Sublime에서 사용자 정의 코드 조각 만들기
- 藏色散人앞으로
- 2019-10-09 13:58:513201검색
sublime-text에서 파일 형식이 HTML인 경우 입력 시! 또는 html:5를 선택한 다음 Tab 키를 입력하여 기본 기본 뼈대 코드 조각을 생성합니다. 또한 기본 뼈대에서 일반적으로 사용되는 사용자 정의 코드 조각 중 일부를 수정할 수 있습니다. 저장한 후 다음에 사용해야 할 때 지정된 단축키를 사용하여 빠르게 생성할 수 있습니다.
sublime 입문 튜토리얼의 다음 섹션에서는 sublime에서 사용자 정의 코드 세그먼트를 생성하는 단계를 소개합니다.

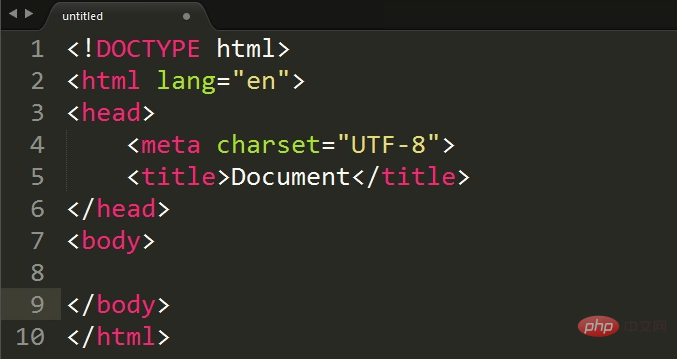
1. 기본 스켈레톤 생성
sublime을 연 후 새 파일을 만들고 오른쪽 하단의 파일 형식을 기본 일반 텍스트에서 HTML로 변경하세요. 그런 다음 Tab 키와 함께 ! 또는 html:5를 사용하여 기본 기본 뼈대 코드 세그먼트를 빠르게 생성합니다.

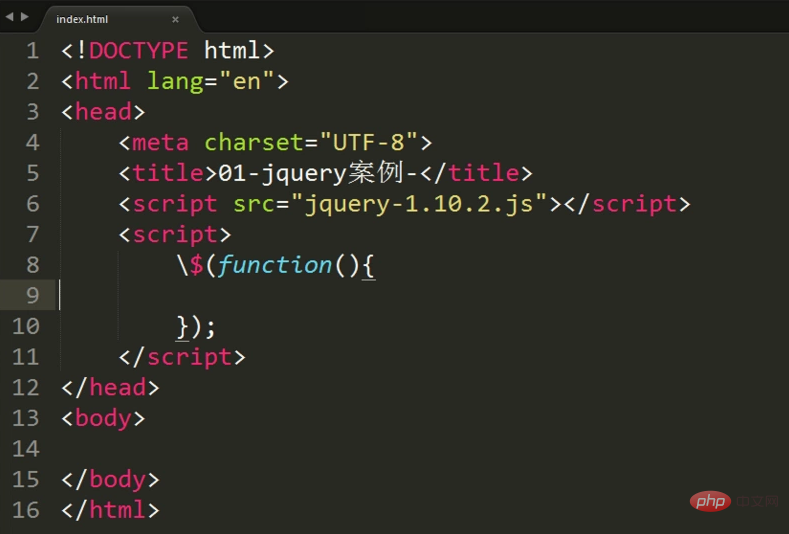
2. 사용자 정의 코드 세그먼트 편집

$는 jquery의 입력 기능에 사용됩니다. $는 사용자 정의에서 직접 사용되는 경우 코드 세그먼트의 문법 키워드입니다. 코드 세그먼트 "$" 를 사용하면 구문 오류가 발생하고 코드 조각을 생성할 수 없습니다. 선택적으로 코드 조각에서 "$" 대신 "$"를 사용할 수 있습니다. 나중에 바로가기 키를 사용하여 코드 조각을 생성할 때 "" 이스케이프 기호가 나타나지 않습니다.
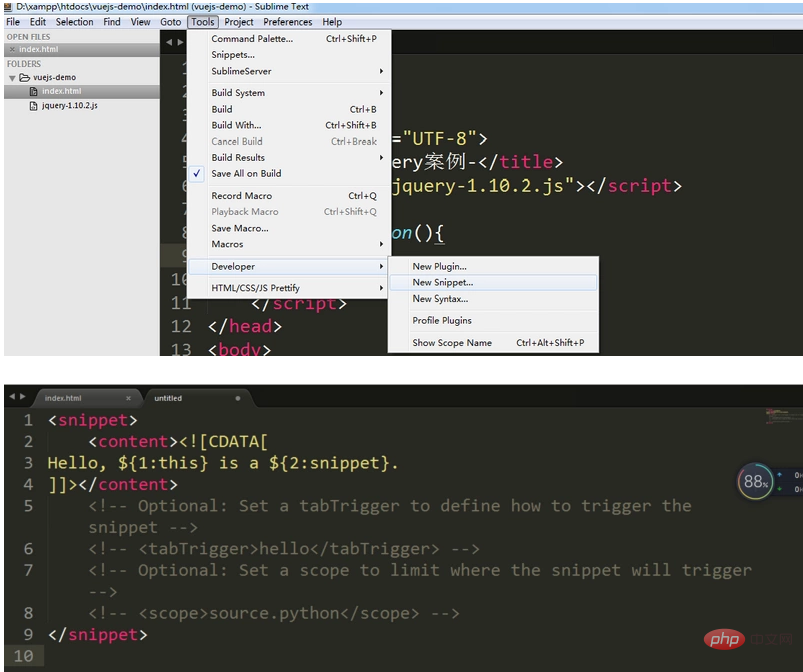
3. 매개변수 설정 및 사용자 정의 코드 조각 저장
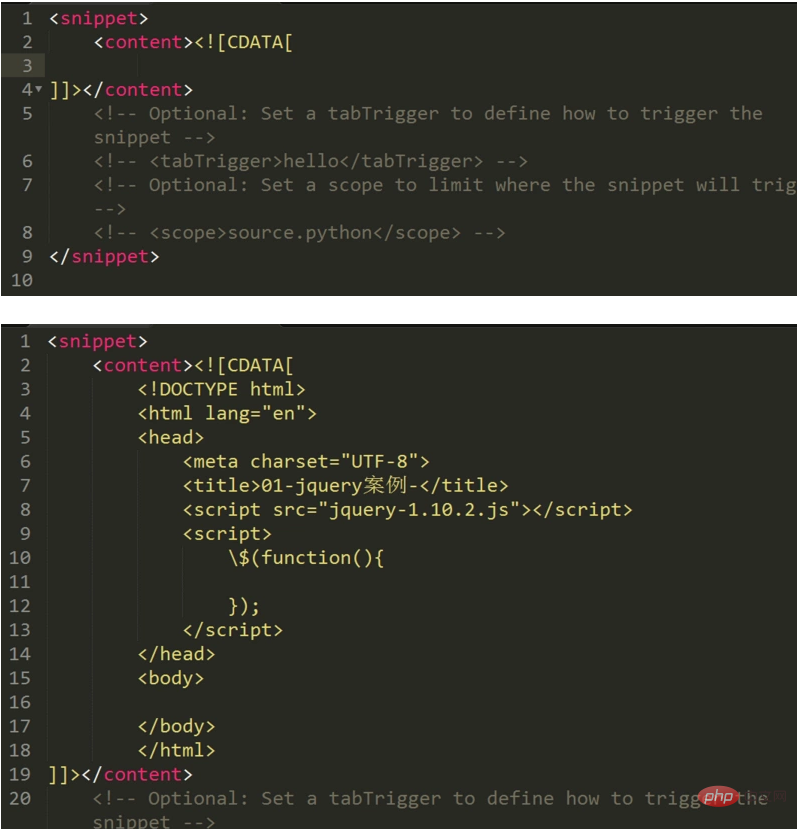
메뉴 표시줄에서 도구->개발자->새 조각을 선택하고 클릭합니다. 이때 아래와 같이 XML 형식의 새로운 인터페이스가 생성됩니다.

Hello, ${1:this} is a ${2:snippet}.이 부분은 코드 세그먼트에서 커서 위치의 구문을 설정하고 제어하라는 메시지를 표시하기 위한 것입니다. 메모한 후 이 코드 줄을 삭제하고 방금 편집한 사용자 정의 코드 조각을 복사하여 붙여 넣을 수 있습니다. (아래 그림과 같이 3행 위치에 삽입합니다.)

이전에 표시된 구문을 기반으로 생성된 코드 조각에서 커서 위치를 제어할 수 있으므로 나중에 쉽게 편집할 수 있습니다.
원래 코드 세그먼트를 다음과 같이 수정하면:
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>는 코드 세그먼트 생성을 완료한 후 단축키를 사용하여 빠르게 생성한 후 먼저 01 앞에 표시가 나타나고 쉽게 수정하고 편집할 수 있도록 필드 01이 선택된다는 의미입니다. 그런 다음 Tab 키를 다시 누르면 jquery- 뒤에 커서가 나타납니다. 여기서는 선택된 내용이 없으므로 내용을 삽입하기가 더 쉽습니다. 다시 Tab 키를 누르면 body 태그 쌍에 커서가 나타나 콘텐츠 삽입에도 편리합니다.
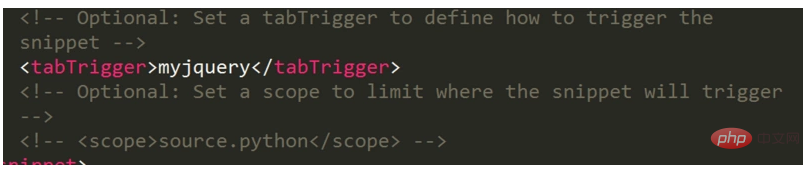
그런 다음 의 주석 처리를 제거하고 태그 쌍에 사용자 정의 바로가기 명령의 이름을 입력합니다. 아래 그림과 같습니다.

은 새 HTML 파일에 myjquery를 입력한 다음 Tab을 입력하여 사용자 정의 코드 조각을 빠르게 생성할 수 있음을 의미합니다.
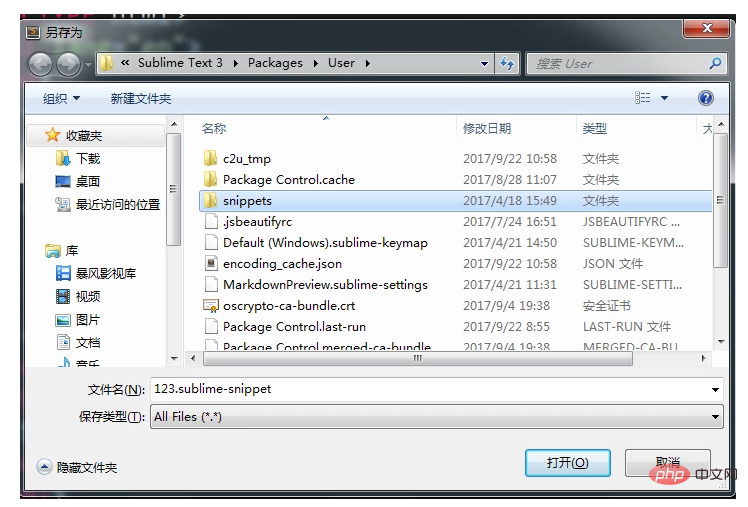
수정이 끝나면 저장해주세요. 기본적으로 ctri+s를 사용하여 Sublime 설치 디렉터리의 Packages->User에 직접 저장합니다. 사용자 정의 코드 조각을 쉽게 관리하려면 새 조각 폴더를 만들고 모든 사용자 정의 코드 조각 파일을 이 폴더에 저장하세요.

파일 이름은 사용자 정의할 수 있지만 접미사는 .sublime-snippet이어야 합니다. 그렇지 않으면 오류가 발생합니다.
이렇게 하면 사용자 정의 코드 조각 생성이 완료됩니다. 다음으로 sublime에서 새 HTML 파일을 만들고 myjquery를 입력한 다음 Tab 키를 사용하여 지정된 사용자 정의 코드 조각을 빠르게 생성하세요!
위 내용은 Sublime에서 사용자 정의 코드 조각 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

