phpcms v9에서 템플릿을 설정하는 방법
- 王林원래의
- 2019-11-05 15:00:302960검색

1. 먼저 phpcms v9 공식 웹사이트에서 phpcms v9 시스템을 다운로드하세요. 다운로드한 백그라운드 관리 시스템을 엽니다.
파일 위치: D:phpStudyWWAE

2. statics 폴더, 이 폴더에는 공개 js 코드, CSS 스타일, 이미지 등이 저장됩니다. 아래 그림과 같이

3. statics 폴더를 열면 phpcms v9의 원본 js 코드, css 스타일 및 이미지 폴더가 표시됩니다. 충돌을 피하기 위해 폴더를 다시 만들고 이름을 ae로 지정하여 프런트 엔드 템플릿의 js 코드, CSS 스타일 및 img 사진을 저장합니다.

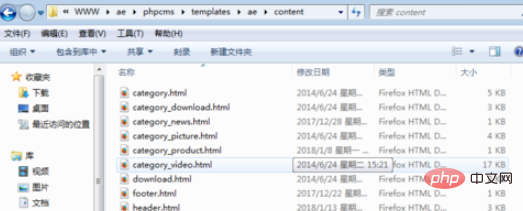
4. 템플릿이 저장된 폴더를 찾습니다.
경로: D:phpStudyWWAEphpcmstemplates

5. 기본 템플릿을 복사하고 이름을 ae로 지정하여 원본 프런트엔드 템플릿의 코드가 저장되어 있는 폴더를 찾으세요. 자신만의 프런트엔드 템플릿 코드를 사용하세요

추천 튜토리얼: phpcms 튜토리얼
위 내용은 phpcms v9에서 템플릿을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

