vscode의 좋은 점
- (*-*)浩원래의
- 2019-11-08 11:44:163791검색

최근 코드 편집기 모험은 Visual Studio Code입니다. 이는 고전적인 경량 코드 편집기의 단순성과 함께 IDE 스타일 기능을 제공할 뿐만 아니라 내가 원하지만 Atom에서는 결코 제공하지 않을 일부 기능도 제공합니다. (권장 학습: vscode 입문 튜토리얼)
크로스 플랫폼이며 무료 오픈 소스이며 여기에서 다운로드할 수 있습니다:
https://code.visualstudio.com/
잘 디자인된 GUI
Atom 또는 Sublime을 사용한 VSCode의 GUI 디자인 완전히 다릅니다. 눈에 띄는 사이드바로 시작합니다:

사이드바에는 다음 항목이 포함되어 있습니다:
Explorer (파일 트리)
Search
Git
Debugging
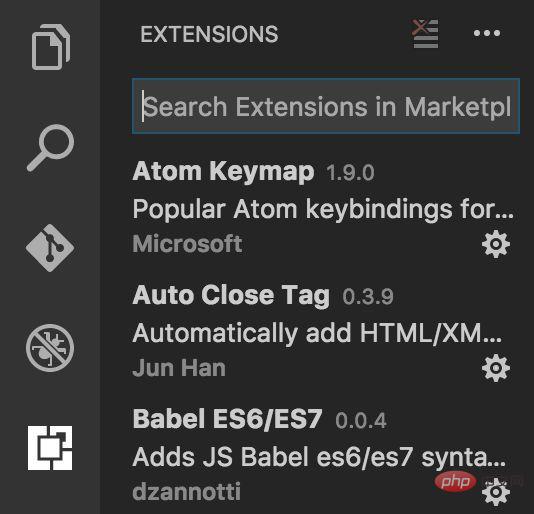
Extensions
이 메뉴를 통해 검색하여 찾을 수 있습니다. 귀하의 요구에 맞는 확장 프로그램. 저는 Atom에서는 확장 검색을 전혀 사용하지 않지만, VSCode의 확장 기능이 너무 눈에 띄기 때문에 메뉴를 통해 몇 가지 확장 기능을 설치했습니다.
사용해야 할 기능은 항상 보이는 것 같으며, 고급 사용자가 되기 위해 모든 키보드 단축키를 알 필요는 없습니다.
강력한 기본 설정
VSCode는 "Java, Type, JSON, HTML, CSS, Less 및 Sass" 인텔리센스를 즉시 제공합니다. Atom에서는 코드 힌트 플러그인을 사용하지 않아서 VSCode의 IntelliSense가 좀 장황해 보였는데, 이전에 놓쳤던 부분입니다. 설치된 확장 프로그램에 따라 코드의 어느 부분이 유효하지 않은지 알려줍니다. 예를 들어 코드의 모든 const가 오류로 표시되면 ES6을 지원하지 않는다는 것을 알 수 있습니다.
검색 가능성이 높은 확장
ES6 플러그인을 설치해야 한다는 것을 알게 되면 현재 작업 공간을 기반으로 확장 기능을 추천합니다(예: ES5/ES6용). "Babel ES6/ES7 ” 설치를 제안합니다. 확대. 이는 설치할 플러그인을 온라인으로 검색하는 것보다 훨씬 낫습니다.
VSCode의 생태계는 아직 그다지 단편화되지 않았습니다. 아마도 아직 비교적 새로운 환경이기 때문일 것입니다. 일반적으로 특정 작업에 사용할 수 있는 패키지는 하나만 있습니다(예: ES6 강조 표시 및 힌트용 패키지).
간편한 화면 분할
화면 분할 단축키가 항상 기억나지 않네요. VSCode는 열린 문서 탭의 오른쪽 상단에 화면 모드를 전환하는 데 사용할 수 있는 아이콘을 제공합니다. 테스트 코드를 작성할 때 이것을 사용하게 됩니다. 즉, 애플리케이션 코드와 테스트 코드를 동시에 열 수 있습니다. 이 기능은 한 프레임워크(또는 언어)에서 다른 프레임워크(또는 언어)로 코드를 이식할 때도 유용합니다.
위 내용은 vscode의 좋은 점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

