dw에서 새로운 CSS 규칙을 만드는 방법
- 王林원래의
- 2019-10-29 10:15:3024299검색

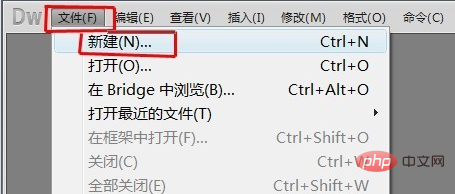
1. 메뉴에서 "파일"을 클릭하고 "새로 만들기"를 선택합니다.

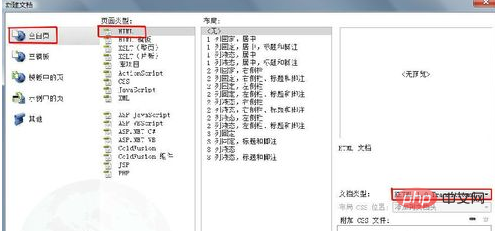
2 새 문서 창에서 "빈 페이지" - "HTML"을 선택하고 "XHTML1.0 전환"을 선택합니다. 문서 유형을 클릭하세요

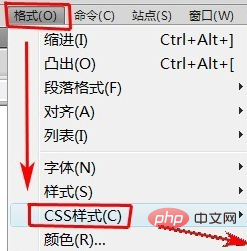
3. 문서에 삽입 포인터를 놓은 다음 메뉴 표시줄에서 "서식"을 클릭하고 팝업에서 "CSS 스타일" - "새로 만들기"를 선택하세요. 드롭다운 메뉴

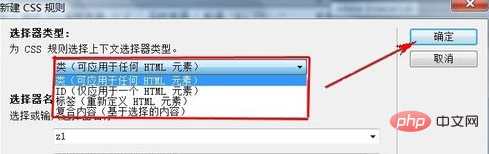
4. "새 CSS 규칙" 대화 상자에서 생성하려는 CSS 규칙의 선택기 유형을 지정합니다.
모든 HTML 요소에 다음과 같이 적용할 수 있는 사용자 정의 스타일을 생성하려면 클래스 속성을 선택하려면 "선택기 유형"에서 선택하세요. 팝업 메뉴에서 "클래스" 옵션을 선택한 다음 "선택기 이름" 텍스트 상자에 스타일 이름을 입력하세요.
특정 ID 속성이 포함된 라벨의 형식을 지정하려면 선택기 유형 팝업 메뉴에서 ID 옵션을 선택하고 선택기 이름 텍스트 상자에 고유 ID를 입력하세요.
특정 HTML 태그의 기본 형식을 재정의하려면 선택기 유형 팝업 메뉴에서 태그 옵션을 선택한 다음 선택기 이름 텍스트 상자에 HTML 태그를 입력하거나 팝업 메뉴에서 태그를 선택하세요

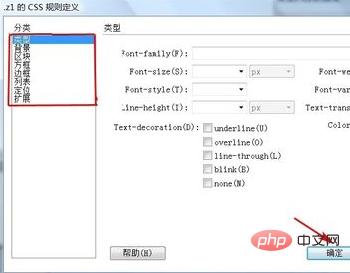
5. "CSS 규칙 정의" 창에서 유형, 배경, 블록, 상자, 테두리, 목록, 위치 지정, 표시 보호에 필요한 매개변수를 설정한 후 "확인" 버튼을 클릭하면 설정이 완료됩니다

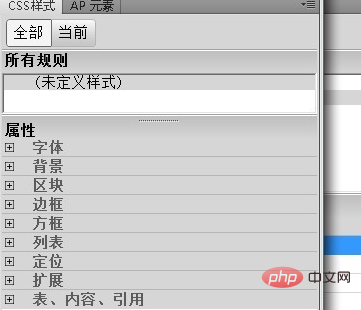
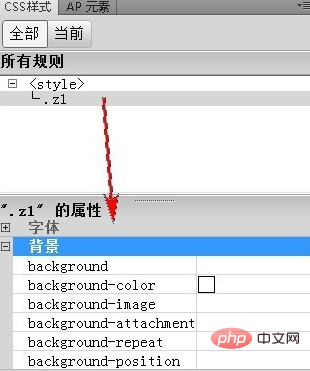
6. CSS 스타일 패널에서도 설정할 수 있습니다. 문서에 삽입 지점을 놓고 CSS 스타일 패널 아래에 있는 "새 CSS 규칙" 아이콘을 클릭하세요. 그런 다음 6

7단계에서 설정을 완료하세요. CSS 속성

추천 튜토리얼: CSS 튜토리얼에서 유형, 배경, 블록, 상자, 테두리, 목록, 위치 지정 및 전시 보호에 필요한 매개변수를 설정하세요.
위 내용은 dw에서 새로운 CSS 규칙을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

