집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap 테이블의 도구 모음에서 새로운 조건부 쿼리 및 새로 고침 매개 변수를 사용하는 방법
Bootstrap 테이블의 도구 모음에서 새로운 조건부 쿼리 및 새로 고침 매개 변수를 사용하는 방법
- angryTom원래의
- 2019-08-20 16:42:193751검색

이 글은 주로 부트스트랩 테이블의 새로운 조건 쿼리와 새로고침 매개변수 사용법을 소개합니다. 매우 좋고 필요한 친구들에게 도움이 될 것입니다. 참조.
추천 튜토리얼: Bootstrap 그래픽 튜토리얼
우리가 원하는 방법 bootstrap-table에 맞춤형 쿼리 조건을 구현하시겠습니까? 이러한 사용자 정의 버튼과 입력 상자는 어디에 정의되어 있나요?
//工具按钮用哪个容器 toolbar: '#toolbar', <div id="toolbar"></div>
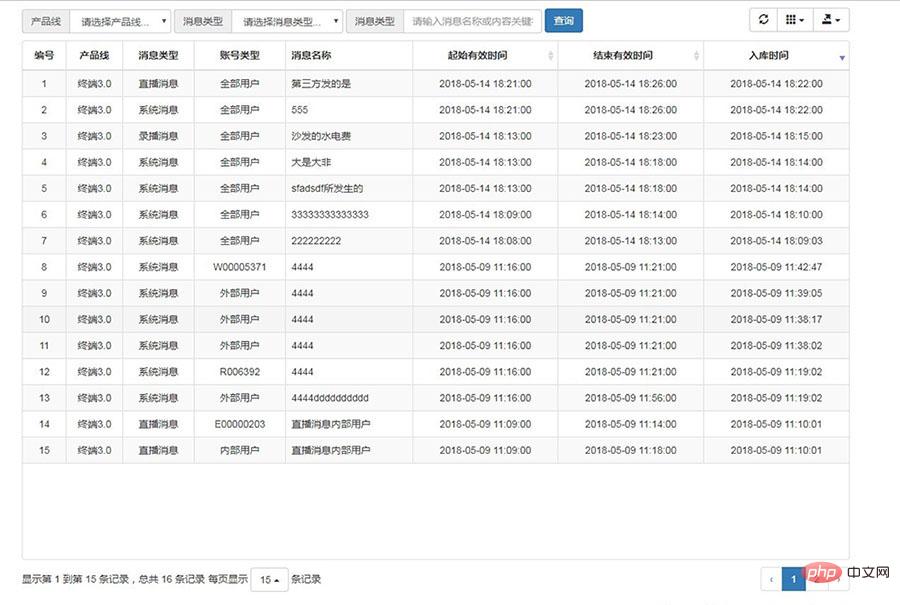
우리가 정의한 쿼리 조건이 이 div에 입력됩니다. 먼저 우리가 기대하는 효과를 살펴보겠습니다.

<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>요청 서버에 전달된 매개변수에서 해당 값을 가져옵니다: //请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}마지막으로 제출 서버로: //查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});이 새로 고침 공식 문서에서는 다음과 같이 설명합니다. {silent: true}를 설정할 수 있습니다. code>데이터를 자동으로 새로 고치고 <code>{url: newUrl}를 설정하여 URL을 변경합니다. {silent: true}以静默方式刷新数据,并设置{url: newUrl}更改URL。
要提供特定于此请求的查询参数,请设置{query: {foo: 'bar'}}
이 요청과 관련된 쿼리 매개변수를 제공하려면 {query: {foo: 'bar'}}를 설정하세요.
Summary
위는 에디터에서 소개한 부트스트랩 테이블입니다. 툴바에 추가된 내용입니다 새로운 조건 쿼리 및 새로 고침 매개변수 사용 방법이 모두에게 도움이 되기를 바랍니다. 궁금한 점이 있으면 메시지를 남겨주시면 편집자가 시간에 맞춰 답변해 드리겠습니다. #🎜🎜#위 내용은 Bootstrap 테이블의 도구 모음에서 새로운 조건부 쿼리 및 새로 고침 매개 변수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Bootstrap 테이블 사용법 요약다음 기사:Bootstrap 테이블 사용법 요약

