVSCODE에서 VUE 프로젝트를 실행하는 단계가 필요합니다. 1. VUE CLI를 설치하십시오. 2. VUE 프로젝트를 만듭니다. 3. 프로젝트 디렉토리로 전환하십시오. 4. 프로젝트 종속성을 설치하십시오. 5. 개발 서버를 실행하십시오. 6. 브라우저를 열면 http : // localhost : 8080을 방문하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






