Imperial CMS FCKeditor에 플러그인을 추가하는 방법
- 藏色散人원래의
- 2019-12-13 09:07:112753검색

Empire CMS FCKeditor에 플러그인을 추가하는 방법은 무엇입니까?
Empire Editor(FCK)에는 기본적으로 코드를 삽입하는 기능이 없으므로 일반적으로 코드를 추가할 때 이 기능을 인용하여 사용합니다. , 하지만 이것도 너무 비전문적인가요? 어떻게 고치나요? FCK에 플러그인을 추가하기만 하면 됩니다. 아래는 유명한 SyntaxHighlighter입니다.
공부하는 것을 추천합니다
우선 공식 홈페이지에 가서 최신 버전을 다운로드 받을 수 있지만 다운로드 후에도 사용할 준비가 되어 있지 않으며 일부 구성이 필요합니다. 초보자에게는 더 어렵습니다. 여기에서는 Henxue에서 제공하는 구성 버전(버전 2.1.382)을 직접 사용할 수 있으며, 이 튜토리얼도 이 버전을 기반으로 합니다.
다운로드하고 압축을 풀면 두 개의 폴더가 있습니다.
먼저 SyntaxHighlighter2.1.382 폴더를 웹사이트의 루트 디렉터리나 원하는 다른 위치에 업로드합니다. 폴더 이름을 바꿀 수도 있지만 템플릿 파일에서 호출합니다. 나중에 CSS와 js의 경로가 정확해야 합니다. 여기서는 루트 디렉터리로 전송합니다.
둘째, 여기서 첫 번째 단계에 주의하세요.
코드는 다음과 같습니다.
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
위의 shBrushSql.js와 같은 JS는 이를 호출하도록 수정되어 있지 않다는 점을 언급할 가치가 있습니다. 이러한 JS에는 고유한 의미(브러시)가 있으며 공식 문서를 볼 수 있습니다. 저는 css, html, php, sql을 자주 사용하기 때문에 위에 보이는 js만 작성합니다. 물론 원한다면 모두 전화할 수도 있습니다. 하지만 그러면 속도가 매우 느려질 것입니다. 그러나 PHP를 호출하지 않았다고 가정하고 코드를 삽입하고 언어를 PHP로 선택하면 전면에 오류 메시지가 나타납니다. (shCore.js가 있어야 합니다. 그렇지 않으면 프런트 데스크가 아무런 효과가 없습니다.)
셋째, "syntaxhighlight2" 폴더를 "e/admin/ecmseditor/infoeditor/editor/plugins" 디렉터리로 전송합니다. 즉, 다음과 같습니다. FCK 편집기용 플러그인입니다.
넷째, FCK 에디터의 구성 파일을 수정합니다. 에디터에 플러그인과 버튼을 추가해야 합니다.
1, 백엔드 구성 파일 경로: /e/admin/ecmseditor/infoeditor/fckconfig.js
2, 프런트엔드 구성 파일 경로: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig .BasePath + 'plugins/' ; 라인 51에 대해
아래에
코드를 삽입하세요:
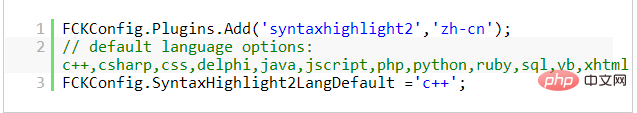
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
그런 다음 'InsertTBr']를 찾고 'InsertTBr' 뒤에 'SyntaxHighLight2'를 입력하세요.
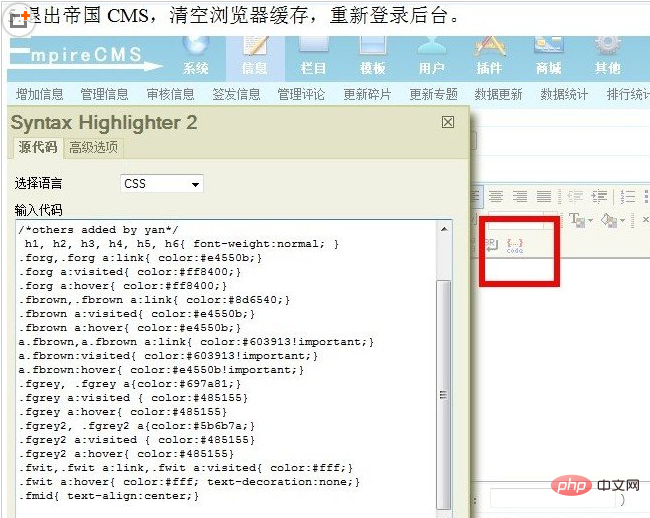
편집기 인터페이스는 대략 다음과 같습니다. 
프론트 엔드 효과는 대략 다음과 같습니다. 
위 내용은 Imperial CMS FCKeditor에 플러그인을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

