hbuilder가 PHP를 작성할 수 있나요?
- (*-*)浩원래의
- 2019-10-14 14:52:556442검색
HBuilder는 매우 효율적이고 빠른 웹사이트 개발 편집기입니다. 웹사이트 백엔드 PHP 개발을 위해 Hbuilder를 사용할 때 빠른 미리보기를 위해 도구 모음의 브라우저 버튼을 클릭하려는 경우 이 기사에서는 이를 통합하고 실행하는 방법을 자세히 소개합니다. 프론트엔드 개발 도구인 Hbuilder 환경에서.

HBuider는 PHP 실행 환경을 통합하지 않기 때문에 XAMPP, AppServ, WAMP 등과 같은 환경에 따라 다릅니다. 구성 프로세스는 유사합니다 핵심은 개인 취향과 환경에 따라 다릅니다. 을 사용하는 것을 좋아합니다. 이 기사에서는 HBuilder의 PHP 실행 환경과 통합된 XAMPP 환경을 사용합니다. (추천 학습: PHP 비디오 튜토리얼)
이제 기사의 주제를 공식적으로 시작하겠습니다

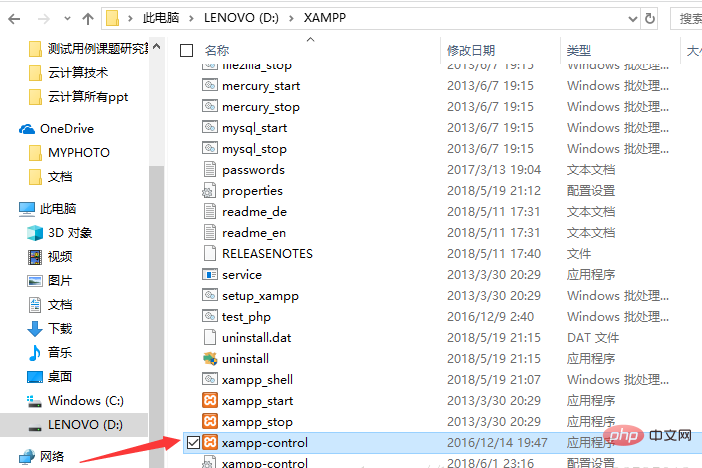
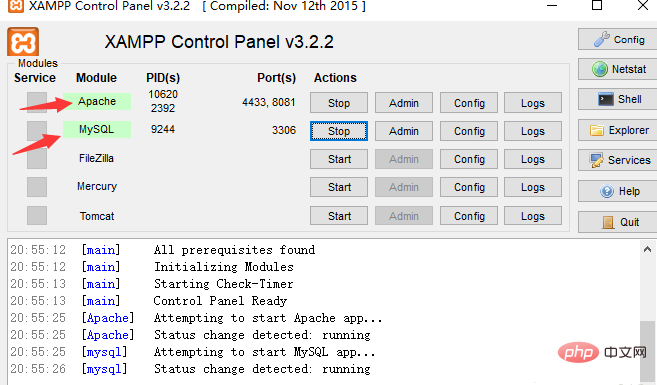
1. 우선 환경을 열어야 합니다. XAMPP가 설치되고 클릭하여 엽니다. xampp-control" 파일을 클릭하고 ""Open" Apache" 및 "MySQL"을 클릭합니다.

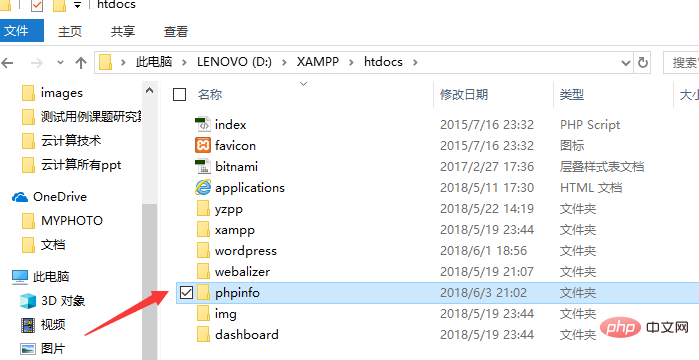
2. XAMPP 설치 경로에서 새 프로젝트 phpinfo를 생성합니다. 폴더) htdocs 폴더 아래

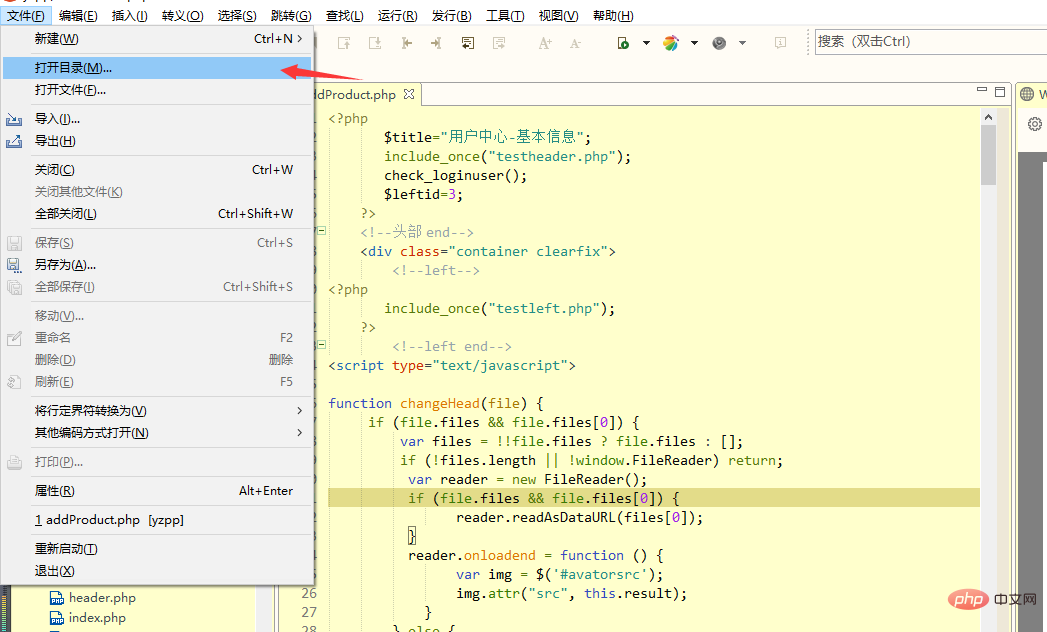
3. Hbuilder 소프트웨어를 열고 "파일" - "디렉토리 열기"를 선택합니다.
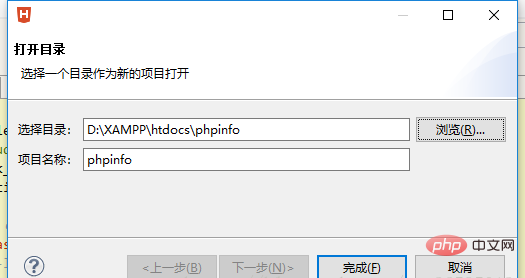
 방금 생성한 phpinfo 파일을 선택합니다.
방금 생성한 phpinfo 파일을 선택합니다.

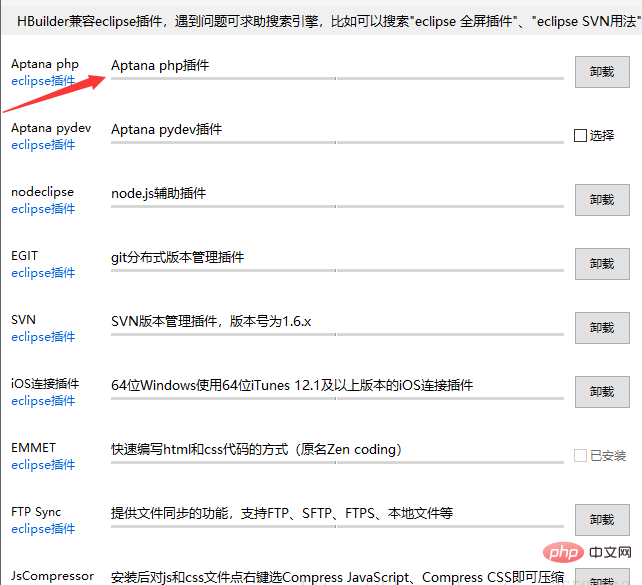
4 . HBuilder에 PHP를 지원하는 플러그인을 설치하고, "도구" - "플러그인 설치"를 클릭하고 "Aptana php" 플러그인을 설치하도록 선택합니다(여기서 설치했습니다).

완료 후 다음을 따르세요. HBuilder 소프트웨어를 다시 시작하라는 메시지가 표시됩니다
5. HBuilder 외부 서버 구성(이 문서의 핵심 아)
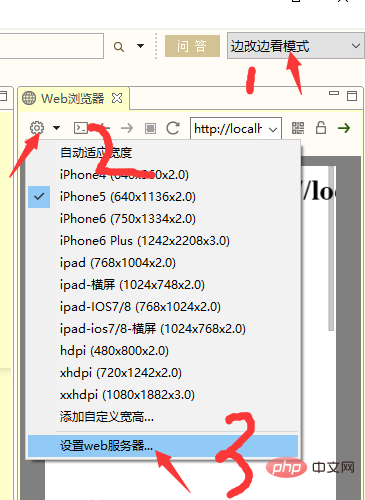
먼저 오른쪽 상단에 있는 "모드 변경 중 보기"로 전환한 다음 작은 삼각형을 클릭하고 선택 "웹 서버 설정"

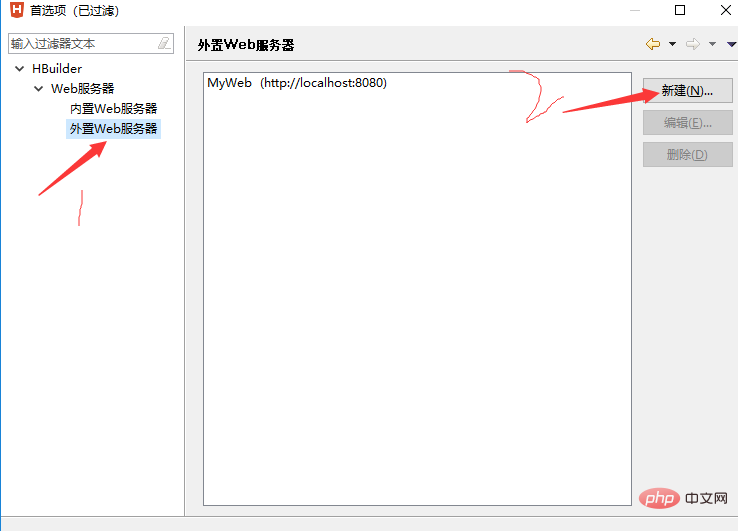
"외부 서버" - "새로 만들기"를 선택하세요

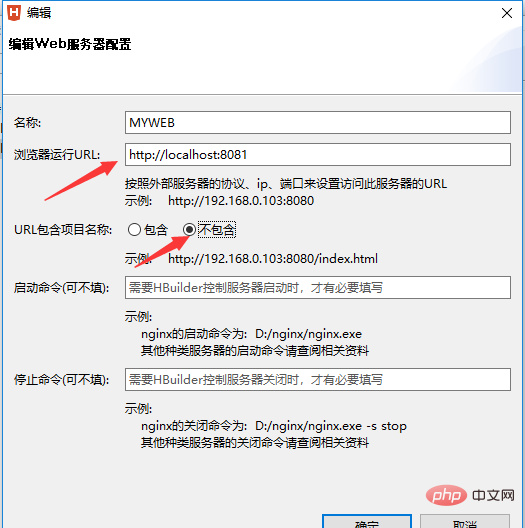
이름과 URL 주소(http://localhost:8081)를 입력하세요. 여기서 8081은 제가 수정한 포트입니다. 실제 상황에 따라 채울 수 있는 XAMPP 설치 시.

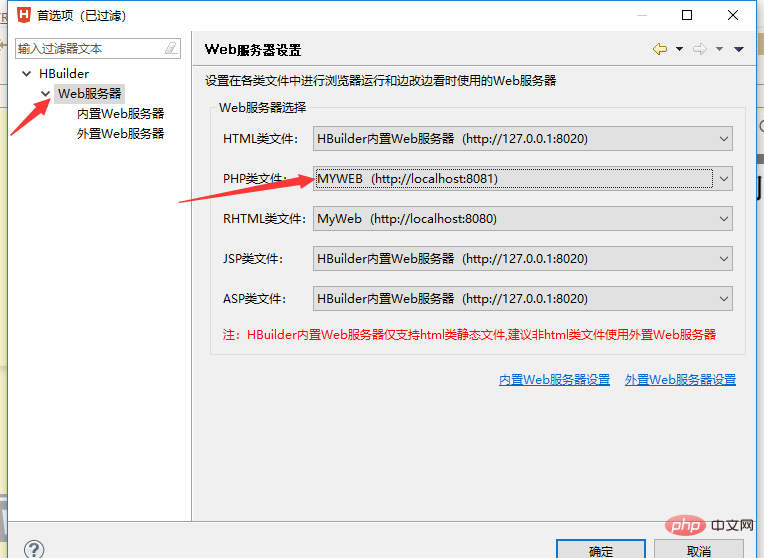
"웹 서버"로 돌아가서 방금 생성한 외부 서버로 PHP 클래스 파일을 선택하세요

이렇게 하면 기본적으로 외부 서버가 구성됩니다
위 내용은 hbuilder가 PHP를 작성할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

