js에서 이미지 워터폴 흐름을 구현하는 두 가지 방법(코드 포함)
- angryTom앞으로
- 2019-12-03 17:39:534147검색

사진의 폭포 흐름이란 무엇인가요?
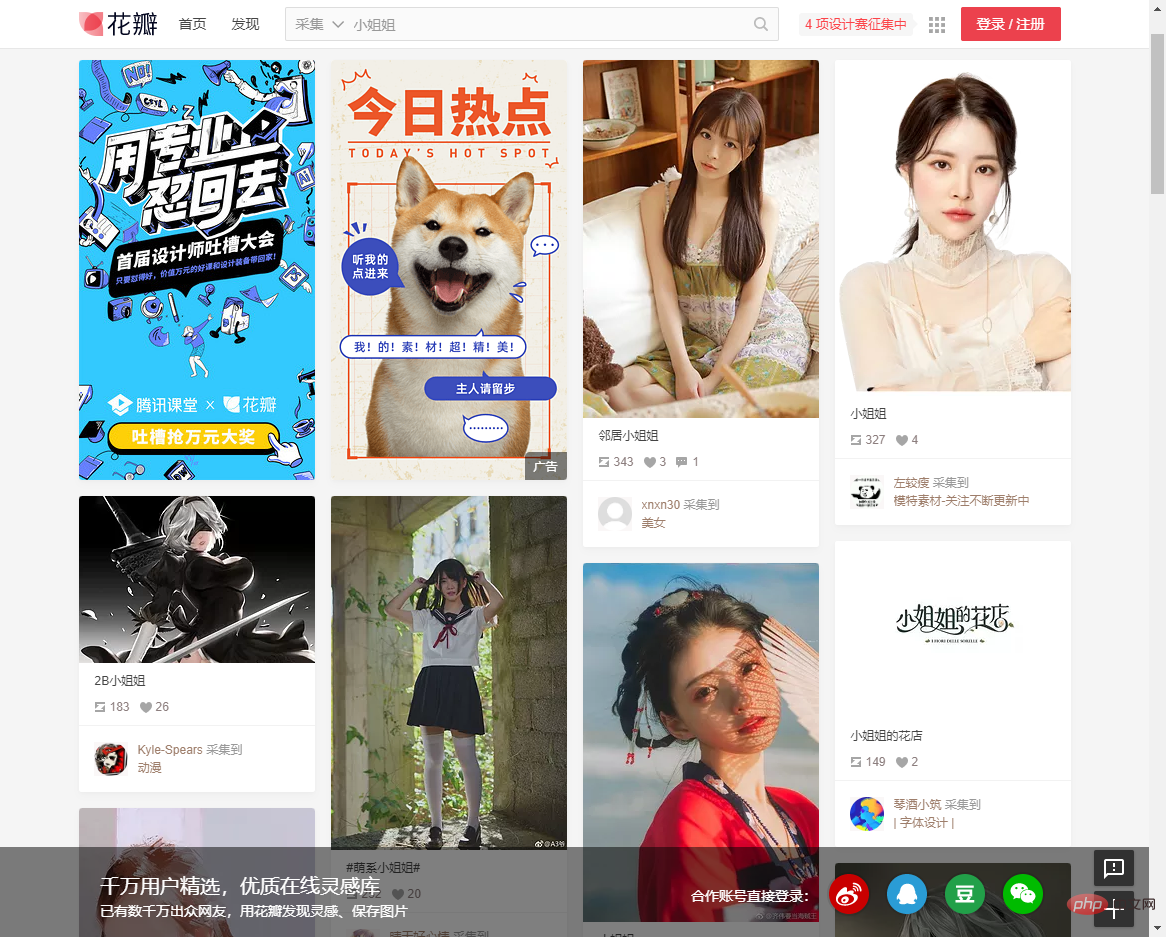
꽃잎 웹페이지의 사진 레이아웃을 사용하면 사진의 폭포 흐름이 어떤 모습인지 명확하게 볼 수 있습니다.

간단히 말하면 타일로 된 사진이 많이 있습니다. 페이지에서는 각 그림의 너비는 같지만 높이가 다르기 때문에 n개의 열이 질서정연하게 배열되어 있어 폭포처럼 보이므로 폭포 흐름 그림이 있습니다.
구현 원리
1. 첫 번째 방법
첫 번째 방법의 전제는 이미지의 너비는 고정되지만 열은 (화면 크기에 따라) 가변적이라는 것입니다
를 통해 위의 소개에서 우리는 폭포 흐름을 구현하기 위한 전제 조건은 너비가 일정하고(예: 100px) 높이가 다를 수 있다는 것을 알고 있습니다.
【관련 강좌 추천: JavaScript 동영상 튜토리얼】
먼저 정렬할 열 수를 결정하고(4열인 경우) 첫 번째 행에는 4개의 그림만 배치할 수 있습니다. , 그리고 각 그림의 높이가 배열에 입력됩니다(heightArr = [100,50, 200,30]인 경우). 다음 그림을 넣을 때 배열에서 가장 작은 높이를 결정해야 합니다. (여기서는 30), 그런 다음 최소 높이가 있는 높이 배열의 인덱스도 알아야 합니다(여기서는 i = 3). 그런 다음 이 그림의 위치를 지정할 수 있습니다.
{
position: absolute;
left: i*100 + 'px';
top: 30 + 'px'
}
나머지 그림을 탐색하세요. 이쪽으로.
구현 코드
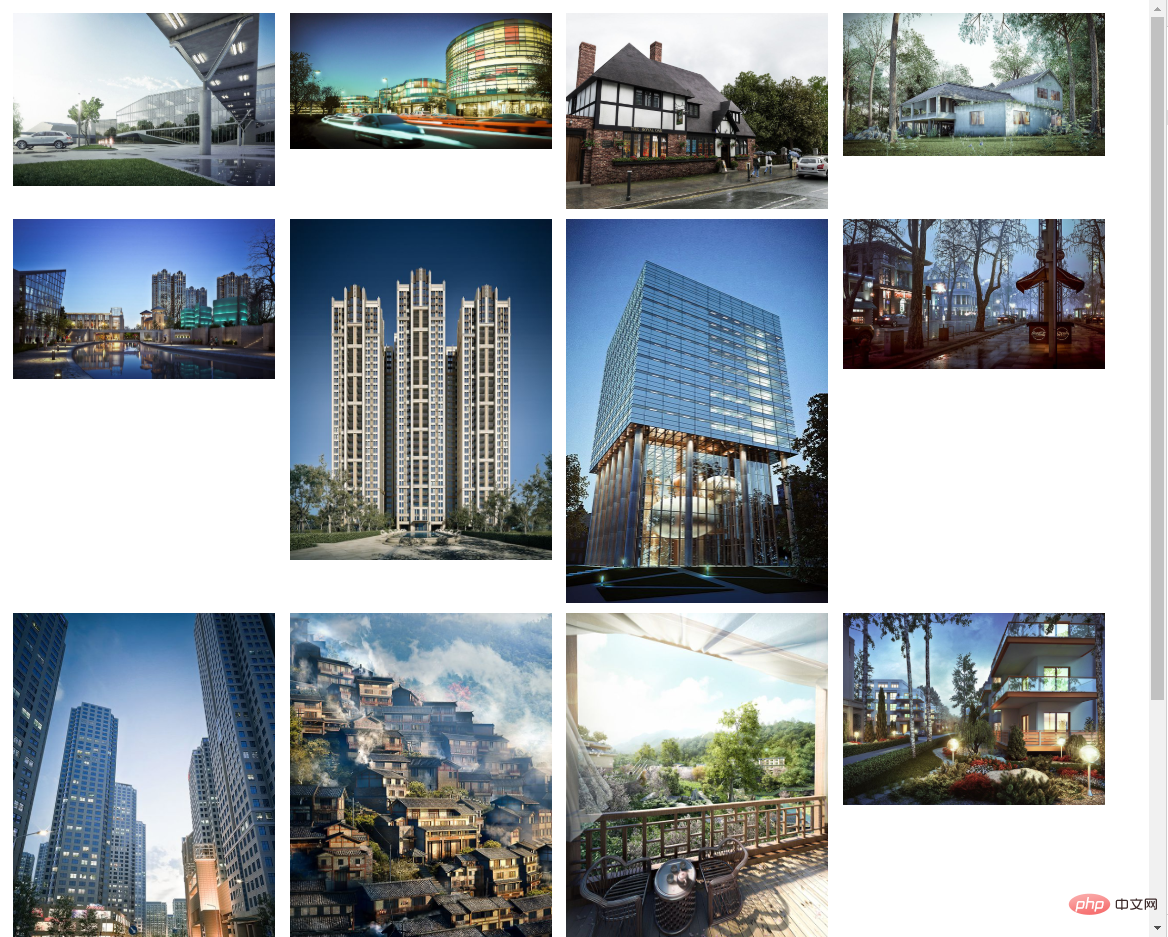
다음은 처리되지 않은 원본 코드입니다. 사진 사이에 공백이 많아 모양에 영향을 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
</html>

처리된 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
}
img {
width: 200px;
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<p class="box">
<img src="./images/img/2-.jpg" alt="">
<img src="./images/img/3-.jpg" alt="">
<img src="./images/img/4-.jpg" alt="">
<img src="./images/img/5-.jpg" alt="">
<img src="./images/img/6-.jpg" alt="">
<img src="./images/img/7-.jpg" alt="">
<img src="./images/img/8-.jpg" alt="">
<img src="./images/img/9-.jpg" alt="">
<img src="./images/img/10-.jpg" alt="">
<img src="./images/img/11-.jpg" alt="">
<img src="./images/img/12-.jpg" alt="">
<img src="./images/img/13-.jpg" alt="">
<img src="./images/img/14-.jpg" alt="">
<img src="./images/img/15-.jpg" alt="">
<img src="./images/img/16-.jpg" alt="">
</p>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
// 获取图片的宽度(200px)
let imgWidth = $('img').outerWidth(); // 200
waterfallHandler();
// 瀑布流处理
function waterfallHandler() {
// 获取图片的列数
let column = parseInt($(window).width() / imgWidth);
// 高度数组
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍历所有图片进行定位处理
$.each($('img'), function (index, item) {
// 当前元素的高度
let itemHeight = $(item).outerHeight();
// 高度数组最小的高度
let minHeight = Math.min(...heightArr);
// 高度数组最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改变
$(window).resize(function () {
waterfallHandler();
});
});
</script>
</html>

2. 두 번째 방법
두 번째 방법의 전제는 열 수를 고정한 후 그림을 기반으로 한다는 것입니다. 화면 너비에 따라 적응형 크기 조정을 수행합니다.
이 방법은 이미지의 크기를 조정할 수 있고 너비와 높이를 결정하기 어렵기 때문에 위치 지정을 사용하기가 어렵습니다.
이제 열을 알았으니 각 열에 대한 컨테이너를 만들 수 있습니다. 그런 다음 그림을 반복하여 컨테이너 높이가 가장 작은 컨테이너에 그림을 넣습니다.
여기에서는 미리 HTML로 작성하는 대신 js를 사용하여 이미지를 추가합니다.
구현 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
float: left;
}
</style>
</head>
<body>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
const COLUMN = 4; // 4列
let arr = []; // 存储4列li
let minHeight = [] // 存储4列的高度
create();
function create() {
// 创建ul li作为每一列的容器
$("<ul></ul>").appendTo($("body")).css("width", "100%");
for (let i = 0; i < COLUMN; i++) {
var li = document.createElement("li");
$(li).appendTo($("ul"))
.css({
"width": "24%",
"margin": "0 0.5%"
});
arr.push(li);
// console.log(arr);
minHeight.push(0);
}
createImg();
}
function createImg() {
let img = new Image();
img.num = 2;
img.src = `./images/img/${img.num}-.jpg`; // 素材图片的规律为 2-.jpg 3-.jpg 4-.jpg ...
$(img).css("width", "100%");
// 当图片加载完后
$(img).on("load", loadHandler);
}
function loadHandler() {
// 高度数组的最小值
let min = Math.min.apply(null, minHeight);
// 高度数组的最小值索引
let minIndex = minHeight.indexOf(min);
// 克隆一份图片
let im = this.cloneNode(true);
// 将图片假如对应最小值索引的容器中
arr[minIndex].append(im);
// 更新最小值索引的容器的高度
minHeight[minIndex] += im.getBoundingClientRect().height;
this.num++;
// 图片的个数只有79张
if (this.num > 79) {
$(this).off("load", loadHandler);
return;
}
this.src = `./images/img/${this.num}-.jpg`;
}
});
</script>
</html>

이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 js에서 이미지 워터폴 흐름을 구현하는 두 가지 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

