CSS 박스 모델 개념 소개
- (*-*)浩원래의
- 2019-11-29 11:48:313356검색

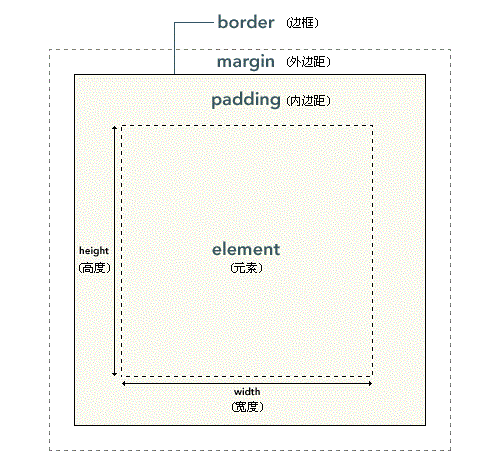
CSS 박스 모델(Box Model)은 요소 상자가 요소 콘텐츠, 패딩, 테두리 및 여백을 처리하는 방법을 지정합니다.型CSS 박스 모델 개요 (추천 학습:
CSS 기본 튜토리얼 요소 상자의 내부 부분은 콘텐츠의 콘텐츠를 직접적으로 둘러싸는 실제 콘텐츠입니다. 패딩은 요소의 배경을 나타냅니다. 패딩의 가장자리가 테두리입니다. 테두리 외부에는 여백이 있는데, 이는 기본적으로 투명하므로 뒤에 있는 요소를 가리지 않습니다.
배경은 콘텐츠와 패딩, 테두리로 구성된 영역에 적용해야 합니다.
패딩, 테두리 및 여백은 모두 선택 사항이며 기본값은 0입니다. 그러나 많은 요소에는 사용자 에이전트 스타일 시트에 의해 설정된 여백과 패딩이 있습니다. 이러한 브라우저 스타일은 요소의 여백과 패딩을 0으로 설정하여 재정의할 수 있습니다.
이 작업은 개별적으로 수행하거나 범용 선택기를 사용하여 모든 요소에 대해 수행할 수 있습니다.* {
margin: 0;
padding: 0;
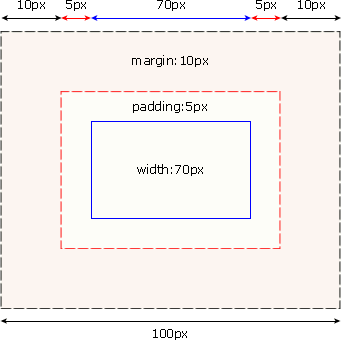
}CSS에서 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. 패딩, 테두리 및 여백을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 전체 크기는 늘어납니다. 상자의 여백은 10픽셀이고 각 측면의 패딩은 5픽셀이라고 가정합니다. 이 요소 상자를 100픽셀로 하려면 콘텐츠 너비를 70픽셀로 설정해야 합니다. 아래 이미지를 참조하세요.
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
팁:  패딩, 테두리 및 여백을 요소 상자에 적용할 수 있습니다. 요소 모든 모서리는 개별 모서리에도 적용할 수 있습니다.
패딩, 테두리 및 여백을 요소 상자에 적용할 수 있습니다. 요소 모든 모서리는 개별 모서리에도 적용할 수 있습니다.
팁: 여백은 음수 값일 수 있으며 대부분의 경우 음수 값 여백을 사용해야 합니다.
이 문제를 해결할 수 있는 방법이 있지만. 하지만 지금 당장 가장 좋은 해결책은 문제를 피하는 것입니다. 즉, 요소에 지정된 너비의 패딩을 추가하는 대신 요소의 상위 및 하위 요소에 패딩이나 여백을 추가해 보세요.
용어 번역요소: 요소. padding: 패딩, 패딩으로 번역하는 정보도 있습니다.
테두리: 테두리.
margin: 여백, 공백이나 여백으로 번역하는 정보도 있습니다.
위 내용은 CSS 박스 모델 개념 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

