thinkphp 리치 텍스트 편집기에서 사진을 업로드하는 방법
- 王林원래의
- 2019-09-11 17:51:193861검색

thinkphp 서식 있는 텍스트 편집기는 이미지 업로드 단계를 구현합니다.
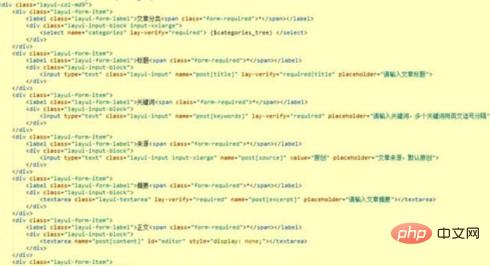
1 먼저 양식을 구현합니다. 기사 게시 또는 편집을 위한 양식은layui 서식 있는 텍스트 편집기를 초기화합니다. 기사 게시 양식에 해당하는 HTML 코드는 다음과 같습니다.
#🎜 🎜 ## ## ## ## ## ## ## ## ## ## ## ## #####2########## 🎜##🎜🎜 #layedit의 대상 요소인 편집기 생성 및 양식 제출을 위한 js 코드  는 다음과 같습니다.
는 다음과 같습니다.

3. Layedit는 서버 측에서 이미지 승인을 제공하지 않으며 이를 구현해야 합니다. 지정된 형식 의 JSON 정보가 성공적으로 업로드된 후 반환됩니다. 형식은 다음과 같습니다. {
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
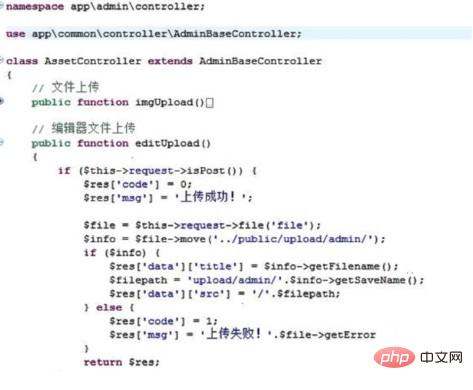
4. 이 예에서는 thinkPHP5를 사용하여 편집기에 그림을 삽입합니다. 인터페이스

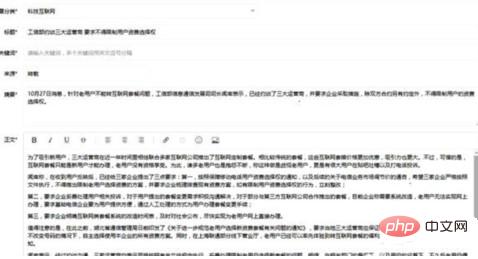
 5 그런 다음 기술 인터넷 뉴스 기사를 게시하여 효과를 입증하세요.
5 그런 다음 기술 인터넷 뉴스 기사를 게시하여 효과를 입증하세요.
제출 후 효과는 다음과 같습니다.
위 내용은 참고용입니다!
추천 튜토리얼:  thinkphp 튜토리얼
thinkphp 튜토리얼
위 내용은 thinkphp 리치 텍스트 편집기에서 사진을 업로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

