DEDE 웹사이트 모방 프로세스 중에 CSS 이미지 캡처 도구를 사용하는 방법
- 藏色散人원래의
- 2019-12-19 09:23:392765검색

DEDE 웹사이트를 모방하는 과정에서 CSS 이미지 캡처 도구를 어떻게 사용하나요?
웹사이트를 모방할 때 좋은 도구를 사용하면 모방의 효율성이 향상되고 웹사이트를 매우 쉽게 모방할 수 있습니다.
추천 학습: 梦伟cms
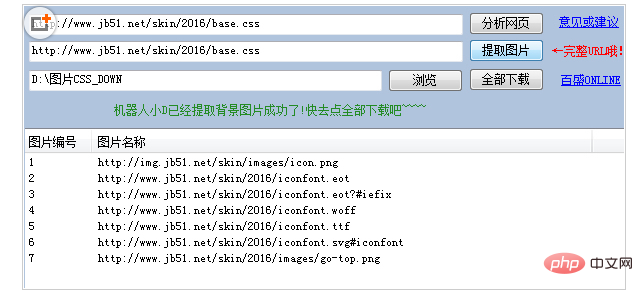
이 도구는 DEDE 모방 사이트 과정에서 매우 중요한 역할을 합니다
#🎜 🎜#

위 내용은 DEDE 웹사이트 모방 프로세스 중에 CSS 이미지 캡처 도구를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

