Layui 테이블 데이터 변경 사항을 처리하는 방법
- 尚앞으로
- 2019-11-23 14:15:569085검색

테이블 데이터 변경에는 일반적으로 추가, 수정, 삭제, 이동 등 여러 가지 내용이 포함됩니다. 개발에서 자주 직면하는 문제는 변경 후 데이터를 노드에 동기화하는 방법입니다. 제가 개인적으로 제안한 것은 항상 테이블 다시 로드를 사용하는 것이었습니다. URL 모드이든 데이터 모드이든 실제로는 다시 로드가 필요합니다. URL 다시 로드는 자연스럽게 최신 데이터를 얻기 위해 배경을 다시 요청합니다. 데이터 모드는 일반적으로 데이터에 대해 작동한 다음 새 데이터로 다시 렌더링합니다.
동시에 요청을 최소화하는 방법도 고려할 것입니다. 아마도 가장 심오한 것은 이 레코드를 업데이트하려면 전체 테이블을 다시 로드해야 할 것 같습니다. 일반적으로 테이블의 도구 이벤트를 사용하여 업데이트할 수 있습니다.
그러나 이 기사에서는 이러한 단점을 주로 다루며 tablePlug.update 메소드를 제공하고 추가, 제거 및 이동을 파생시키고 행 데이터 메소드도 추가합니다.
테스트 페이지: 종합 테스트 페이지 스트림 로딩 양식 테스트 페이지 양식 테스트 페이지를 정기적으로 새로 고침
1. update
위에서 언급했듯이 obj.update(data)에는 많은 제한 사항이 있으며 장점 간단히 말해서, 최소한의 수정 비용으로 데이터를 업데이트합니다. 전체 행이나 전체 테이블 노드가 아닌 매개변수에 있는 데이터의 핵심 데이터를 업데이트합니다. 단점은 기본 구현에 문제가 있다는 것입니다. 로직:
1. 데이터를 순회하고 캐시에 있는 해당 레코드의 키 값을 업데이트한 다음 cols의 구성 정보에 따라 td의 내용을 업데이트합니다. 현재는 템플렛만 파싱되어 있어서 툴바를 업데이트하려면 기본적으로 템플렛으로만 설정하면 되고, 이 열에 필드를 추가해야 하는데 이는 이론적으로 가능합니다.
2. 툴바 열에 필드를 추가하고 템플렛으로 변경하더라도 내부 구현 로직에서는 원본 데이터에 이 키가 있는지 먼저 확인하므로 필드 이름이 없으면 업데이트되지 않을 수 있습니다. 원본 데이터는 나중에 obj를 사용하십시오. .update도 업데이트할 수 없습니다. 이는 상대적으로 큰 제한 사항입니다.
저희 프로젝트의 경우 배경에서 제공한 데이터에 원본 기록의 이 키 값이 없으면 '' 키를 제공하지 않으므로 obj.update를 사용할 수 없게 됩니다. 렌더링하기 전에 백그라운드에서 제공하는 데이터를 수동으로 초기화하고 해당 키를 추가하기 위해 parsData를 사용하지 않는 한 나중에 키를 입력해야 하지만 얼마나 번거로운지 상상할 수 있습니다.
3. 데이터가 하나씩 업데이트되고 값이 업데이트되면 해당 td가 업데이트됩니다. 그러나 또 다른 위험이 있습니다. 즉, update{a: 1, b와 같이 순회 개체가 순서가 지정되지 않습니다. :2 }, 필드 a의 열이 처리를 위해 필드 b의 값을 사용한 다음 이를 표시하는 경우.
그런 다음 순회 시퀀스가 첫 번째 값을 업데이트하고 a의 td 내용을 업데이트하기 시작하는 경우 이때 캐시에 있는 b 값은 여전히 오래되었으며 업데이트하려는 2가 아닙니다. b 필드가 업데이트되면 다른 필드가 이 필드를 사용하고 있음을 감지하면 상대방의 내용을 다시 업데이트하므로 여전히 잘못된 결과가 발생한다고 합니다.
4. 통계 열의 특정 값이 업데이트되면 해당 통계 행의 데이터가 다시 계산되지 않습니다.
결론적으로, obj.update의 구현은 여전히 너무 이상적이고 너무 단순합니다. 데이터 관점에서 보면 레코드의 각 키가 독립적이라는 점은 문제가 없지만, 페이지 표시의 경우에는 그렇습니다. 페이지 내용 때문에 그렇지는 않습니다. 항상 단일 필드의 단순한 값 표시가 아니며 일부 특수 처리도 수행됩니다.
따라서 변환 및 사용자 정의를 위해 템플릿이 필요하므로 하나의 td에서 여러 필드가 사용될 수 있습니다. 이는 또한 도구 모음의 버튼이 데이터 상태에 따라 일부 버튼이 표시되는지 여부를 결정합니다. , 등.
그래서 저는 개인적으로 이 데이터를 업데이트하는 것은 독립적인 소규모 단위 업데이트가 될 수 없다고 생각하는데, 업데이트된 키를 순회해서 하나씩 업데이트하는 것이 아니라 먼저 이 행의 데이터를 업데이트한 다음 이 행을 업데이트한 다음 사실 이 표의 기록도 전체입니다.
이 레코드를 변경하면 다른 레코드는 변경되지 않고 그대로 유지되어야 한다고 할 수는 없습니다. 통계 행 등 특정 필드의 td가 현재 페이지의 동일한 필드를 기반으로 처리될 가능성을 배제할 수는 없습니다. 그래서 현재 생각은 값을 캐시로 직접 업데이트한 다음 테이블 내부의 tr td 콘텐츠 렌더링을 호출하는 것입니다.
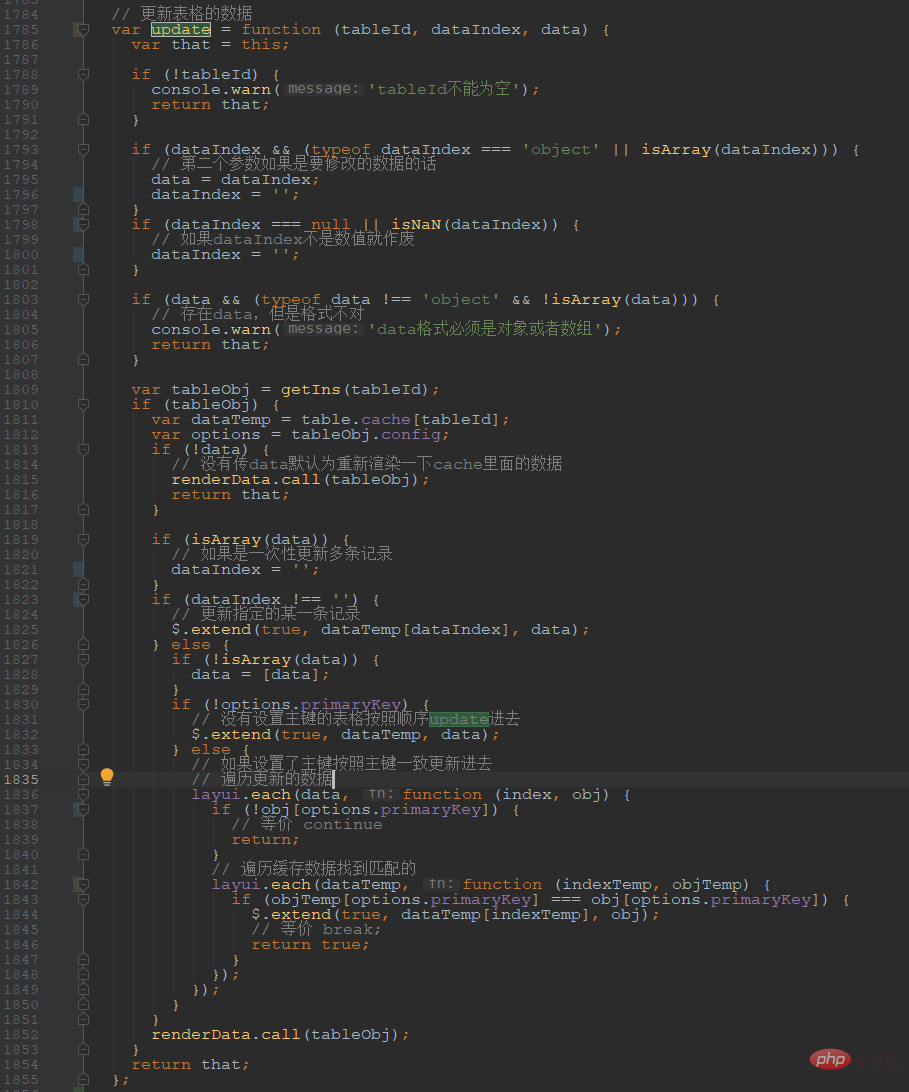
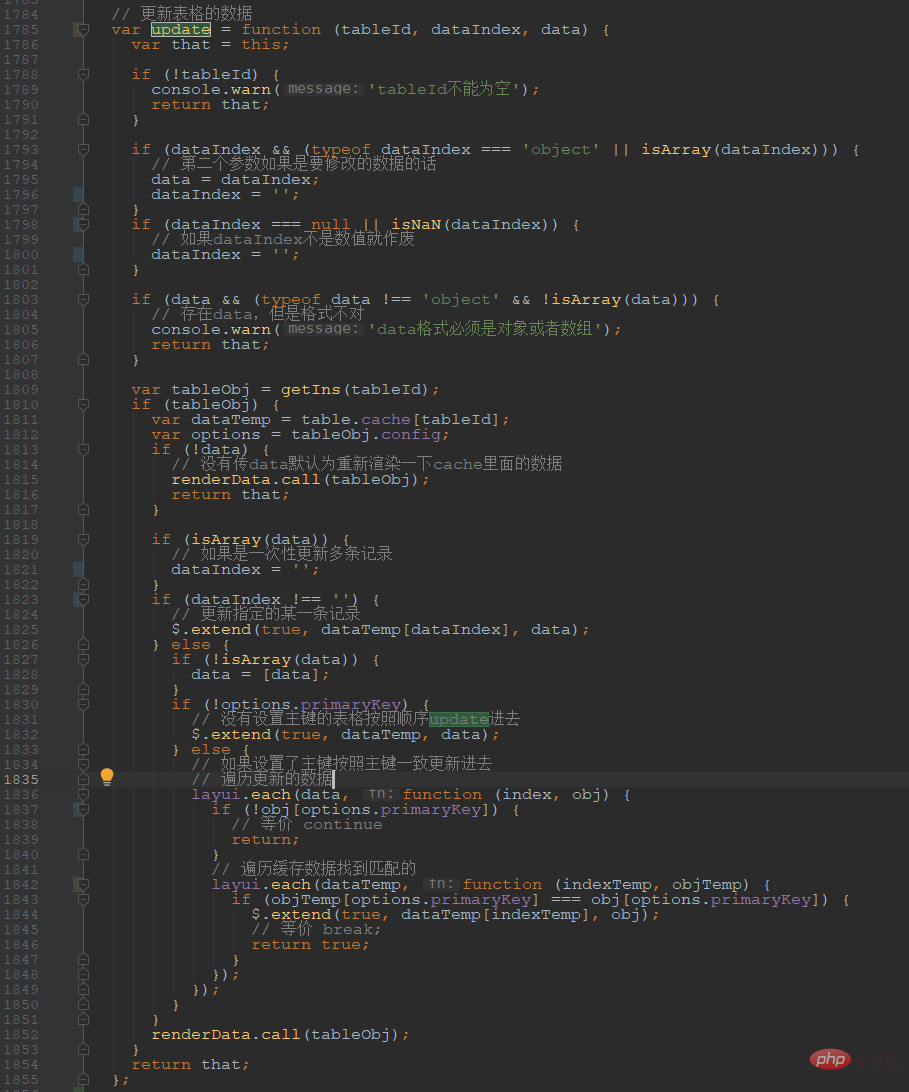
대략적인 코드:
 전면에는 매개변수를 보다 유연하게 만들기 위해 매개변수에 대한 일부 처리가 수행됩니다. 가장 중요한 것은 후반부의 캐시 업데이트 부분이며, 가장 중요한 renderData 방법입니다.
전면에는 매개변수를 보다 유연하게 만들기 위해 매개변수에 대한 일부 처리가 수행됩니다. 가장 중요한 것은 후반부의 캐시 업데이트 부분이며, 가장 중요한 renderData 방법입니다.
 그 기능은 캐시에 있는 데이터를 다시 구문 분석하고 렌더링하는 동시에 모바일 데이터인지, 어떤 기록이 처리되는지에 대한 기본 클릭인지를 렌더링하는 것이지만 핵심은 렌더링하는 것입니다. 캐시를 삭제하고 내부 table.js renderData를 호출합니다.
그 기능은 캐시에 있는 데이터를 다시 구문 분석하고 렌더링하는 동시에 모바일 데이터인지, 어떤 기록이 처리되는지에 대한 기본 클릭인지를 렌더링하는 것이지만 핵심은 렌더링하는 것입니다. 캐시를 삭제하고 내부 table.js renderData를 호출합니다.
사용 시나리오:
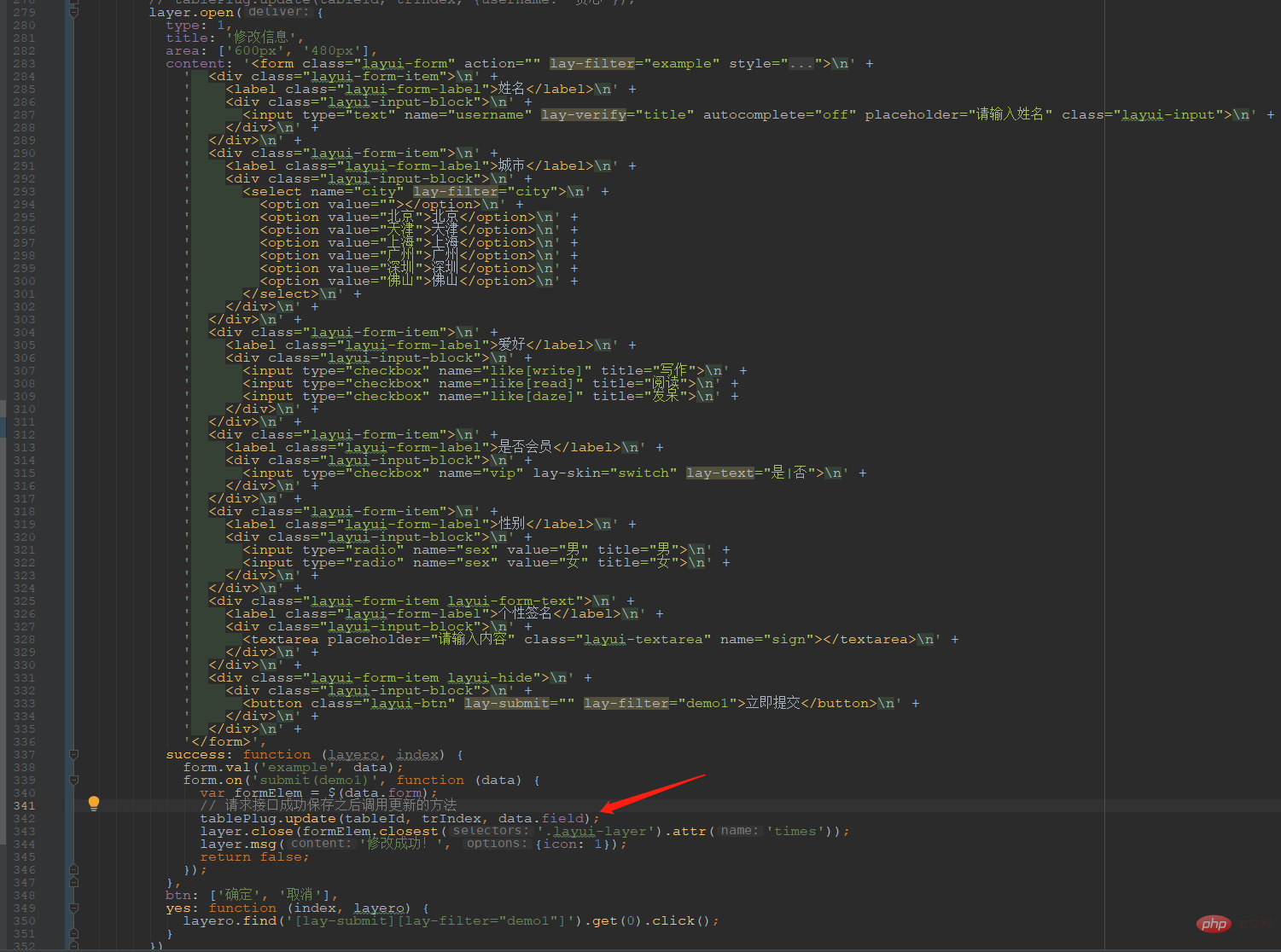
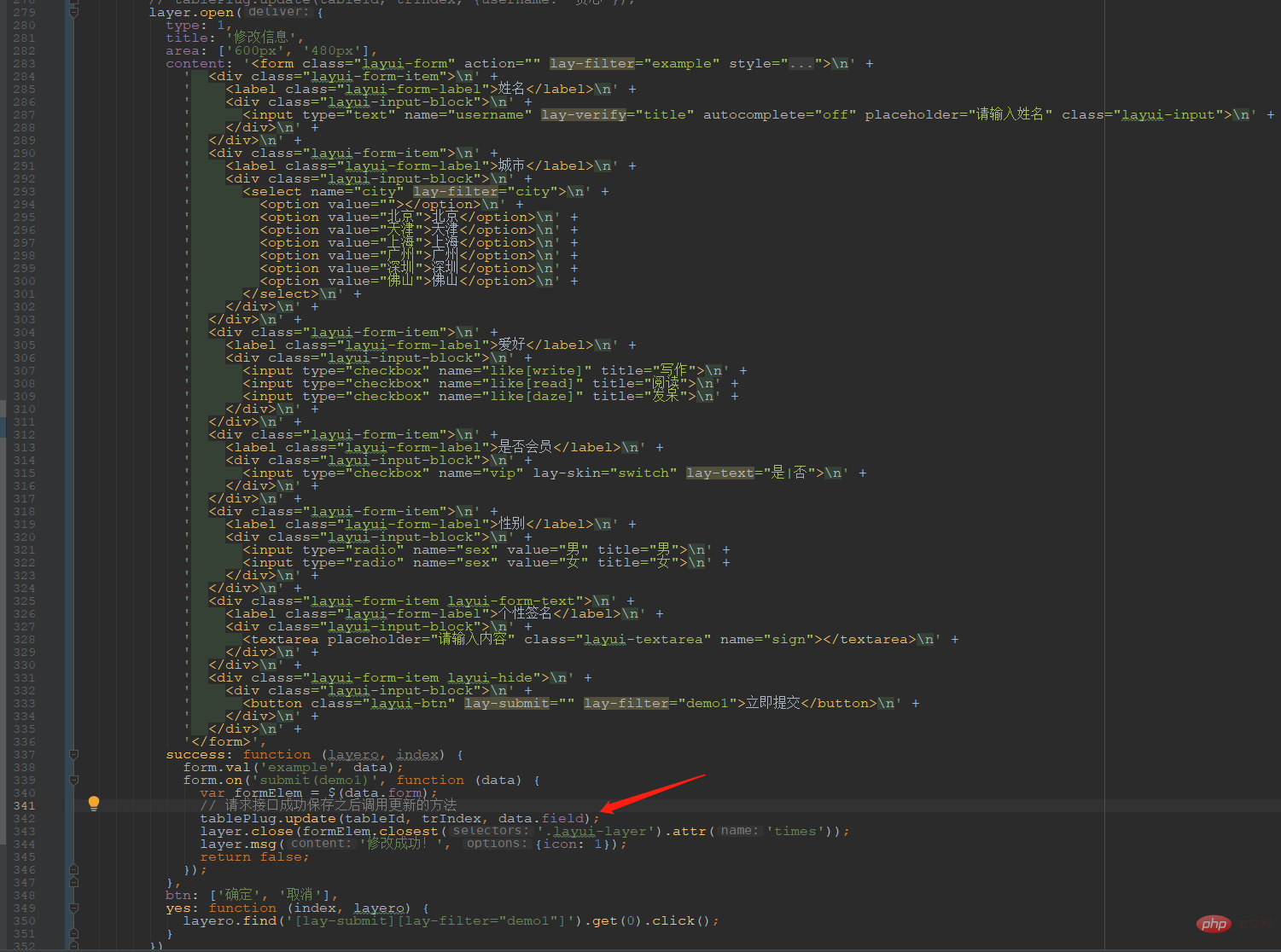
1. 현재 편집기에서 어떤 레코드가 수정되고 있는지 알고 있다면 가장 일반적인 시나리오를 살펴볼 수 있습니다. 편집을 클릭하면 팝업이 나타납니다. 양식을 수정한 후 제출하세요. 그 후에는 데이터와 페이지를 업데이트하기 위해 인터페이스를 다시 요청하지 않도록 노력하겠습니다.
Gif를 사용하면 됩니다. 효과를 테스트하기 위해 테스트 예제의 edit 버튼
업데이트된 데이터의 형식은 다음과 같습니다.
tablePlug.update(表格实例的id, 当前tr的index, newData)
 2. 현재 trIndex에는 기본 키가 있는 테이블이어야 한다는 제한이 있어야 하며, 업데이트된 데이터에는 기본 키 필드가 포함되어야 합니다. 그렇지 않으면 어떤 레코드가 업데이트되고 있는지 알 수 없습니다.
2. 현재 trIndex에는 기본 키가 있는 테이블이어야 한다는 제한이 있어야 하며, 업데이트된 데이터에는 기본 키 필드가 포함되어야 합니다. 그렇지 않으면 어떤 레코드가 업데이트되고 있는지 알 수 없습니다.
tablePlug.update('demo', {id: 10002, username: '贤心'});3. 여러 레코드를 동시에 업데이트할 때 이 매개변수 trIndex는 의미가 없으며, 여러 레코드가 업데이트되기 때문에 이렇게 쓰면 됩니다.
tablePlug.update('demo', [{id: 10002, username: '贤心'}, {id: 10006, username: '小偷', age: 18, sign: '大叔'}]);# 🎜 🎜#이 테스트 페이지에서는 헤드 툴바에 있는 "포인트 클리어"와 "여성 포인트 플러스 100" 두 개의 테스트 버튼과 그 뒤에 있는 이벤트 실행 방법을 살펴볼 수 있습니다# 🎜🎜# 4. 보다 임의적으로 tableId가 전달되는 한 업데이트는 현재 캐시에 있는 데이터를 렌더링합니다. 예를 들어 업데이트 매개변수의 논리가 그렇지 않다고 생각되는 경우입니다. 캐시 수정의 논리에 만족하시면 캐시를 처리하는 데 더 좋다고 생각되는 방법을 사용하고 최종적으로 더 높은 자유도와 확장 가능성을 제공하는 tablePlug.update('demo')를 실행할 수 있습니다. 
2. addDataaddData 추가된 레코드는 요청 후 반환된 데이터 레코드입니다. 인터페이스가 완성되었습니다. 본질은 서로 다르기 때문에 혼동하지 마십시오.
특정 addData 코드:
데이터 모드에서는 실제로 일부 레코드를 데이터에 추가한 다음 다시 로드합니다. // 添加单条记录:
tablePlug.addData ('demo', {id: newId, username: '甲'});
// 添加多条记录
tablePlug.addData ('demo', [{id: newId1, username: '乙'},{id: newId2, username: '丙'}]); addData에 대한 더 포괄적인 예가 있습니다. 흐름 로딩 테이블을 생성하기 위해 테이블의 데이터 모드를 사용하는 방법을 볼 수 있습니다.
addData에 대한 더 포괄적인 예가 있습니다. 흐름 로딩 테이블을 생성하기 위해 테이블의 데이터 모드를 사용하는 방법을 볼 수 있습니다.
#🎜 🎜# https://sun_zoro.gitee.io/layuitableplug/testTableFlow
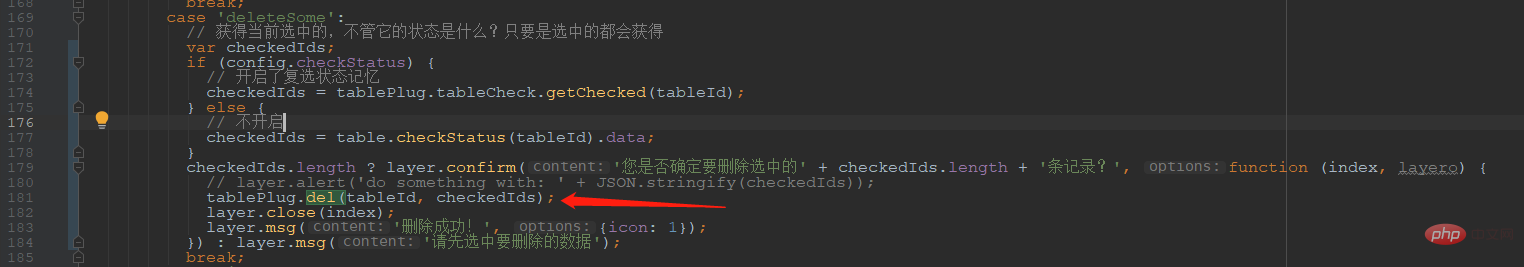
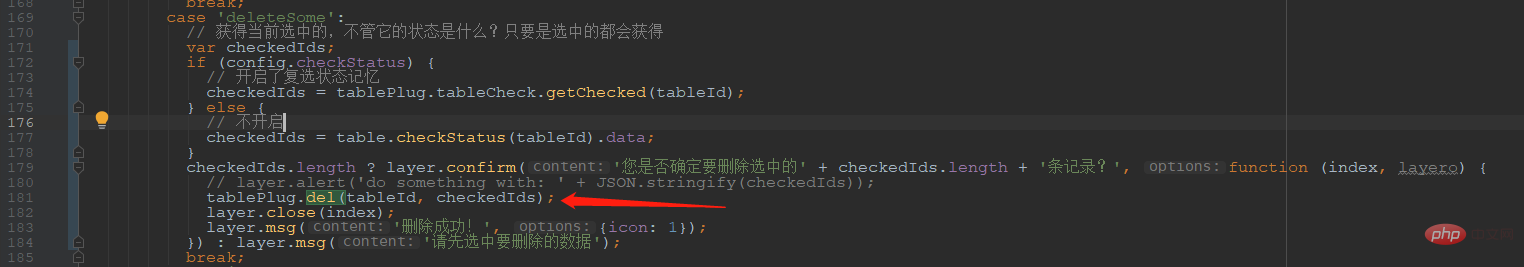
三、del#🎜 🎜#추가 및 삭제에 대한 개인적인 제안은 URL 모드든 데이터 모드든 다시 로드하는 것이 더 안전하기 때문에 삭제에 대한 해당 처리 방법은 추가에 대한 처리 방법과 유사하다는 것입니다. 지정된 기록을 삭제하려면 원본에 있어야 합니다. 선택한 상태 메모리가 삭제되면 편의를 위해 상태를 조정해야 할 수도 있습니다.
#🎜🎜 # 1. 지정된 첨자의 데이터를 삭제하려면 테이블 행의 툴바에서 삭제 버튼의 모니터링 처리를 확인할 수 있습니다. 단, 테이블이 URL 모드인 경우 현재 테스트 페이지는 json 파일로 작성됩니다. 이므로 다시 로드가 작동하지 않습니다. 따라서 테스트하려면 데이터 모드에서 테스트하세요. URL이 실제 서비스 인터페이스인 경우 일반적으로 데이터가 백그라운드에서 반환됩니다. 삭제에 성공하면 백엔드 인터페이스에 문제가 없는 한 후속 쿼리가 다시 나오지 않습니다.2. 일반적으로 두 가지 형식이 있지만 요구 사항은 동일하며 기본 키
// id集合
tablePlug.del('demo', [1,2,3,4]);
// 对象数组
tablePlug.del('demo', [{id: 1, name: 'name1'}, {id:2}, {id:4}]);가 있는 테이블이어야 합니다. 어떤 형식을 받느냐에 따라 데이터 처리에 더 편리한 형식은 테스트 페이지에서 일괄 삭제 처리 방법을 참고하시면 됩니다

4. 이동
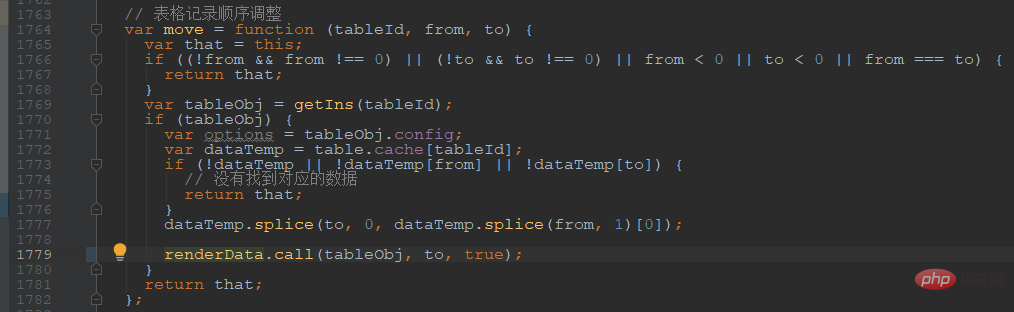
 이 프로세스는 기본적으로 업데이트와 동일합니다. 캐시에 있는 데이터의 위치를 조정한 후 컴포넌트 내부의 renderData 메서드를 호출하여 다시 렌더링합니다. . #🎜🎜 #그러면 사용편의를 위해 위아래로 움직이는 방법이 도출됩니다
이 프로세스는 기본적으로 업데이트와 동일합니다. 캐시에 있는 데이터의 위치를 조정한 후 컴포넌트 내부의 renderData 메서드를 호출하여 다시 렌더링합니다. . #🎜🎜 #그러면 사용편의를 위해 위아래로 움직이는 방법이 도출됩니다
효과 
 理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
理论上利用一些拖拽事件或者其他的插件在事件中调用一下tablePlug.move('demo', form, to);就能够实现顺序的任意改变了
限制:注意!这个只是针对数据移动,不会有单条数据记录的变动,如果原始的数据里面有点击了排序,那么移动之后默认是会去掉这个排序的状态了的,因为移动之后很可能就不能满足当前的排序规则了,所以建议在使用移动的时候不要跟sort搭配,如果有sort而且所谓的移动是会发起请求改变数据的,那么这个建议还是使用请求接口得到两个新的数据然后用update去更新他们的位置。
五、renderTotal
在记录更新之后,如果存在统计行有需要统计的列,那么值一般也要跟着变,另外一个更加重要的作用就是可以自定义统计规则,而不是自带的求和,可以自定一定计算的函数,或者可以直接类似templet一样的去自定义返回的内容,包括异步的去读取想要显示的数据。
代码大概如下:
 从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
从实现代码可以看出就是给cols的字段配置新增一个totalFormat的设置,可以设置一个规则如果不设置的话就是sum(目前也只是添加了sum,其他的规则后面会加入或者自己加入,比如平均。
最大最小不过个人觉得主要意义是可以自定义方法,这个才是实用常用的),也可以设置一个方法,如果不是异步的可以直接把结果返回,如果是需要异步的那么也可以在得到最终想要的结果的时候执行:
tablePlug.renderTotal(tableId, field, res);
比如下面的:
 平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
平时实用的话不是都要自己去调用的,在插件内部已经在renderDone回调里面会去执行他了:
 参数也是比较自由,不同的组合会有不同的效果,
参数也是比较自由,不同的组合会有不同的效果,
// 触发更新某个表格的所有列的统计数据 renderTotal(tableId); // 触发更新某个表格的某个字段的数据 renderTotal(tableId, fieldName); // 更新某个表格的某个字段的统计数据为value renderTotal(tableId, fieldName, totalValue);
六、refresh
之前做过一个智能reload的修改,即在执行table.reload的时候会根据传过去的option来判断只是重新请求数据还是需要重载一下,个人觉得效果可以了。
不过对于有强迫症(有追求)的小伙伴来说,在一些场景下还是不够好,就是那些定时刷新的,表现就是一方面滚动条会回到top:0,left:0,还有其他的比如鼠标在操作分页组件的时候会觉得失去焦点,新增一个tablePlug.refresh来试一试能否满足要求。
先看效果:
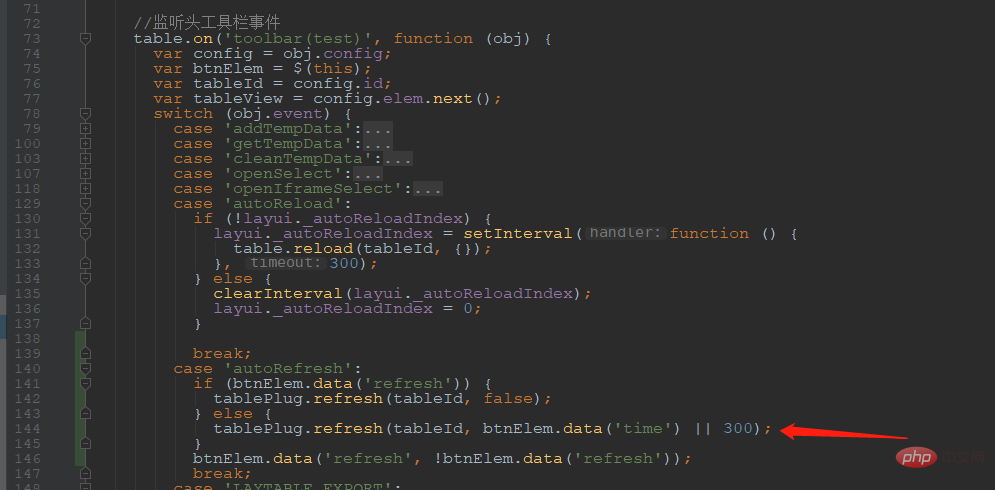
 事件背后做的事情:
事件背后做的事情:
 表格config:
表格config:

修改table的Class.prototype.pullData支持refresh模式
renderData的时候根据是否refresh去做一些细节的处理,还有一个限定就是返回的数据中关于总数应该是不变的,如果发生了改变,那么还是会renderData,会重新渲染page组件。
另外一个限制就是这种refresh的表格不建议再加什么按钮呀edit呀,因为它一直会在变,基本主要就是用来做一个单纯用来显示用的表格,比如一些经常变化的数据,访问人次,股票动态之类的。
使用:
// 启动表格demo的自动刷新功能,500毫秒一次 tablePlug.refresh('demo', 500); // 取消表格demo的自动刷新 tablePlug.refresh('demo', false); // 停止所有已开启自动刷新的表格的自动刷新 tablePlug.refresh(false);
更多layui框架知识请关注layui使用教程。
위 내용은 Layui 테이블 데이터 변경 사항을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


