vscode가 scss를 작동하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-12-10 17:16:494076검색

1. Ruby 환경에 따라 컴파일이 달라지므로 먼저 Ruby를 설치하세요.
2. Ruby를 설치한 후 명령줄에 gem sass를 입력하여 Sass를 설치하세요. vscode 확장 프로그램을 플러그인하고 설치합니다.
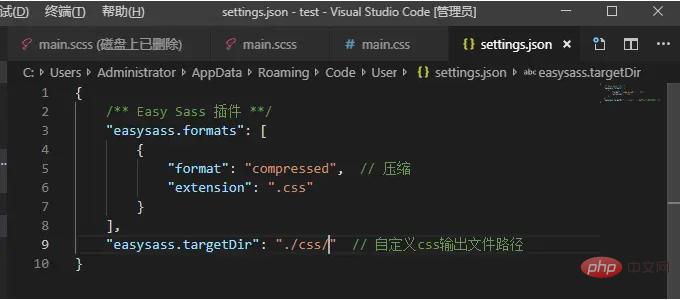
4. 다음으로 구성: vs 코드 메뉴 표시줄에서 "파일 - 기본 설정 - 설정"을 클릭하여 settings.json 전역 구성 파일을 엽니다:
/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径 PHP 중국 웹사이트에는 무료 vscode 입문 튜토리얼
PHP 중국 웹사이트에는 무료 vscode 입문 튜토리얼 위 내용은 vscode가 scss를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 전역 검색을 입력하는 방법다음 기사:vscode에서 전역 검색을 입력하는 방법

