PHP 디버깅 도구: FirePHP 설치 및 사용
- 藏色散人앞으로
- 2019-12-28 14:02:022967검색
개발하는 사람은 모두 브라우저 콘솔을 사용하여 JavaScript 스크립트를 디버깅할 수 있다는 것을 알고 있지만, PHP와 같은 서버측 스크립트의 경우 디버깅 방법을 알고 있나요? 오늘은 PHP 디버깅 도구인 FirePHP를 추천합니다!
Chrome 브라우저를 예로 들면 구체적인 구현 단계는 다음과 같습니다.
1 FirePHP 플러그인을 설치합니다. 🎜#
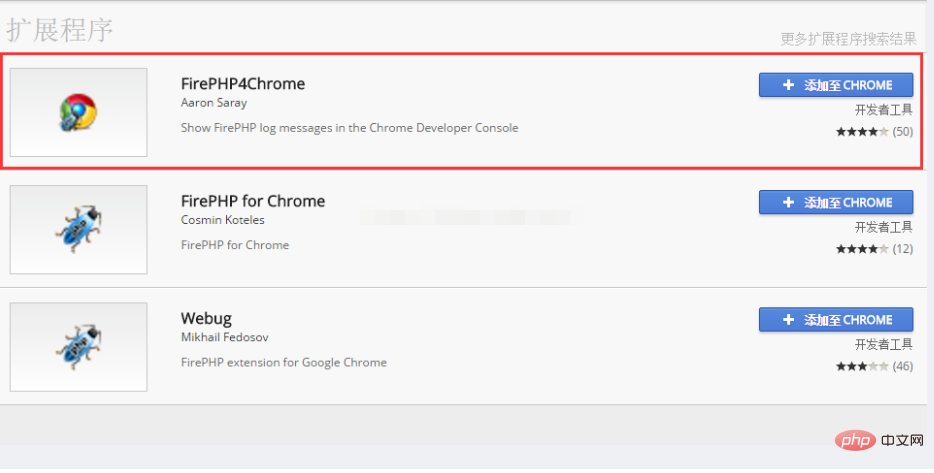
in Chrome 브라우저 앱 스토어에서 firephp 키워드를 검색하고, 나오는 플러그인 목록 중 첫 번째 항목을 선택하여 Chrome에 추가하세요. 그림과 같이:
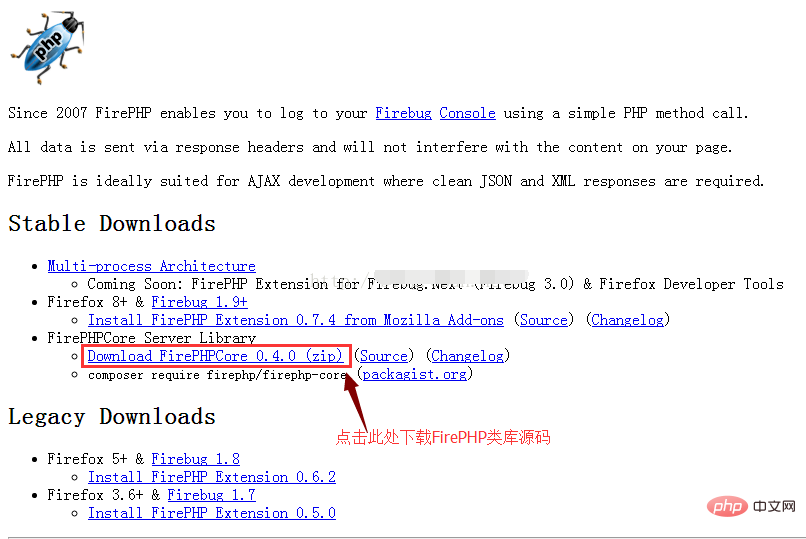
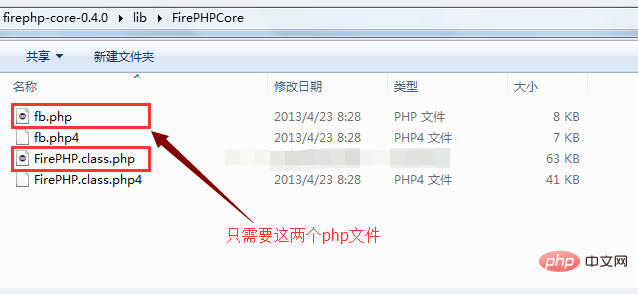
#🎜 🎜# 다운로드 완료 마지막으로 그림과 같이 압축 패키지에 있는 fb.php 및 FirePHP.class.php 두 파일을 프로젝트에 복사합니다.
다운로드 완료 마지막으로 그림과 같이 압축 패키지에 있는 fb.php 및 FirePHP.class.php 두 파일을 프로젝트에 복사합니다.
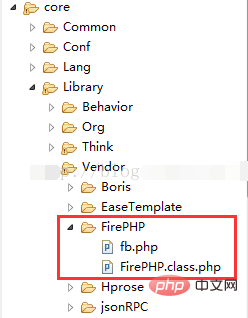
내 개발 환경은 ThinkPHP이므로 그림과 같이 Vendor 라이브러리의 디렉토리에 복사했습니다. 
3. 사용방법 #🎜🎜 # FirePHP 플러그인과 라이브러리가 설치되어 있으니 사용방법을 살펴보겠습니다.
FirePHP 플러그인과 라이브러리가 설치되어 있으니 사용방법을 살펴보겠습니다.
우선 FirePHP 도구 클래스를 작성했는데 내용은 다음과 같습니다.
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
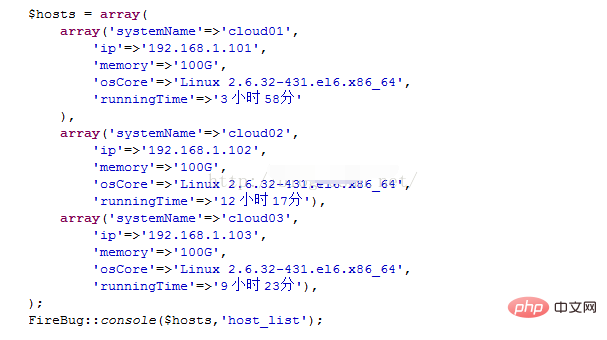
?>그런 다음 디버그해야 할 부분에서 다음과 같이 호출합니다. #🎜🎜 ##🎜 🎜#
Chrome 브라우저 콘솔을 열면 다음과 같은 출력이 표시됩니다.
위 내용은 PHP 디버깅 도구: FirePHP 설치 및 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

