php+js+ajax는 간단한 응답 기능을 구현합니다.
- 藏色散人앞으로
- 2019-12-13 17:55:414245검색
php+js+ajax는 간단한 응답 기능을 구현합니다(초보자에게 적합)
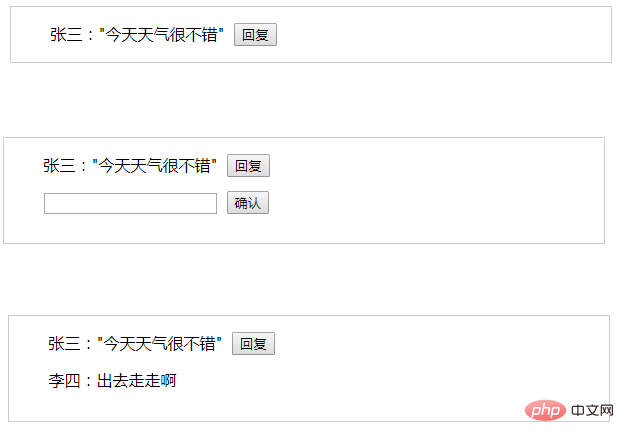
Rendering

html 코드
레이아웃이 중요한 것이 아니고 쓰기가 매우 간단합니다
<div>
<ul>
<l1>张三:"今天天气很不错" <button>回复</button></l1>
</ul>
</div>css code
<style>
div{width:600px;margin:auto;border:1px solid #ccc;}
ul{list-style: none;}
ul li{line-height: 50px;}
input{margin-right:10px;}
</style>js code
네이티브를 사용하는데 jquery가 더 빠를 겁니다. 개인 취향에 따라 다르죠
<script>
var btn= document.querySelector('button');//获取“回复”按钮
var ul= document.querySelector('ul');//获取ul
//document.querySelector这种选择元素的方式与jquery基本一致,推荐使用(尽管部分低版本浏览器有兼容问题)
//为回复按钮注册点击事件
btn.onclick=function(){
var li=document.createElement('li');//动态创建li标签,用来盛放接下来的输入框和确认按钮
var input1=document.createElement('input');//动态创建input标签
input1.type="text";//设置类型为文本框,如果回复内容多,文本域好一些
var input2=document.createElement('input');//动态创建input标签
input2.type="button";//设置类型为按钮
input2.value="确认";
li.appendChild(input1);//将设置好的输入框和按钮放进li容器
li.appendChild(input2);
ul.appendChild(li);//将设置好的盛有输入框和按钮的li放进ul容器
//推荐动态元素绑定事件用事件委托,这里简写了
//为确认按钮绑定事件
input2.onclick=function(){
var info=input1.value;//获取文本框的值
var xhr=new XMLHttpRequest();//创建ajax对象
xhr.open("get","do.php?info="+info);//这里采用get方式发送,参数的问题后边会提到
//xhr.onload有兼容问题,但是简单,也可以监听状态,因人而异
xhr.onload=function(){
if(xhr.responseText=="ok"){
//移除之前创建的文本框和确认按钮,将回复内容写入li容器
li.removeChild(input1);
li.removeChild(input2);
li.innerHTML="<?php echo "李四:";?>"+info;//人名实际开发用session,PHP中$_SESSION["name"]
}
}
xhr.send(null);
}
}
</script>php code
하지만 너무 많이 설명하진 않아요. 별 것도 없어요
<?php
if(isset($_GET['info'])){//关于之前ajax传递的参数,判断是否存在
echo "ok";
}
?>더 많은 PHP 관련 지식을 알고 싶다면 PHP Tutorial을 방문하세요!
위 내용은 php+js+ajax는 간단한 응답 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:PHP에서 Alipay 결제를 구현하는 방법다음 기사:PHP에서 Alipay 결제를 구현하는 방법

