FancyBox는 이미지, HTML 콘텐츠 및 멀티미디어를 표시하는 라이트박스 도구입니다.
jquery 플러그인의 fancybox 팝업 상자 효과는 널리 알려진 라이트박스 플러그인과 유사합니다. 단일 그림이나 그림 그룹을 표시할 수 있으며, 사용자 정의된 콘텐츠와 외부 파일을 로드하는 Ajax도 표시할 수 있습니다. 콘텐츠 등 기능도 매우 편리하고 실용적입니다.
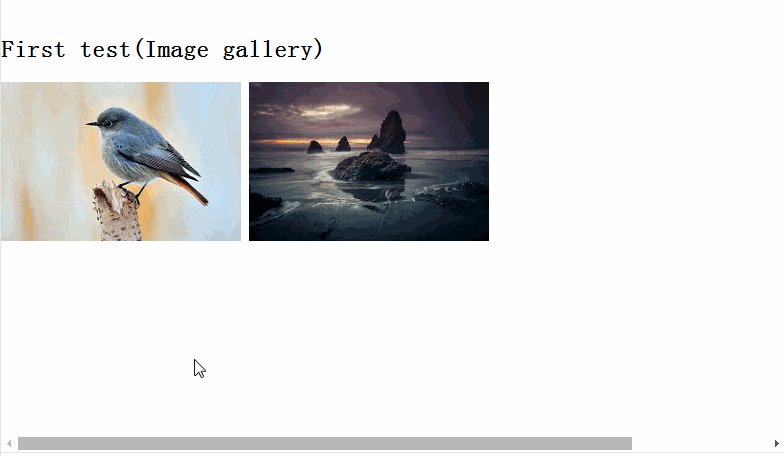
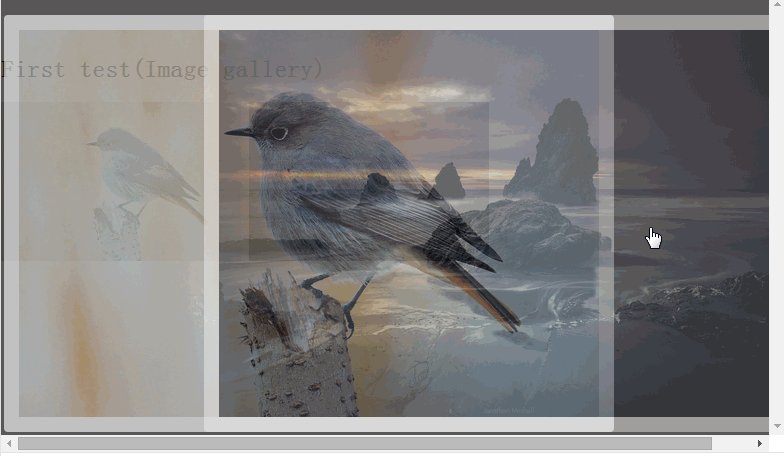
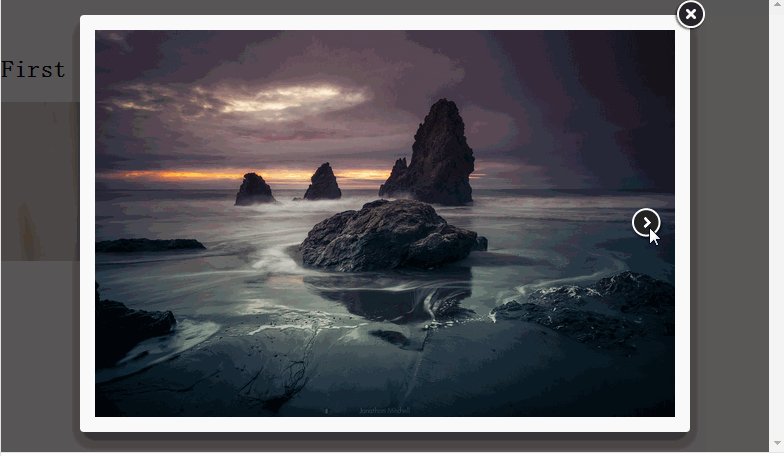
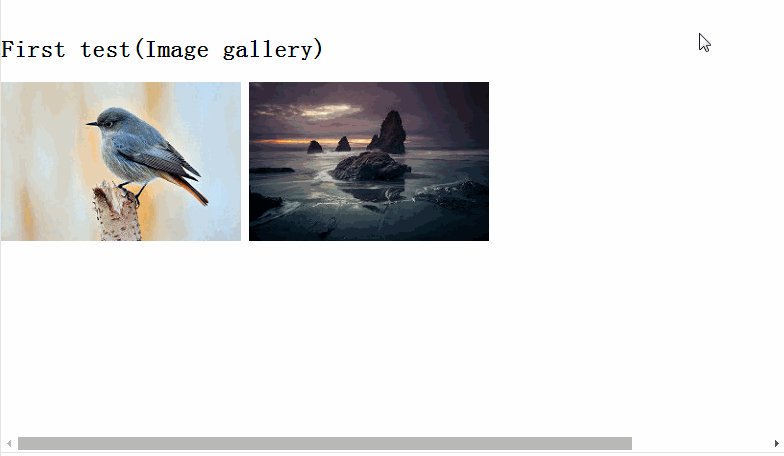
데모 효과(이미지 갤러리):

샘플 코드:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" /> <p> <h2 id="First-test-Image-gallery">First test(Image gallery)</h2> <a class="fancybox1" rel="group" href="http://farm8.staticflickr.com/7367/16426879675_e32ac817a8_b.jpg"><img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7367/16426879675_e32ac817a8_m.jpg" class="lazy" alt="" /></a> <a class="fancybox1" rel="group" href="http://farm8.staticflickr.com/7308/15783866983_27160395b9_b.jpg"><img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7308/15783866983_27160395b9_m.jpg" class="lazy" alt="" /></a> </p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".fancybox1").fancybox();
});
</script>
데모 효과(단일 이미지):

샘플 코드:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" />
<p>
<h2 id="Single-images">Single images</h2>
<a id="single_1" href="http://farm8.staticflickr.com/7308/15783866983_27160395b9_b.jpg" title="Lupines (Kiddi Einars)">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7308/15783866983_27160395b9_m.jpg" class="lazy" alt="" />
</a>
<a id="single_2" href="http://farm8.staticflickr.com/7475/15723733583_b4a7b52459_b.jpg" title="Colorful Feldberg II (STEFFEN EGLY)">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7475/15723733583_b4a7b52459_m.jpg" class="lazy" alt="" />
</a>
<a id="single_3" href="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_b.jpg" title="Cannon Needles (JustinPoe)">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_m.jpg" class="lazy" alt="" />
</a>
<a id="single_4" href="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_b.jpg" title="Making a summer # 3 :) ((Nikon woman))">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_m.jpg" class="lazy" alt="" />
</a>
</p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#single_1").fancybox({
helpers: {
title: {
type: 'float'
}
}
});
$("#single_2").fancybox({
openEffect: 'elastic',
closeEffect: 'elastic',
helpers: {
title: {
type: 'inside'
}
}
});
$("#single_3").fancybox({
openEffect: 'none',
closeEffect: 'none',
helpers: {
title: {
type: 'outside'
}
}
});
$("#single_4").fancybox({
helpers: {
title: {
type: 'over'
}
}
});
});
</script>
데모 효과(썸네일):

샘플 코드:
<link href="~/Content/jquery.fancybox.css" rel="stylesheet" />
<link href="~/Content/jquery.fancybox-thumbs.css" rel="stylesheet" />
<p>
<h2 id="Thumbnail-helper">Thumbnail helper</h2>
<a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_b.jpg" title="Bråviken (jarnasen)">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7495/16346747871_60b27a54b9_m.jpg" class="lazy" alt="" />
</a>
<a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_b.jpg" title="From the garden (*Jilltoo)">
<img src="/static/imghwm/default1.png" data-src="http://farm8.staticflickr.com/7381/16327260776_c3fa8ee76d_m.jpg" class="lazy" alt="" />
</a>
<a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm9.staticflickr.com/8591/16141566979_347348e72c_b.jpg" title="cold forest (picturesbywalther)">
<img src="/static/imghwm/default1.png" data-src="http://farm9.staticflickr.com/8591/16141566979_347348e72c_m.jpg" class="lazy" alt="" />
</a>
<a class="fancybox-thumb" rel="fancybox-thumb" href="http://farm3.staticflickr.com/2895/14503817856_2f5d4b667b_b.jpg" title="Holly blue (Masa_N)">
<img src="/static/imghwm/default1.png" data-src="http://farm3.staticflickr.com/2895/14503817856_2f5d4b667b_m.jpg" class="lazy" alt="" />
</a>
</p>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.fancybox.pack.js"></script>
<script src="~/Scripts/jquery.fancybox-thumbs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".fancybox-thumb").fancybox({
prevEffect: 'elastic',
nextEffect: 'elastic',
helpers: {
title: {
type: 'inside'
},
thumbs: {
width: 50,
height: 50
}
}
});
});
</script>
위의 3가지 jQuery 플러그인 fancybox 이미지 확대 표시 웹 페이지 특수 효과는 적용이 간단하고 IE6 이전 버전 브라우저와 호환됩니다. 그림은 크기에 맞게 확대되며 창이 자동으로 중앙에 맞춰집니다. (호환성 테스트: IE6 이상, Firefox, Chrome, Opera, Safari, 360 및 기타 주류 브라우저)
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.







