fastclick 플러그인_javascript 스킬로 인해 날짜(input[type='date']) 컨트롤이 실행되지 않는 문제 해결 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:33:161503검색
이 글의 초보자로서 제가 이 글을 잘 쓰지 못한다면 조언을 구하고 싶습니다. 다음 내용은 단지 모든 사람들이 제 솔루션을 공유하도록 격려하기 위한 것이며 제 개인적인 의견이기도 합니다. 서로 다른 의견과 솔루션을 갖고 있는 분들은 자신만의 솔루션을 공유해 달라고 요청해 보세요.
우선, fastclick 플러그인을 사용하는 원래 의도는 "탭" 이벤트 "클릭 연결" 버그를 해결하는 것입니다. fastclick과 탭 모두 "클릭" 이벤트를 시뮬레이션하기 위해 "터치" 이벤트를 사용합니다. 🎜>
그런 다음 fastclick의 작동 방식을 전반적으로 살펴보겠습니다(위에서 복사).앱에서 모든 TouchStart 이벤트를 추적하고 touchend 이벤트를 수신하면 클릭 이벤트를 트리거합니다.
여자를 찾는 방법
그러나 여기서 문제가 발생합니다. fastclick을 사용할 때 "날짜" 컨트롤이 실행될 수 없다는 것을 발견했습니다. 0.5초 동안 누르고 있으면 여전히 실행될 수 있습니다. 문제는 여전히 존재하며 해결되어야 합니다.
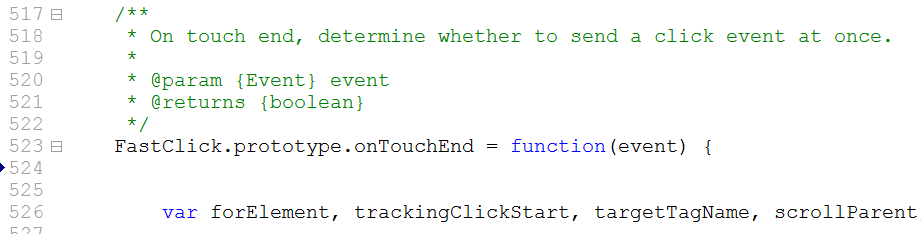
fastclick 소스코드를 읽어보니 이런 메소드가 있다는 걸 알게 됐습니다

그렇다면 내 해결책과 예방법은 다음과 같습니다.
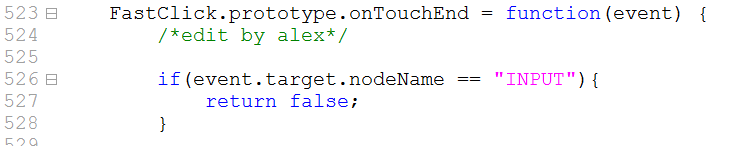
터치엔드의 event.target이 무엇인지 결정해 보겠습니다. 날짜인 경우에는 빠르게 클릭할 필요가 없습니다. false를 반환해 보겠습니다. >
내 코드:
 여기에 조건을 간단하게 작성하시면 됩니다. 어쨌든 프로젝트 요구 사항에 따라 특정 조건에 도달하면 종료하는 것이 좋습니다.
여기에 조건을 간단하게 작성하시면 됩니다. 어쨌든 프로젝트 요구 사항에 따라 특정 조건에 도달하면 종료하는 것이 좋습니다.
이 글의 초보자로서 제가 이 글을 잘 쓰지 못한다면 조언을 구하고 싶습니다. 다음 내용은 단지 모든 사람들이 제 솔루션을 공유하도록 격려하기 위한 것이며 제 개인적인 의견이기도 합니다. 서로 다른 의견과 솔루션을 갖고 있는 분들은 자신만의 솔루션을 공유해 달라고 요청해 보세요. 이 글에 관심을 가져주신 모든 분들께 감사드립니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

