브라우저의 vscode에서 html 파일을 미리 보는 방법
- 王林원래의
- 2019-12-06 17:55:507246검색

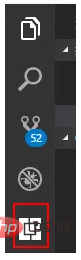
1. vscode 편집기를 열고 편집기의 메인 인터페이스 왼쪽 상단에 있는 다섯 번째 작은 아이콘인 [확장] 버튼을 클릭합니다.

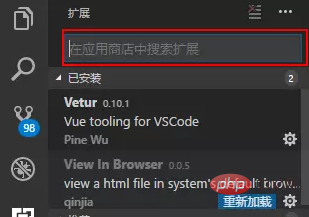
2. -다운 상자에 앱 스토어에서 검색 상자에 "브라우저에서 보기"를 입력하면 자동으로 검색됩니다

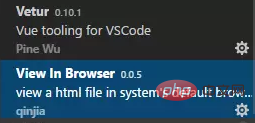
3. 몇 초 정도 기다리면 확장 프로그램이 차례로 나타납니다. 브라우저 옵션 "작은 버튼, 설치하려면 클릭하세요." 보기의 오른쪽 하단에 "설치"가 나타납니다. 설치 후 다시 로드하라는 메시지가 표시되면 reload

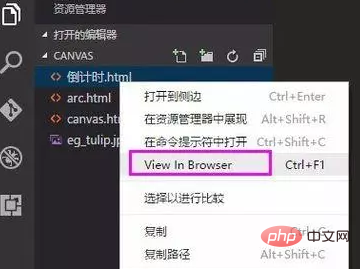
5. html 파일을 마우스 오른쪽 버튼으로 클릭하면 브라우저에서 보기 옵션이 나타납니다.

6. 브라우저로 파일을 미리 봅니다. 추천 관련 기사 및 튜토리얼 : vscode tutorial
위 내용은 브라우저의 vscode에서 html 파일을 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode에서 터미널을 여는 방법다음 기사:vscode에서 터미널을 여는 방법

