vscode에서 실시간 미리보기를 달성하는 방법
- 王林원래의
- 2019-12-31 11:00:024912검색

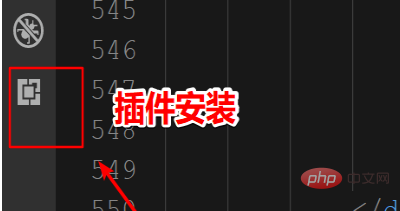
VScode를 열고 좌표 도구 모음에서 마지막 항목을 클릭하여 플러그인 설치로 들어갑니다.

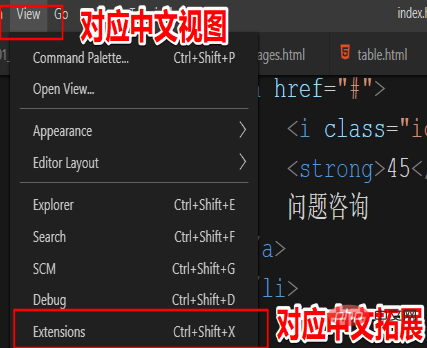
왼쪽 툴바가 표시되지 않으면 보기에서 확장 프로그램을 찾아 플러그인 설치에 들어갈 수도 있습니다

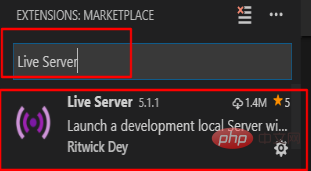
Enter Live Server를 검색창에서 찾아 검색결과에서 찾아보세요 아래와 같이 설치를 선택해 주세요

설치가 완료되면 소프트웨어 플러그- 적용하려면 다시 시작해야 합니다.
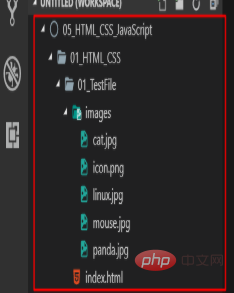
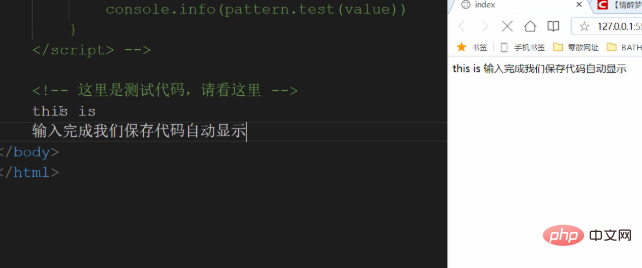
다시 시작한 후 새 작업 공간을 만들고(폴더를 vscode로 직접 드래그할 수도 있음) 여기서 테스트용 HTML 파일을 만들고, 별도로 새 HTML 파일을 만들고 IDE로 드래그하는 데 주의하세요. Live Server를 사용할 수 없는 경우 생성된 작업 영역(폴더)에 이 HTML 파일을 넣어야 합니다. 생성이 완료된 후 상태 표시줄에 Go Live가 표시되며 이를 클릭하면 자동으로 브라우저가 열리고 표시됩니다. .
팁: 이전에 HTML 프로젝트가 있는 경우 프로젝트 루트 폴더를 VScode로 드래그하면 작업 공간에 자동으로 추가됩니다.

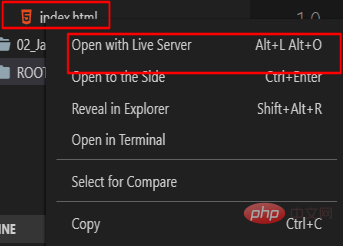
상태 표시줄이 없으면 파일을 마우스 오른쪽 버튼으로 클릭하고 라이브 서버로 열기를 선택할 수도 있습니다
#🎜🎜 #
#🎜 🎜## 🎜🎜# 추천 관련 기사 튜토리얼:  vscode tutorial
vscode tutorial
위 내용은 vscode에서 실시간 미리보기를 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

