PHP에서 Ajax를 사용하는 예
- 王林원래의
- 2019-09-03 11:08:294101검색

1. 요약
1. 더 자세히 살펴보세요. 아주 간단합니다. 자세히 읽어보세요.
2. Ajax 원칙: ajax는 실제로 페이지를 부분적으로 업데이트한 후 이벤트를 모니터링합니다. 여기서는 get 메소드를 사용하여 값을 서버로 전송합니다.
3 ajax와 전체 페이지 업데이트의 차이점 페이지 업데이트는 전체 페이지 업데이트가 페이지 전체를 반환하는 반면, ajax는 데이터의 일부만 수정하는 것으로, 주로 윈도우 객체
4의 XMLHttpRequest 객체를 통해 구현됩니다. ajax 구현: 서버 측에서 ajax를 구현하는 것은 데이터의 일부를 반환하는 것이고, 페이지 측에서는 새 객체를 생성한 다음 이를 실행하는 것입니다. a. 객체 생성 b. . send 🎜#
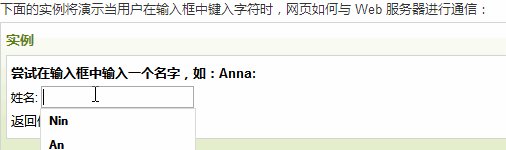
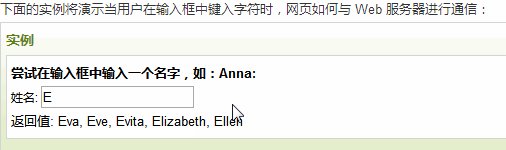
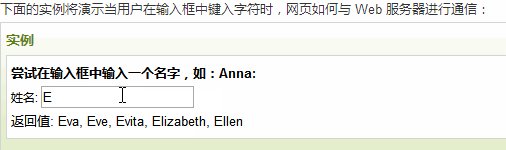
AJAX는 보다 대화형 애플리케이션을 만드는 데 사용됩니다.ajax php example
예제 설명 HTML 페이지: #🎜 🎜#
위 입력창에 사용자가 문자를 입력하면 "showHint()" 함수가 실행됩니다. 이 함수는 "onkeyup" 이벤트에 의해 실행됩니다: 
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>소스 코드 설명: 입력 상자가 비어 있는 경우(str.length==0) , 이 함수는 txtHint 자리 표시자의 내용을 지우고 함수를 종료합니다.
2. 서버에서 생성합니다. 응답이 준비되면 실행되는 함수
3. 서버의 파일에 요청을 보냅니다.
4에 추가된 매개변수(q)를 참고하세요. URL 끝(입력 상자의 내용 포함)
Notes:
1 라벨 텍스트를 남겨주세요. field 공백: 8행, 레이블 텍스트 필드를 공백으로 둡니다.# 🎜🎜#2. 함수 추가: 21행, 새로 생성된 XMLHttpRequest 개체에 함수를 추가합니다.
3. 서버에서 허용되는 Ajax 반환 데이터: 25행, responseText는 XMLHttpRequest 객체 4의 속성일 수 있습니다. 가져오기 값: 28행, 가져오기 값이 전달됩니다. ,? 매개변수 다음에 = 기호는 키와 값
위 단락은 JavaScript가 호출하는 서버 페이지는 "gethint.php"라는 PHP 파일입니다.
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>설명: JavaScript가 텍스트(예: strlen( $q) > 0), 다음과 같은 일이 발생합니다: Find names with the strings sent by JavaScript 일치하는 항목이 없으면 응답 문자열을 "제안 없음"으로 설정합니다. 일치하는 이름이 여러 개인 경우 모든 이름을 사용하여 응답 문자열을 설정하고 "txtHint" 자리 표시자에 응답을 보냅니다.
Note
: 1.$_GET[]: 35행, 슈퍼 전역 변수 $_GET[]2 사용. strlen(): 38행, the strlen 함수 사용 3. 데이터 연결: 43-52번째 줄, 앞에 들어오는 매개변수가 포함된 모든 데이터 찾기 4번째 줄. 변수는 문자 연결에 사용됩니다
5. 알고리즘 논리: 전체 알고리즘 논리는 페이지에서 전달된 매개변수를 사용하여 적합한 항목을 찾아 페이지로 반환하는 것입니다#🎜🎜 # $_GET[]:第35行,超全局变量$_GET[]的使用
2、strlen() 관련 질문이 더 필요하시면 PHP 중국어 웹사이트를 방문하세요:
위 내용은 PHP에서 Ajax를 사용하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

