DEDE Dreamweaver 계획 작업 기능을 사용하여 홈페이지를 정기적으로 업데이트하는 방법
- 藏色散人원래의
- 2019-12-09 09:54:162261검색

DEDE Dream Weaver 예약 작업 기능을 사용하여 홈페이지를 정기적으로 업데이트하는 방법
dedecs Dream Weaver 시스템 배경에는 예약 작업 기능이 있다는 것을 모르시는 분들이 많을 거라 생각합니다. 사용법은 따로 없고 자세한 설명은 나와 있지 않습니다. 실제 사례를 통해 5분마다 홈페이지 홈페이지를 자동으로 업데이트하는 예약 작업을 활용하는 방법을 설명하겠습니다.
추천 학습: DreamWeaver cms
홈페이지 index.html 파일을 정기적으로 업데이트하세요. 업데이트의 장점은 index.html을 크롤링할 때 검색 엔진 스파이더가 상태 코드 304를 반환하지 않으며 검색 엔진이 업데이트를 판단한다는 것입니다. HTML 파일의 시간은 이전 인덱스 시간과 비교됩니다. 업데이트가 있으면 포함됩니다. 업데이트가 없으면 304 상태가 설정되고 업데이트되지 않습니다.
다음은 예약된 작업을 사용하는 방법에 대한 자세한 설명입니다.
먼저 백그라운드-시스템-예약된 작업 관리에 들어갑니다
입력한 후 예약된 작업 실행에 대한 지침을 볼 수 있습니다:
예약된 작업 실행 지침
작업이 완전히 실행될 수 있도록 하려면 Dede의 클라이언트 도구를 사용하는 것이 좋습니다. 그렇지 않으면 JS를 통해서만 트리거될 수 있지만 JS 트리거에는 작업이 완료되지 않게 만드는 불확실한 요소가 많이 있습니다.
JS 트리거 방법: JS를 사용하여 모든 문서 페이지에서 /plus/task를 호출합니다. php?client=js(예약된 작업의 비밀번호는 비활성화되어야 하며 시스템 구성 매개변수-> 기타 옵션);
클라이언트를 다음과 같이 사용자 정의합니다. 자신: "http://website/plus/task.php?clientpwd=Manage Password"를 직접 방문하면 실행 가능한 작업 중 하나의 URL이 반환됩니다(사용 가능한 작업이 없으면 notask 문자열이 반환됩니다). 그러면 클라이언트가 이 URL을 실행할 수 있습니다.
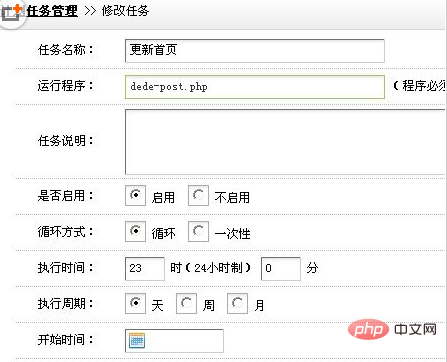
다음으로 새 예약 작업을 생성합니다. 웹 사이트 홈페이지를 생성하려면 해당 작업에 PHP 실행 파일이 필요합니다.
plus.zip

첨부 파일의 압축을 풀고 dede-post.php 파일을 웹 사이트 디렉터리에 업로드합니다.
아래의 plus/task/에서 5분마다 웹사이트를 업데이트하려면 plus/task/task.php
파일도 수정해야 합니다. task.php를 열고 $daylimit 매개변수를 300초 - $daylimit로 변경합니다. = 300; 다른 시간으로 변경해야 할 경우 직접 수정한 후 업로드하시면 됩니다. 이 시점에서 기본 작업 실행 조건은 모두 있지만 여전히 트리거 방법이 있습니다. 여기에서는 방문자가 액세스하는 한 트리거될 수 있는 JS 파일 트리거 방법을 사용하기로 선택했습니다. 귀하의 웹사이트를 자주 방문하는 사람이 없다면 수동으로만 트리거에 액세스할 수 있습니다.
코드를 복사하여 하단 템플릿 footer.htm에 넣습니다.
이렇게 하면 누군가 귀하의 웹사이트를 방문할 때마다 이 JS가 실행되어 실행 프로그램이 실행될 수 있습니다. 즉, 웹사이트가 자동으로 업데이트됩니다.
위 내용은 DEDE Dreamweaver 계획 작업 기능을 사용하여 홈페이지를 정기적으로 업데이트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

