JavaScript에서 이것이 정확히 무엇을 의미하나요? 많은 사람들은 이것이 현재 객체를 참조한다고 말할 것입니다. 이것이 맞나요? 대부분의 경우에 그렇습니다. 예를 들어, 우리는 종종 웹 페이지에 다음과 같은 JavaScript를 작성합니다.
<input type="submit" value="提交" onclick="this.value='正在提交数据'" />
여기서는 제출 버튼인 현재 객체를 나타냅니다. 일반적으로 이것을 사용할 때의 상황은 이와 비슷합니다. 하지만 그렇지 않은 상황도 있을까요?
이 예를 보세요:
var foo = function() {
console.log(this);
}
foo();
new foo();
foo()와 new foo()의 실행 결과를 비교하면 전자에서는 foo 자체를 가리키는 것이 아니라 현재 페이지의 창 개체를 가리키는 반면 후자는 실제로 foo를 가리킨다는 것을 알 수 있습니다. . 왜 이런가요?
사실 이는 소위 "클로저"라고 불리는 JavaScript의 중요한 기능과 관련이 있습니다. 종결의 개념은 복잡하지 않지만, 한두 문장으로 명확하게 설명할 수 있을 만큼 단순하지도 않습니다. 나는 다음 기사에서 Javascript의 가장 중요한 기능에 대해 자세히 알아볼 것입니다. 이제 제가 말씀드리고 싶은 것은 클로저 때문에 JavaScript의 범위가 매우 중요해진다는 것입니다.
소위 범위란 간단히 말해서 함수가 생성되는 환경을 말합니다. 지정되지 않은 경우 이 변수의 값은 함수의 현재 범위입니다.
이전 예에서 foo() 함수는 전역 범위(여기서는 창 개체)에 있으므로 이 값은 현재 창 개체입니다. new foo() 형식에서는 foo()의 복사본이 실제로 생성되고 이 복사본에 대한 작업이 수행되므로 이것이 foo()의 복사본입니다.
약간 추상적일 수 있습니다. 실제 예를 살펴보겠습니다.
<input type="button" id="aButton" value="demo" onclick="" />
<script type="text/javascript">
function demo() {
this.value = Math.random();
}
</script>
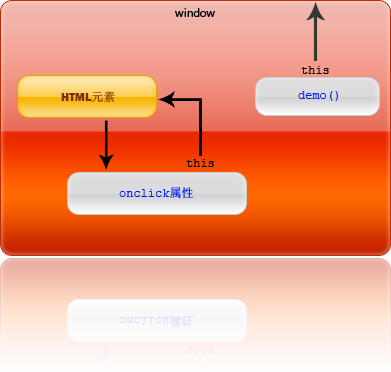
demo() 함수를 직접 호출하면 데모 함수가 window 객체에 정의되어 있으므로 데모의 소유자(범위)가 window이고, 데모의 this도 window이므로 프로그램에서 오류를 보고합니다. 창에 값 속성이 없으므로 오류가 보고되었습니다.

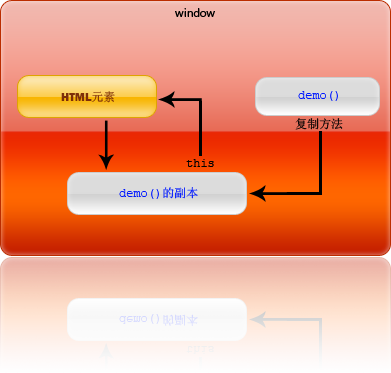
사본을 생성하여 이 함수의 복사본을 HTML 요소에 추가하면 해당 소유자는 이 요소가 되며 이 요소도 이 요소를 참조합니다.
document.getElementById("aButton").onclick = demo;
이것은 aButton의 onlick 속성을 데모()의 복사본으로 설정하고, 또한 aButton을 가리킵니다.

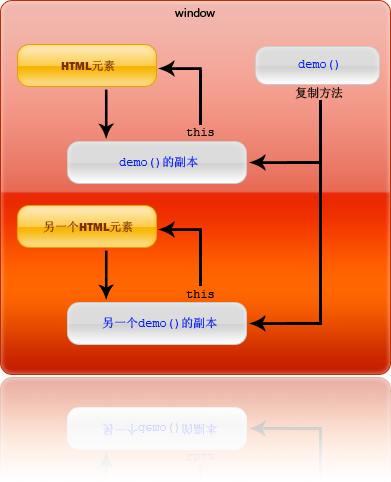
여러 HTML 요소에 대해 함수의 서로 다른 복사본을 만들 수도 있습니다. 각 복사본의 소유자는 해당 HTML 요소이며 해당 this도 해당 소유자를 가리키므로 혼동이 발생하지 않습니다.

그러나 요소의 onlick 이벤트를 다음과 같이 정의하면:
<input type="button" id="aButton" value="demo" onclick="demo()" />
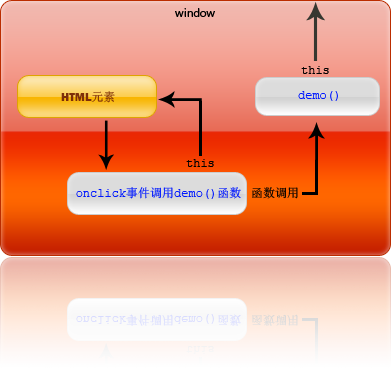
이 버튼을 클릭하면 프로그램이 다시 오류를 보고하는 것을 볼 수 있습니다. 이는 다시 창을 가리킵니다!
사실 이 방법은 프로그램에 대한 함수를 생성하는 것이 아니라 함수를 참조만 하는 것입니다.
차이점을 자세히 살펴보겠습니다.
함수 복사본을 만드는 방법을 사용하세요.
<input type="button" id="aButton" value="demo" />
<script type="text/javascript">
var button = document.getElementById("aButton");
function demo() {
this.value = Math.random();
}
button.onclick= demo;
alert(button.onclick);
</script>
결과 출력은 다음과 같습니다.
function demo() {
this.value = Math.random();
}
함수 참조 사용 방법:
<input type="button" id="aButton" value="demo" onclick="demo()" />
결과 출력은 다음과 같습니다.
function onclick() {
demo();
}
이렇게 보면 차이점이 보입니다. 함수 참조 메서드에서 onclick 이벤트는 단지 데모() 함수를 직접 호출하고, 데모() 함수의 범위는 여전히 창 개체이므로 여전히 창을 가리킵니다.

이것은 또 다른 질문을 제기합니다. 함수 복사본은 사용하기 매우 쉬운데 왜 함수 참조가 필요한가요? 답은 성능이다. 함수 복사본이 생성될 때마다 프로그램은 함수 복사본을 위해 특정 양의 메모리를 할당합니다. 실제 응용 프로그램에서는 대부분의 함수가 반드시 호출되지 않으므로 이 부분의 메모리가 낭비됩니다. 함수 참조를 사용하면 프로그램은 함수 자체에만 메모리를 할당하는 반면 참조는 포인터만 할당하므로 훨씬 더 효율적입니다. 프로그래머들은 절약이 최우선이죠 에
더 나은 솔루션을 살펴보겠습니다.
<script type="text/javascript">
function demo(obj) {
obj.value = Math.random();
}
</script>
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
这样,效率和需求就都能兼顾了。
this的指向
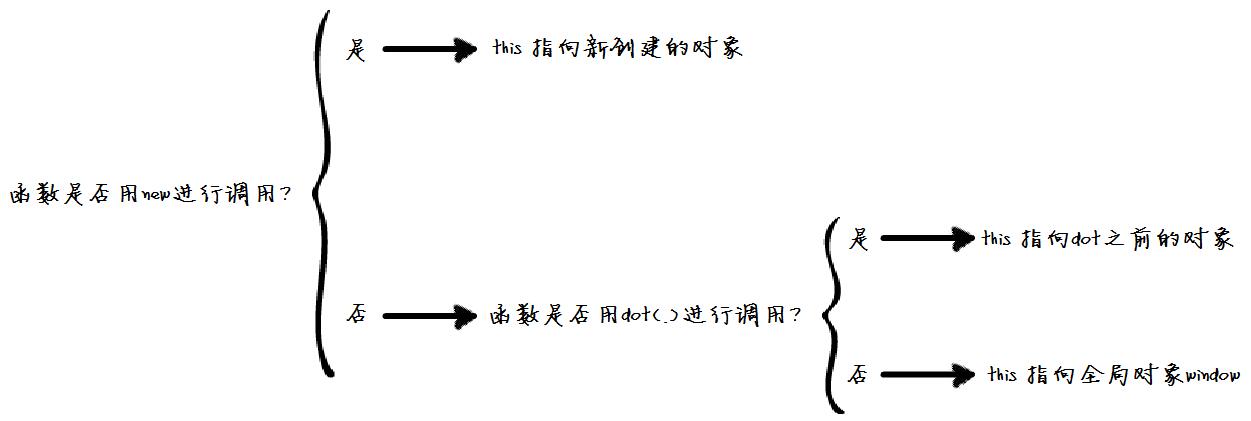
JavaScript由于其在运行期进行绑定的特性,JavaScript 中的 this 可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下几种方式:作为对象方法调用,作为函数调用,作为构造函数调用,和使用 apply 或 call 调用。常言道,字不如表,表不如图。为了让人更好的理解JavaScript this 到底指向什么?下面用一张图来进行解释:

上图我称之为”JavaScript this决策树“(非严格模式下)。下面通过例子来说明这个图如何来帮助我们对this进行判断:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
//是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); //this 绑定到当前对象,即point对象
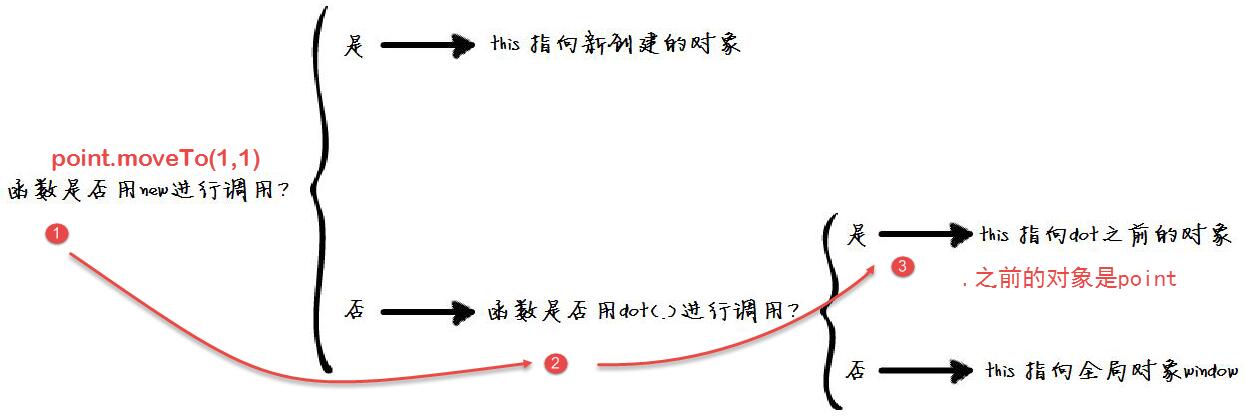
point.moveTo()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)point.moveTo函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)point.moveTo函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向point.moveTo中.之前的对象point;
图解point.moveTo函数的this指向什么的解析图如下图所示:

再举例,看下面的代码:
function func(x) {
this.x = x;
}
func(5); //this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x;//x => 5
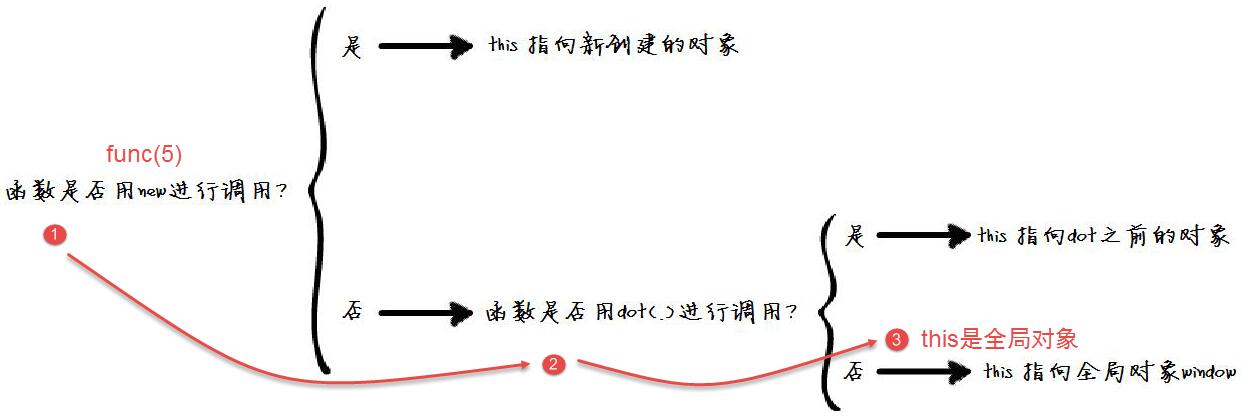
func()函数在 “JavaScript this决策树“中进行判定的过程是这样的:
1)func(5)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)func(5)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
图解func函数的this指向什么的解析图如下图所示:

针对作为函数直接调用的方式,下面看一个复杂的例子:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x;//this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y;//this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1)函数实际内部调用的是moveX()和moveY()函数, moveX()函数内部的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)moveX(1)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)moveX(1)函数不是用dot(.)进行调用的,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
下面看一下作为构造函数调用的例子:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一个空对象undefined
window.x;//2
Point(1,1)函数在var np=new Point(1,1)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var np=new Point(1,1)调用是用new进行调用的么?这个明显是,进入“是”分支,即this指向np;
2)那么this.x=1,即np.x=1;
Point(2,2)函数在var p= Point(2,2)中的this在 “JavaScript this决策树“中进行判定的过程是这样的:
1)var p= Point(2,2)调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
2)Point(2,2)函数不是用dot(.)进行调用的?判定为否,即进入“否”分支,即这里的this指向全局变量window,那么this.x实际上就是window.x;
3)this.x=2即window.x=2.
最后看一下函数用call 和apply进行调用的例子:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply实际上为p2.moveTo(10,10)
p2.x//10
"JavaScript this Decision Tree"의 p1.moveTo.apply(p2,[10,10]) 함수의 프로세스는 다음과 같습니다.
우리는 apply와 call이라는 두 가지 메서드가 매우 강력하다는 것을 알고 있습니다. 이 두 메서드를 사용하면 함수 실행 컨텍스트, 즉 여기에 바인딩된 개체를 전환할 수 있습니다. p1.moveTo.apply(p2,[10,10])은 실제로 p2.moveTo(10,10)입니다. 그러면 p2.moveTo(10,10)은 다음과 같이 해석될 수 있습니다:
1) p2.moveTo(10,10) 함수가 new를 사용하여 호출됩니까? 이는 분명히 사실이 아닙니다. "No" 분기로 이동합니다. 즉, dot(.)로 호출되는 함수입니까? ;
2) p2.moveTo(10,10) 함수는 dot(.)로 호출됩니다. 즉, "yes" 분기로 들어갑니다. 즉, 여기서는 p2.moveTo(의 이전 객체 p2를 가리킵니다. 10,10), 따라서 p2.x=10;
JavaScript 함수 실행 환경의 과정에 관해서는 IBM Developerworks 문서 라이브러리에 아주 좋은 설명이 있습니다.
“JavaScript의 함수는 일반 함수로 실행될 수도 있고, 객체의 메서드로 실행될 수도 있습니다. 이것이 이렇듯 풍부한 의미를 갖는 주된 이유입니다. 함수가 실행되면 실행 환경(ExecutionContext)이 생성됩니다. 함수의 동작은 이 실행 환경에서 발생합니다. 실행 환경을 구축할 때 JavaScript는 먼저 함수 호출 시 전달된 매개변수를 포함하는 인수 변수를 생성한 다음 먼저 형식 체인을 생성합니다. 함수의 매개변수 목록에서 값은 인수 변수에 해당 값이 없으면 형식 매개변수는 정의되지 않은 상태로 초기화됩니다. 그렇지 않은 경우, 이 함수에 정의된 지역 변수의 경우 이 변수는 현재 정의되지 않은 상태로 초기화되며 실행 환경(ExecutionContext) 이후 함수가 실행될 때까지 할당 작업이 실행되지 않는다는 점에 유의해야 합니다. 이는 JavaScript에서 변수의 역할을 이해하는 데 매우 중요합니다. 공간을 고려하여 마지막으로 이 변수에 값을 할당하지 않습니다. 위에서는 함수 호출 메서드(지금까지)에 따라 이 전역 개체, 현재 개체 등에 할당됩니다. ExecutionContext)가 성공적으로 생성되고 함수가 한 줄씩 실행되기 시작하며 필요한 변수가 읽혀집니다. 이전에 구축된 실행 환경(ExecutionContext) ”
에서.
이 단락을 이해하면 Javascript 기능을 이해하는 데 큰 도움이 됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구






