HTML5 애플리케이션 캐싱
- (*-*)浩원래의
- 2019-10-29 15:09:323131검색
애플리케이션 캐싱을 사용하면 캐시 매니페스트 파일을 생성하여 웹 애플리케이션의 오프라인 버전을 쉽게 생성할 수 있습니다.

애플리케이션 캐시란 무엇인가요? (권장 학습: html 튜토리얼)
HTML5에는 인터넷에 연결되어 있지 않아도 웹 애플리케이션을 캐시하고 액세스할 수 있는 애플리케이션 캐시가 도입되었습니다.
앱 캐시는 앱에 세 가지 이점을 제공합니다.
오프라인 검색 - 사용자가 오프라인일 때 앱을 사용할 수 있습니다. 속도 - 캐시된 리소스가 더 빠르게 로드됩니다. 서버 로드 감소 - 브라우저가 서버 또는 변경된 리소스에서만 업데이트를 다운로드합니다.
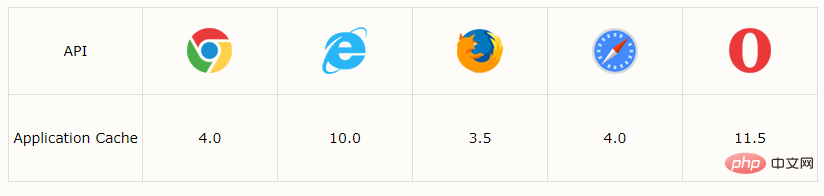
브라우저 지원
표의 숫자는 애플리케이션 캐싱을 완벽하게 지원하는 최초의 브라우저 버전을 나타냅니다.

HTML 캐시 매니페스트 예
다음 예는 캐시 매니페스트가 있는 HTML 문서(오프라인 검색용)를 보여줍니다.
Example
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
위 내용은 HTML5 애플리케이션 캐싱의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 코딩 표준다음 기사:HTML 코딩 표준

