vscode가 HTML을 실행하는 방법
- 藏色散人원래의
- 2019-11-19 09:55:5445022검색

vscode는 html을 어떻게 실행하나요?
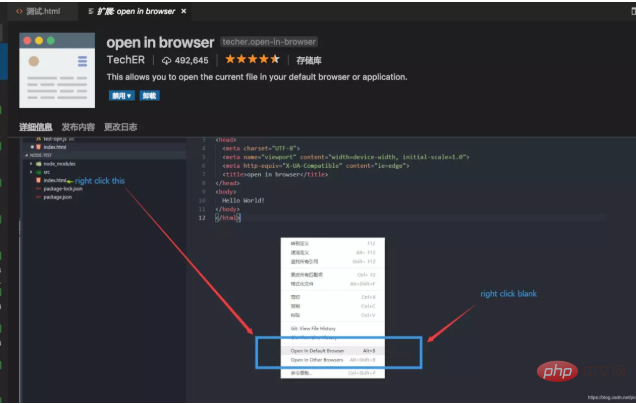
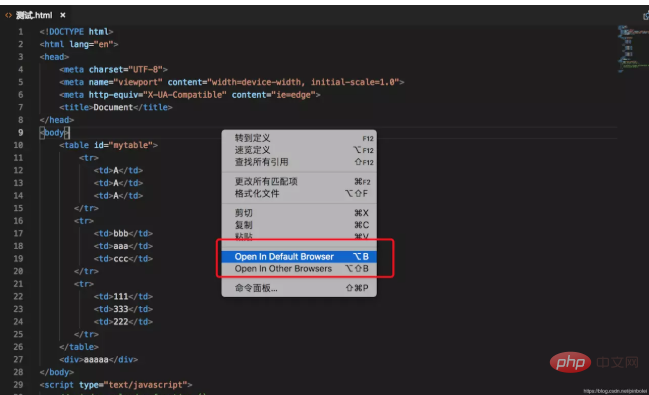
Vscode는 브라우저에서 html 파일을 여는 방법
Vscode는 기본적으로 콘솔에서 html 파일을 보는 것으로 설정되어 있어 보고 디버깅하는 데 매우 불편합니다. 그렇다면 브라우저에서 어떻게 여나요?
관련 권장 사항: "vscode tutorial"
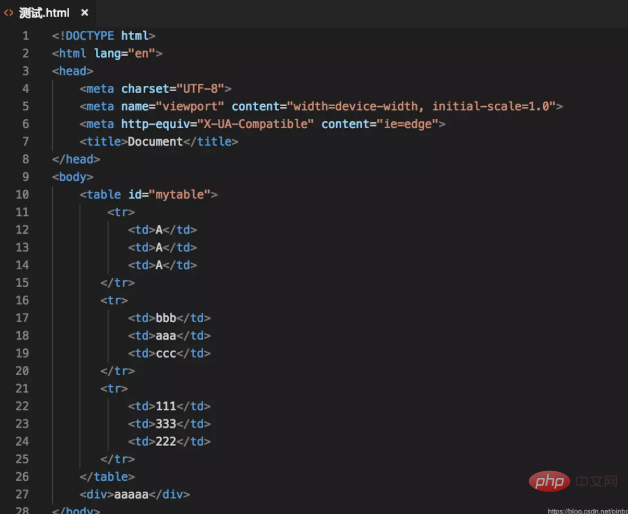
1 새 HTML 파일 만들기
 # 🎜🎜#
# 🎜🎜#




위 내용은 vscode가 HTML을 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode로 HTML을 디버깅하는 방법다음 기사:vscode로 HTML을 디버깅하는 방법

