vscode 플러그인이 작동하지 않으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2019-12-20 09:18:548898검색

vscode 플러그인이 작동하지 않으면 어떻게 해야 하나요?
vscode의 eslint 플러그인이 작동하지 않습니다
최근에 vue로 개발을 했는데 설치 후 vsCode의 eslint 플러그인이 작동하지 않습니다
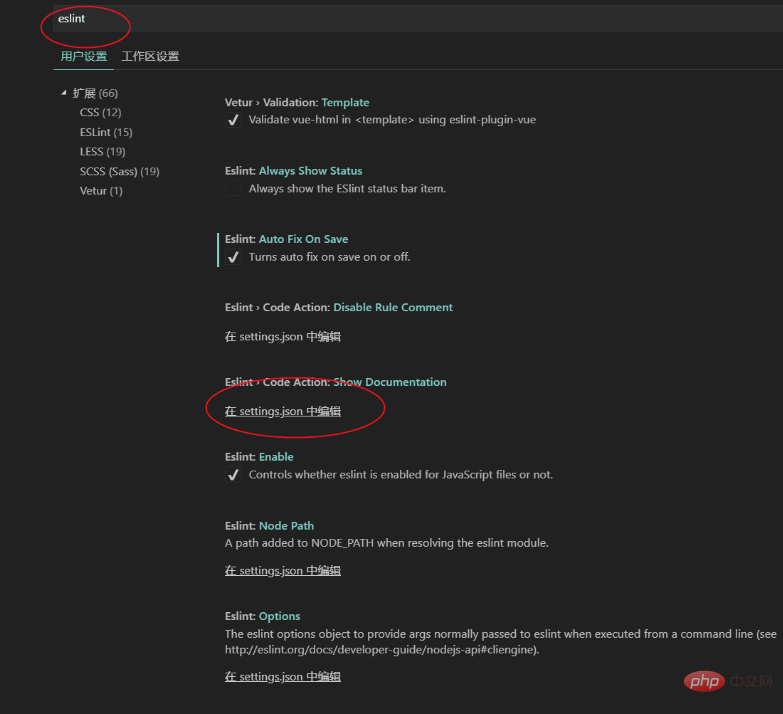
1.vsCode "설정"을 열고 "설정"을 선택하세요 .json"

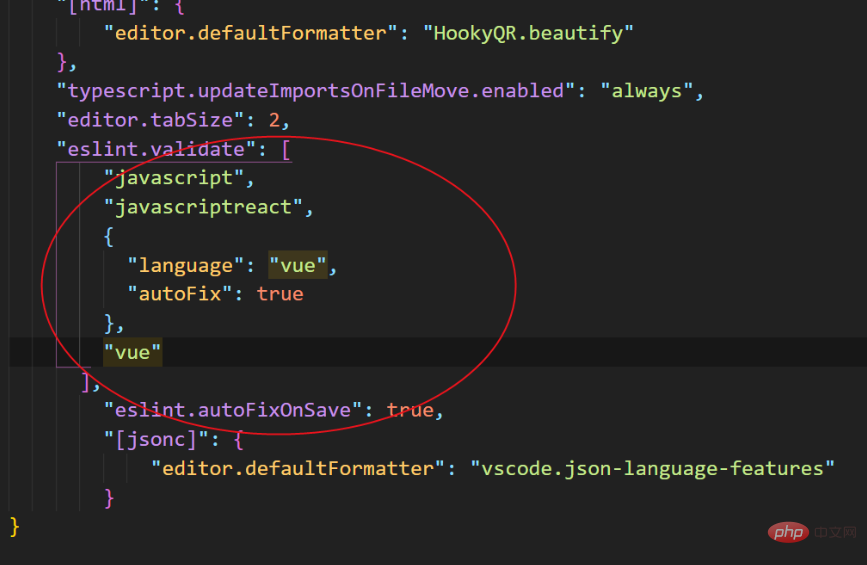
2. 스크립트를 입력하세요
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. 그런 다음 vsCode를 다시 시작하면 vue 확인이 적용됩니다.
위 내용은 vscode 플러그인이 작동하지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

