vscode에서 기본 브라우저를 구성하는 방법
- 尚원래의
- 2019-12-30 14:39:1818889검색

vscode로 기본 브라우저를 구성하는 방법:
먼저 플러그인 확장에서 브라우저에서 보기를 검색하여 설치하세요.

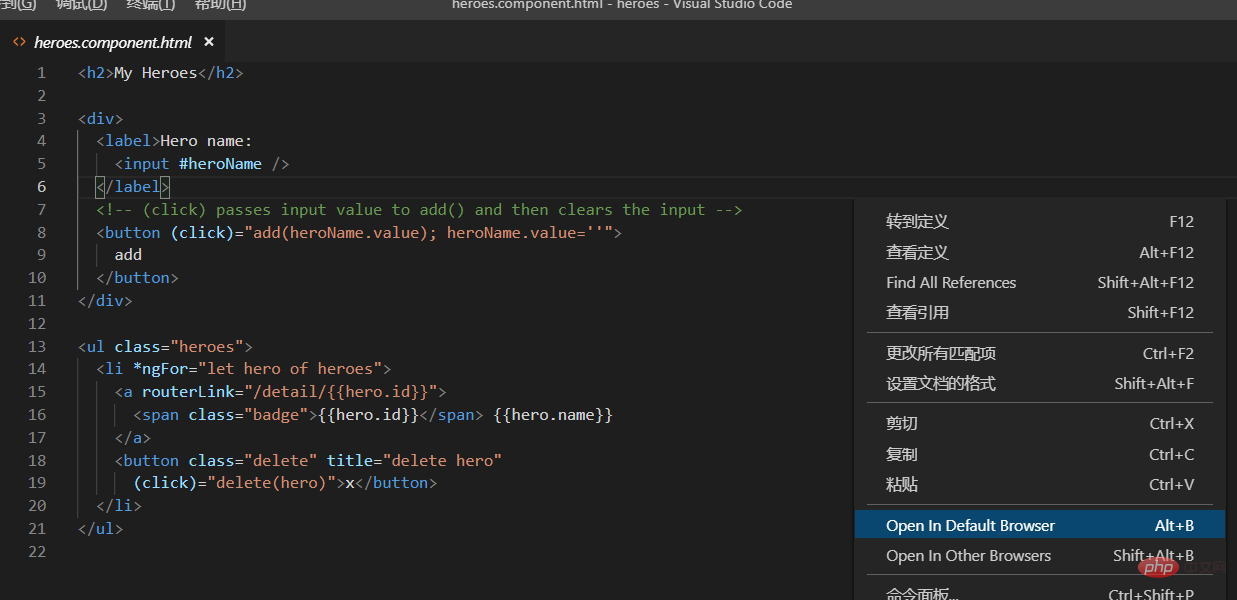
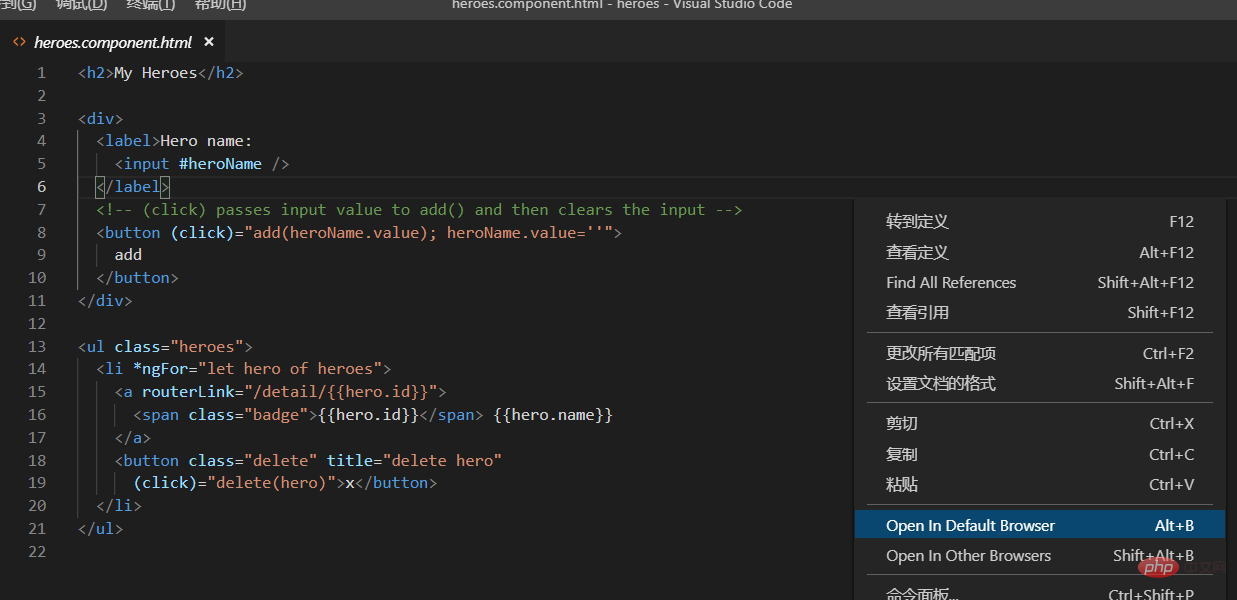
브라우저에서 열기 플러그인을 설치한 후 열린 HTML 파일 코드를 마우스 오른쪽 버튼으로 클릭하면 두 가지 열기 옵션이 더 표시되고, 옵션을 클릭하면 열립니다. 미리보기용 브라우저입니다.

기본 브라우저에서 열기: 기본 브라우저를 사용하여 단축키 열기: alt+b
다른 브라우저에서 열기: 사용 기타 브라우저를 여는 단축키: alt+shift+b
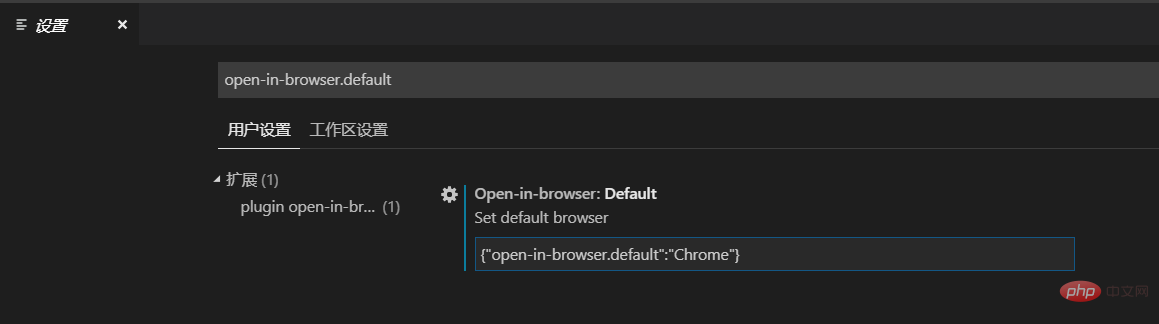
기본 브라우저 수정: 파일 - 환경 설정 - 설정을 선택하고 검색 표시줄에 open-in-browser.default를 입력한 후 편집에서 편집하세요. 아래 표시된 상자
 추천 튜토리얼: vscode 튜토리얼
추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 기본 브라우저를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 들여쓰기를 설정하는 방법다음 기사:vscode에서 들여쓰기를 설정하는 방법

