vscode를 사용하여 HTML 구조를 빠르게 만드는 방법
- 王林원래의
- 2019-11-04 17:39:2512271검색

1. VSCode 소프트웨어를 열고 새 HTML 문서를 만듭니다

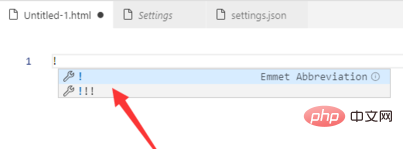
2. 느낌표를 입력하고 첫 번째 옵션

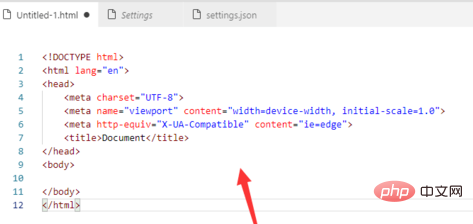
3을 클릭합니다. HTML 구조가 빠르게 생성됩니다.
 # 🎜🎜#
# 🎜🎜#


#🎜 🎜#
추천 튜토리얼:  vscode tutorial
vscode tutorial
위 내용은 vscode를 사용하여 HTML 구조를 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:vscode 인터페이스 색상을 설정하는 방법다음 기사:vscode 인터페이스 색상을 설정하는 방법

