목록을 클릭하여 내용을 수정하는 방법(프런트 엔드 부분)(코드)
- (*-*)浩원래의
- 2019-11-26 12:00:592807검색

프런트 엔드에서 가짜 수정(표시 데이터만 변경)을 하고 실제로 데이터를 변경(데이터베이스 변경)하여 실행 배경.
현재 코드 세그먼트는 프런트 엔드 코드 표시입니다: (권장 학습: 프런트 엔드 비디오 ) # 🎜🎜##🎜🎜 #
HTML:test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>
# 🎜🎜#test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}클릭 시 텍스트를 입력창으로 바꾸는 것이 원칙입니다!
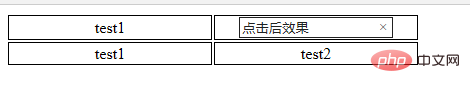
효과 시연:
텍스트 클릭 후 효과:
#🎜🎜 ##🎜 🎜#
마우스의 초점이 맞지 않거나 저장을 위해 입력한 후의 효과:
#🎜🎜 #
위 내용은 목록을 클릭하여 내용을 수정하는 방법(프런트 엔드 부분)(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

