Dedecms 템플릿에서 홈페이지에 페이징을 구현하는 방법
- 藏色散人원래의
- 2019-12-25 10:38:462453검색

dedecms 템플릿에서 홈페이지에 페이징을 구현하는 방법은 무엇인가요?
dedecsm 템플릿에서 홈페이지에 페이징을 구현하는 방법 세 가지: arclist 태그 + Ajax를 사용하여 Dreamweaver 홈페이지에 페이징을 구현합니다. /드림위버 홈페이지에 페이징을 구현하기 위한 무료 목록 잠깐, 관심 있는 친구들은 배워보세요
추천 학습: DreamWeaver cms
DeDeDeCSM 템플릿에서 홈페이지에 페이징을 구현하는 세 가지 방법
가끔 DeDeCSM 템플릿을 사용하면 홈페이지 페이징 효과를 구현해야 하는데 Dreamweaver 홈페이지 자체에는 페이징 기능이 없는데 Dreamweaver 홈페이지에서 페이징을 어떻게 구현하나요? 이를 달성하는 방법은 3가지가 있습니다:
1. arclist 태그 + Ajax를 사용하여 Dreamweaver 홈페이지 페이징 구현
2. 크로스 컬럼 ID를 사용하여 Dreamweaver 홈페이지 페이징 구현
3. Dreamweaver 홈페이지 페이징 구현을 위한 무료 목록
1. arclist 태그 사용 + Ajax는 Dreamweaver 홈페이지에서 페이징을 구현합니다
1.
코드는 다음과 같이 홈페이지
에 도입되어야 합니다.<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2.
코드와 함께 추가해야 합니다.
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>3. tagid 및 pagesize 매개변수는 arclist 태그에 포함되어야 합니다. 첫 번째는 캐시 이름이고 두 번째는 단일 페이지 항목 수입니다.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}4. arcpagelist 태그가 존재해야 하며, 캐시 매개변수 tagid가 선언되어야 하며 캐시 매개변수는 arclist의 tagid와 일치해야 합니다. {dede:arcpagelist tagid='index'/} 2. Dreamweaver 홈페이지에서 페이징을 구현하기 위한 교차 열 ID
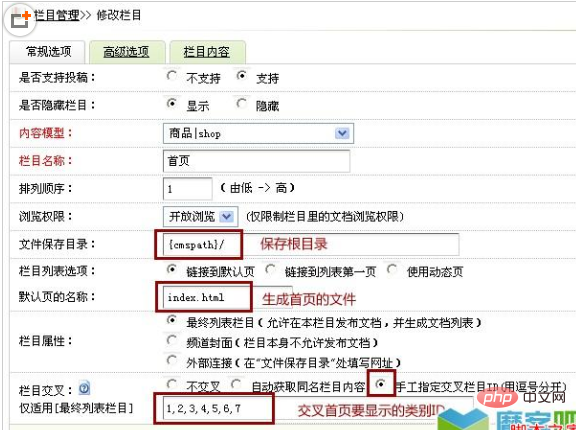
1. 먼저 백그라운드에서 새 "홈페이지" 열을 만듭니다

2. column

3. 그냥 목록 템플릿을 템플릿으로 활용해 보세요. 실력이 좋으면 원하는 템플릿으로 디자인할 수 있습니다. 예를 들어 폭포수 흐름 타오바오 고객의 홈페이지에서 사용하는 것입니다. Aiyou Design의 템플릿 {iucms.com}은 별도로 디자인한 경우 아래와 같이 홈 페이지 템플릿을 이것으로 설정할 수 있습니다.

4. 주요 참고 사항:
(1) 십자가 ID 기사 관련 열 ID인 마지막 수준 열 ID만 작성할 수 있습니다.
(2) 홈 페이지를 사용하여 업데이트할 수 없습니다. 홈 페이지 링크 주소는 변경되지 않습니다.
5. 크로스 컬럼 ID로 생성된 Dreamweaver 홈페이지의 페이지 매김이 가능합니다.
3. 드림위버 홈페이지 페이징 구현을 위한 무료 목록
드림위버 홈페이지 페이징을 구현하기 위해 무료 목록을 사용하기 때문에, 앞으로는 원클릭으로 홈페이지 HTML을 업데이트하는 기능은 쓸모가 없습니다. 무료 목록에서 한 번 생성되어야 하며, 그렇지 않으면 웹사이트의 홈페이지가 비어 있으므로 이 방법은 권장되지 않습니다.
오늘은 드림위버의 홈페이지 페이지 매김 구현 방법을 소개하겠습니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 Dedecms 템플릿에서 홈페이지에 페이징을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

