PHP로 제작한 주사위 포인트 복권 게임의 예(코드)
- PHPz앞으로
- 2019-11-18 17:54:533350검색
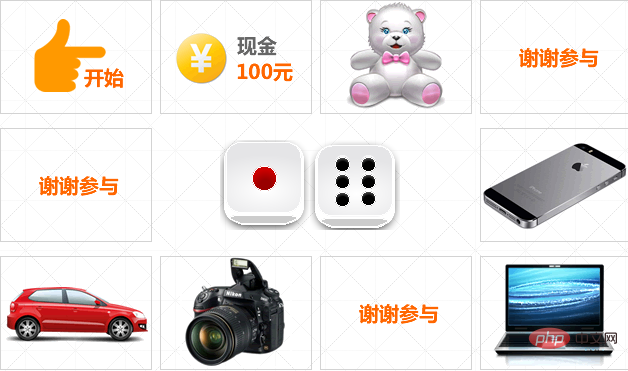
주사위를 던져 복권 효과를 얻고 복권 활동에 재미를 더하는 PHP로 제작된 주사위 포인트 복권 게임의 예입니다.

html 페이지에 다음과 같은 html 구조 코드를 작성하겠습니다. .wrap은 주사위와 프롬프트 정보를 배치하는 데 사용되며 #prize는 상품을 배치하는 데 사용됩니다.
<div class="demo">
<div class="wrap">
<div id="msg"></div>
<div id="dice"><span class="dice dice_1" id="dice1"></span>
<span class="dice dice_6" id="dice2"></span></div>
</div>
<ul id="prize">
<li id="d_0"><img src="/static/imghwm/default1.png" data-src="images/0.gif" class="lazy" alt="开始"></li>
<li id="d_1"><img src="/static/imghwm/default1.png" data-src="images/1.gif" class="lazy" alt="现金100元"></li>
<li id="d_2"><img src="/static/imghwm/default1.png" data-src="images/2.gif" class="lazy" alt="泰迪熊宝宝"></li>
<li id="d_3"><img src="/static/imghwm/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
<li id="d_4"><img src="/static/imghwm/default1.png" data-src="images/3.gif" class="lazy" alt="iphone 5s"></li>
<li id="d_5"><img src="/static/imghwm/default1.png" data-src="images/4.gif" class="lazy" alt="笔记本电脑"></li>
<li id="d_6"><img src="/static/imghwm/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
<li id="d_7"><img src="/static/imghwm/default1.png" data-src="images/5.gif" class="lazy" alt="单反相机"></li>
<li id="d_8"><img src="/static/imghwm/default1.png" data-src="images/6.gif" class="lazy" alt="轿车"></li>
<li id="d_9"><img src="/static/imghwm/default1.png" data-src="images/7.gif" class="lazy" alt="谢谢参与"></li>
</ul>
</div>
우리는 jQuery를 사용하여 주사위 굴리기 애니메이션, 반복 클릭 방지에 대한 지식, Ajax 상호 작용 지식 및 애니메이션 프롬프트 지식을 포함한 프로그레시브 이동 애니메이션을 포함한 프런트 엔드 작업을 완료합니다. 전체 작업 프로세스는 다음과 같이 간단히 요약할 수 있습니다. 주사위 클릭 -> dice.php에 ajax 요청 보내기 -> 주사위 던지기 애니메이션 완료 - > 애니메이션을 최종 상금 위치로 점차 이동합니다. 그리고 중지 - >
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});
dice.php 파일 코드: 구성된 당첨 확률에 따라 총점을 획득하고, 총점에 따라 두 주사위의 점수를 배분하고 최종적으로 두 주사위의 점수를 반환합니다. 프론트엔드 페이지로
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});18 dice.php19 根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数20 21 //设置中奖概率 22 $prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
36 foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
40 $sum = getRand($arr); //根据概率获取奖项id,得到总点数
42 //分配色子点数 43 $arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
57 $arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//随机取数组 59 $arr_a = $arr_rs[$i];
shuffle($arr_a);//打乱顺序 61 echo json_encode($arr_a);위 내용은 PHP로 제작한 주사위 포인트 복권 게임의 예(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

