vscode에서 ts를 사용하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-12-06 15:51:258260검색

단계:
1 명령줄을 열고 npm i -g typescript를 입력하여 TS를 전역적으로 설치합니다.
2. 초기화를 위해 명령줄 환경에 tsc -init를 계속 입력하면 루트 디렉터리에 JS로 컴파일하기 위한 옵션이 기록되는 추가 tsconfig.json 파일이 있음을 알 수 있습니다.
3. 파일을 열면 기본 옵션이 설정되어 있는 것을 볼 수 있습니다. 더 일반적으로 사용되는 설정은 다음과 같습니다.
(1) "target": 컴파일할 사양, 일반적으로 ES5 또는 ES2016/으로 설정됩니다. 2017;
(2) "outdir": 출력 디렉터리
(3) "alwaysStrict": 엄격 모드 활성화('엄격한 사용')
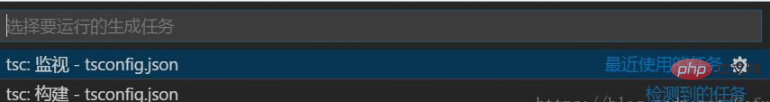
4. 명령줄에 코드를 입력합니다. 디렉터리에서 Ctrl+shift를 누릅니다. +B 단축키를 누르면 컴파일되고 첫 번째 컴파일에 대해 컴파일 모드가 선택됩니다.

모니터링 모드는 TS 파일이 변경될 때마다 자동으로 컴파일됩니다. 빌드 모드는 수동 명령이 컴파일될 때 컴파일됩니다.
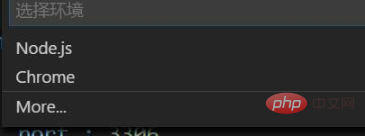
5. F5를 눌러 디버깅을 시작하면 디버깅 환경을 선택할 수 있습니다.

귀하의 JS 호스팅 환경에 따라 선택하세요. 이 글에서는 NODE 환경을 사용합니다.
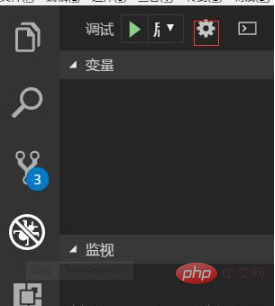
6. 디버깅 버튼 위에 구성 버튼이 있습니다. 디버깅을 세부적으로 수정하려면 클릭하세요.

PHP 중국어 웹사이트에는 무료 vscode 입문 튜토리얼이 많이 있습니다. 누구나 배울 수 있습니다!
위 내용은 vscode에서 ts를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

